 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
今回は、WEB制作の現場で活用しているツールや使い方について書いていこうかな〜と思います!
 みみこ
みみこそういうの発信してくれたらサイコーでっす(=゚ω゚)ノ!!
ブログ書いてるだけでは分からない事、もっと知りたいです!
ショートカット
まずは、作業の効率化が進むショートカット。
使うパソコンはMacとWindowsだと思うので、できるだけ両方に対応できるように書いてます。
※ここから先、「Macのショートカットキー|Windowsのショートカットキー」の順番で並んでます。
『ショートカットキー』
- 切り取り
Command+X|Ctrl+X - コピー
Command+C|Ctrl+C - 貼り付け(ペースト)
Command+V|Ctrl+V - 全選択
Command+A|Ctrl+A - 上書き保存
Ctrl+S - 名前をつけて保存
Ctrl+S|F12キー - 一つ前に戻る
Command+Z|Ctrl+Z - 検索
Ctrl+F
この中で、コピーやペーストはよく使うと思いますが、
コードのカスタマイズをするときに対象コードを探す場合は「検索」を使って探すのが簡単です。
「目で探してでいいじゃーん」とも思われるかもしれませんが、
対象の箇所が複数ある場合や、コードが多くて見つけにくいときには、漏れなく洗い出して確認することができるので便利です。
検索をかけてからEnterキーを1回ずつ押すと、次の対象箇所に一つずつ移動していくので、目で追わずに済むのも楽ですよ!
あと記事を書いて、前の文章に戻したいとなったときに毎回打ち直すのではなく、編集画面で「一つ前に戻る」を使うことで前の内容に簡単に戻していくことができます。
パソコンがMac系であれば、「Clipy」というアプリが使いやすいです。
これはコピーした履歴が残っていて、30回前までのコピーを「Command + Shift + V」で履歴表示
→選んでペーストできるという機能です!
地味に便利なので、こちらにまとめました。(ただし、Mac専用になります)
 みみこ
みみこ一回コピーして、貼り付けようとしたけど、
先にこっちをコピぺしたかった。。。
っていう悩みが解決できるんですよね!^^

キャッシュクリア
「CSSをカスタマイズしたときや、画像を変更したときに画面に変化がない!」
そんなときにやるのがこちら。
『ブラウザのキャッシュクリア』
- Chromeの場合
Ctrl+Shift+R|Shift+F5キー - Safariの場合
Shiftを押しながら更新ボタンをクリック
この作業でしていることは、ブラウザ(ChromeやSafariなど)に残ったキャッシュのクリアです。
キャッシュとは、「ブラウザが記憶している前回のデータ」のことで、
実は、あなたが使っていたブラウザは、前回読み込んだ画像データを記憶し、「同じデータは再度読み込みをしない」という機転を効かせてページの表示速度をあげたりしてくれているんです!
でも、この機能が影響してブログで変更したのに表示が切り替わらないという現象が起こってしまうことがあります。
つまり、WordPress上では切り替わっていたとしても、前回アクセスした人のブラウザでは変更前のデータが表示されてしまう可能性があり、
あなた自身も記事を確認するときに変わっていないのであれば、ブラウザで同様のことが起こっているというわけです。
もう一度言うと、
キャッシュクリアとは「前回読み込んだデータをブラウザに一旦忘れてもらって、再度全てのデータを読み込んでもらう」という作業なので、
もし変更したのに変わっていない場合は、慌てずこのキャッシュクリアを試してみてください。
 おかぴー
おかぴーよくプラグインなどで、キャッシュ系のプラグインを使ったりしているブログもあると思います。
僕も以前は、「Autoptimize」、「WP Fastest Cache」というプラグインを利用していましたが、CSSを変更したり画像を変更した場合にはこのプラグイン上のキャッシュクリア作業を必ず行っていました。
「Autoptimize」、「WP Fastest Cache」のプラグインについては、ブログの高速化のための対策をまとめた記事に詳しい内容を書いていますので、
「ちょっとブログが重くて、表示速度が遅いな〜」って方は参考になると思います^^↓

キャプチャ機能(スクリーンショット機能)
パソコンで表示されている画面を、そのまま画像としてデータ化することができます。
『スクリーンショット・ショートカット(Mac)』
- 画面全体を撮る場合
Ctrl+Shift+3 - 特定の範囲だけを撮る場合
Ctrl+Shift+4
と、ここでWindowsの場合は、作業が一つ増えることになるのでこちらで解説します↓
●全体をスクリーンショットする場合
- 「PrintScreenボタン」を押します。
ただし、これだけだと画像として保存されないため、下の②・③の作業を行います↓ - Windowsのアクセサリから「ペイント」ツールを起動する
- 起動したら、「Ctrl+V」を押すと、切り取った画像が貼り付けられるので名前を付けて保存する。
●特定の範囲だけをスクリーンショットする場合
- 「Alt」+「PrintScreenボタン」を押す
- それ以降の操作は、上記の②・③と同じ。
ページ全体をスクリーンショットする
画面に収まらない長さをスクリーンショットを撮るときに役立ちます。
たとえば、「WordPressの設定画面をパソコン画面で表示される範囲を撮り、画像編集ソフトでつなぎ合わせて長い画像を作る」とかをしなくても、
クリック一つで、ページ全体をスクリーンショットしてくれる機能が「Chromeの拡張機能」にあります。
その中でも個人的にオススメなのは、「FireShot」という拡張機能です。
拡張機能とは、Chromeのブラウザに様々な追加機能を足していくことができるもので、FireShotもそのうちの一つです。
インストールの手順はこちら↓
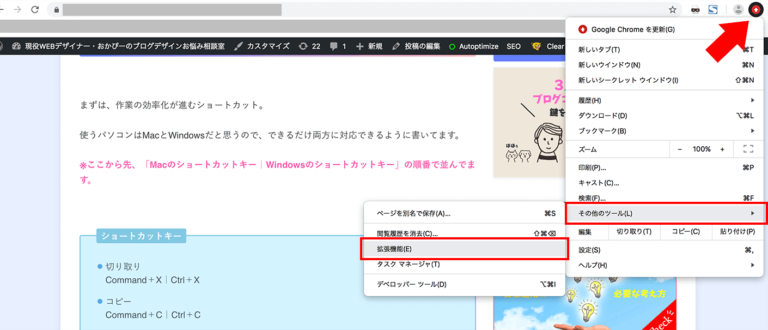
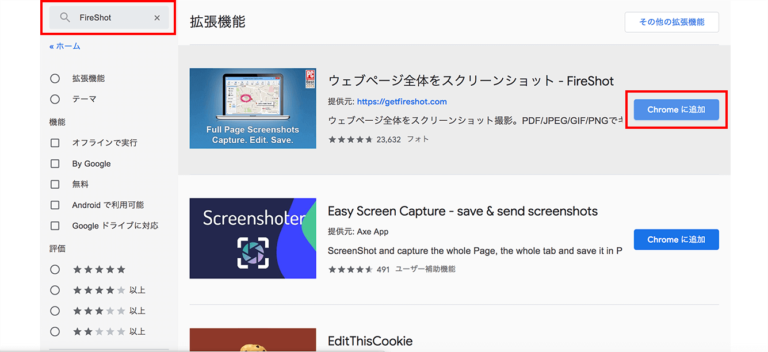
①Chromeの拡張機能へ

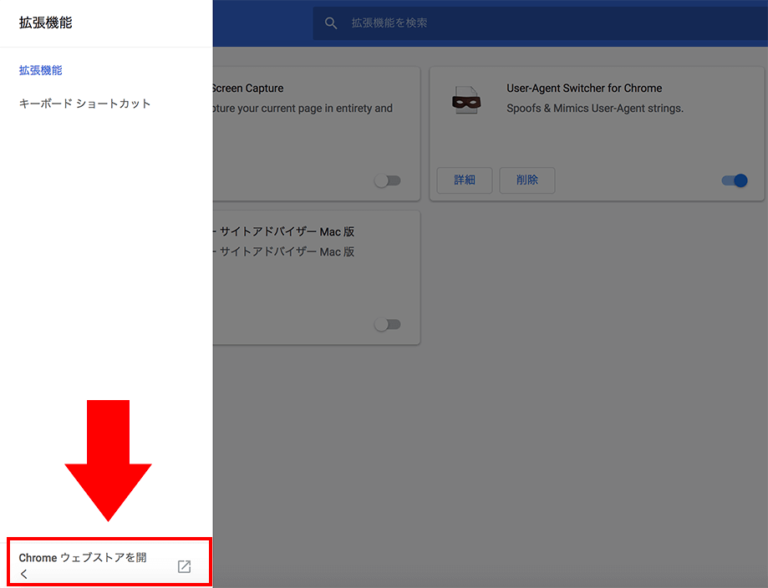
②Chromeウェブストアを開く

③FireShotと検索、Chromeに追加ボタンを押す

インストールできたら、Chromeのブラウザの右上に「S」と書かれたマークが追加されているはずです。
画像だけだと伝わりにくいかもしれないので、操作方法を動画で解説しますね↓
このように、「画像として保存」を押すと、対象の画像がダウンロードされます。
また、このFireShotはページ全体だけでなく、先ほどご紹介した表示されている画面だけのスクリーンショットにも対応しています。
パソコン画面の拡大・縮小
地味に便利!
ブログ全体を見渡すときに、スクロールしないと確認できないってときに役立ちます。
『ブラウザ画面の拡大・縮小』
- ブラウザ画面の縮小
Ctrl+「ー」 - ブラウザ画面の拡大
Ctrl+Shift+「+」 - 縮小を元に戻す
Ctrl+0(ゼロ)
この機能の応用として、先ほどの画面のスクリーンショットを撮るときに、うまく画面全体に収まりきらないなんてときに使ったりします。
ブラウザの画面自体を少し縮小し、そのままパシャっとキャプチャを撮れて、一つの画面で伝える(見える)情報を多くするために使えますね。
こちらも動画でどうぞ↓
スマホ表示の確認
毎回スマホでブログの記事を表示させて確認しなくても、パソコン一つでスマホの実際の表示がどうなるか確認することができます。
記事を公開したり、CSSなどのレイアウトを変更したときは、必ずスマホ表示も確認するようにしましょう!
なぜなら、大丈夫だと思っても、CSSがうまく効かずにスマホ表示が崩れていたなんてこともあるからです。
最近のGoogleの評価は「スマホページ>パソコンページ」なので、スマホでも操作しやすい、ユーザーにとって使いやすいブログを作ることであなたのブログの評価も高まっていきます。
なので、評価の高いブログを作れるようにこの手間は惜しまないようにしてくださいね。
では、実際に確認する方法ですが、Chromeの「デベロッパーツール(検証ツール)」というのを使っていきます。
『デベロッパーツールのショートカットキー』
- Command+Option+I(アイ)|Ctrl+Shift+I(アイ)
→ブラウザで「右クリック→検証」を選択しても同じです。

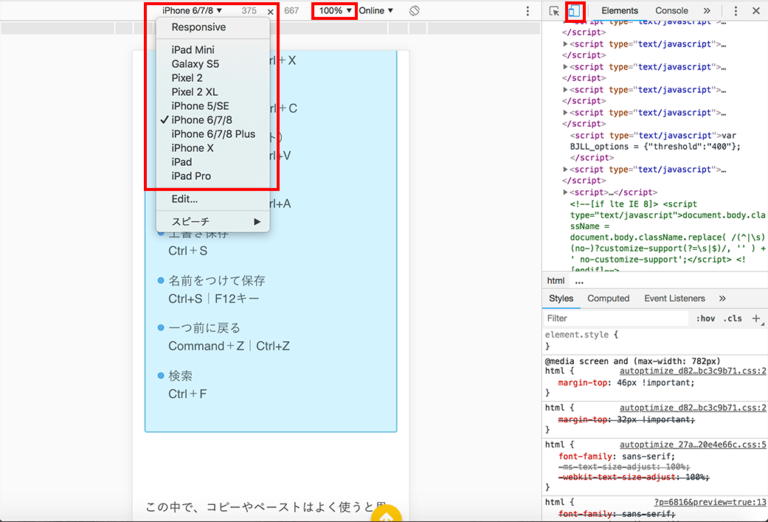
右上の赤枠のマークをクリックし、ページをリロードすると、下の画像のように、スマホサイズの表示ができます。

ちなみに僕が主に確認しているのは、「iPhone6・7・8」のサイズです。
このサイズでレイアウトが崩れていないか確認すればほぼ問題ないでしょう。
パソコン表示に戻すときは、もう一度右上の部分をクリックしてリロードします。
アニジフ(.gif)
「どこが、どう変わったか?」を伝えるのに重宝しています。
主に僕は、Photoshopのソフトを使っていますが、フリーソフトでもアニジフを作成することができるのもあるので、視覚的に読者の方に変更箇所を伝えたいときには役に立つと思います。
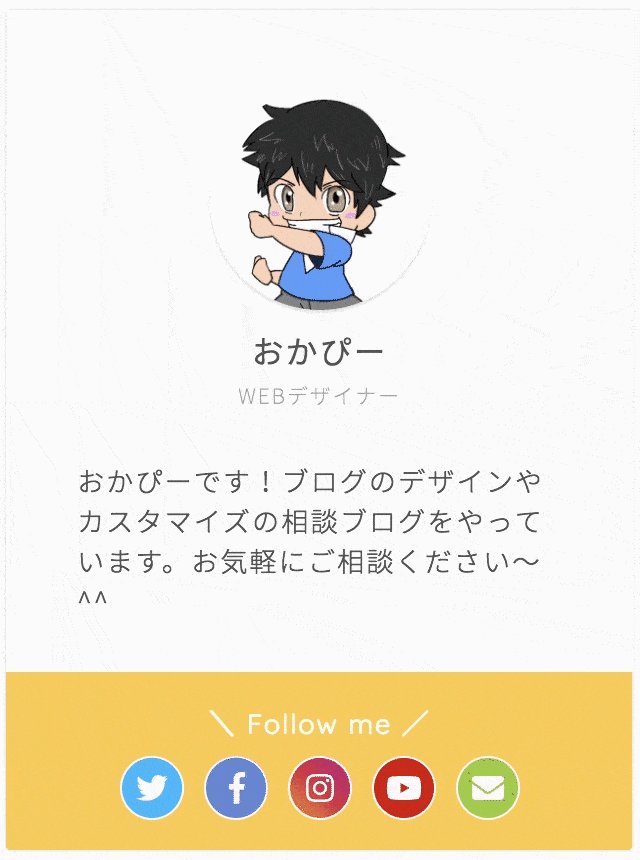
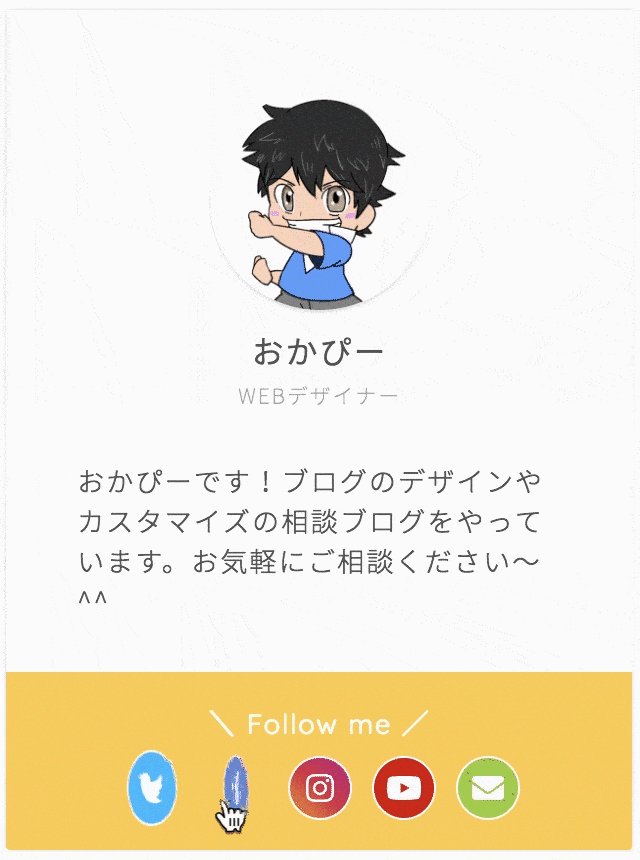
たとえば、こんな感じですね↓

この画像は、テーマ「JIN」のプロフィールのSNSボタンに、CSSを使って色付け・回転を加えたカスタマイズ記事で、変更箇所をわかりやすくするために作りました。
こちらがその記事です^^↓

こういったデータは、アニジフ以外にも、動画(MP4)ファイルを作りブログで使用することもできます。
gifデータはMP4ファイルよりもファイルサイズが小さくなるので、ブログを見る人のネット回線・見るデバイスによって影響をあまり受けないファイルとして利用できます。
僕もしていることなのですが、もしブログでアニジフを使う場合はデータ量を圧縮してからアップロードすることをオススメします。
 おかぴー
おかぴーgifデータを圧縮してくれる「GIF Compressor」オンラインサービスがありますので、参考までにご紹介。
ただし、gifデータは使える色の数が少ないため、以下のような場合は画像が荒くなったりすることがあります。
- 色鮮やかな表現をするもの
- 動かす時間が長いもの
- 動きがなめらかなもの
どうしても荒くなってしまうのであれば、動画を使って表現しましょう。
まとめ
ブログでスマホでの表示確認は絶対にした方がいいです。
思った以上に画像が見えづらいとか、文字が小さすぎて見えないとか、パソコンで見ていただけではわからなかったことに気づくことがあります。
今やほとんどのユーザーはスマホで情報を探す人が増えてきて、パソコンを持っていないって人も中にはいたりするようですし、どこからブログにアクセスされてもいいように、ブログ表示には気をつけることにこしたことはありませんので。
今回の記事で、あなたのブログ作成の効率が上がること祈ってます!^^


コメント