今回は、JINのテーマでプロフィールにあるSNSボタンのカスタマイズをやっていこうと思います!
作成方法が不明な方は、
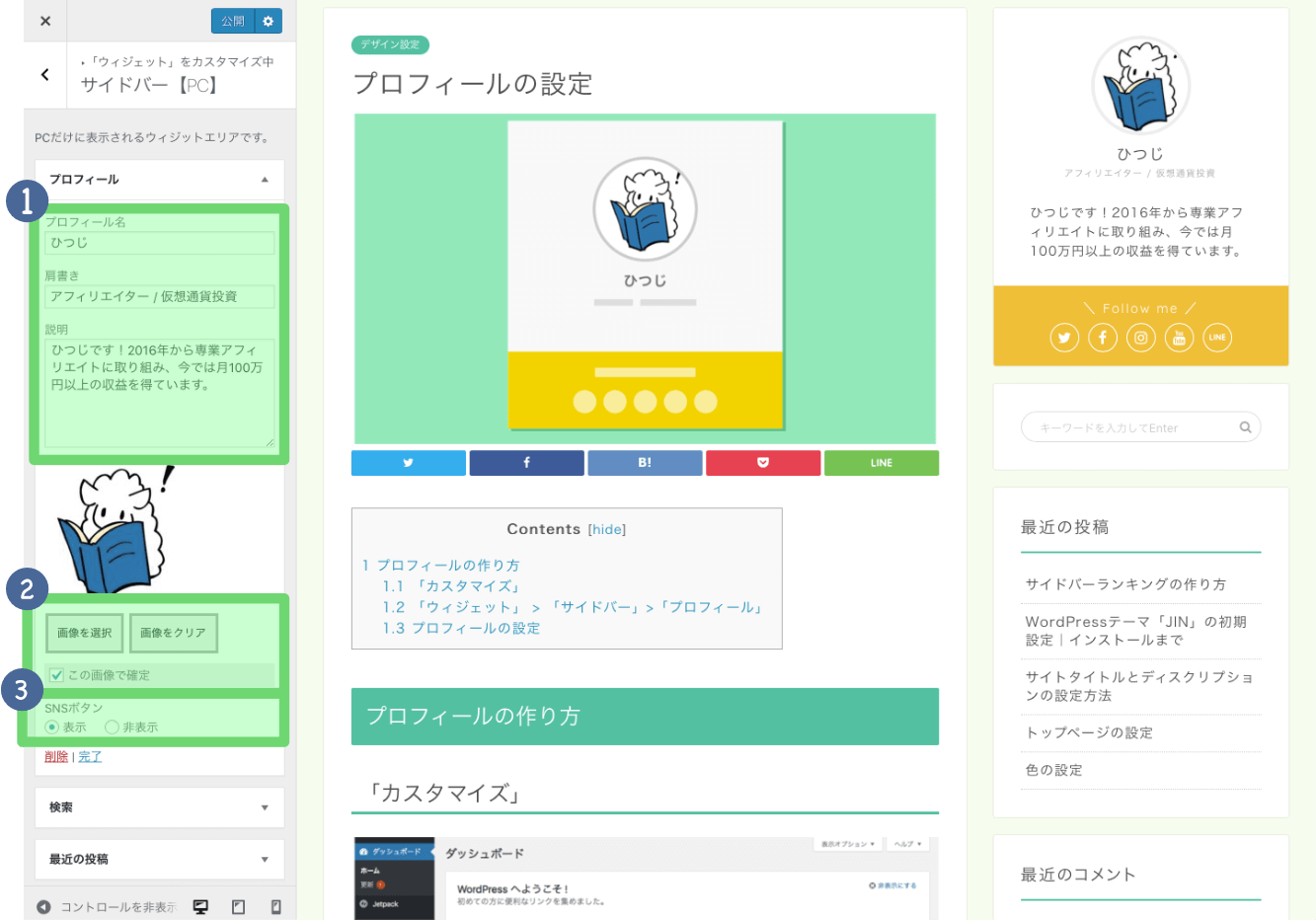
JINのサイトで書いてある「プロフィール作成記事」を確認してくださいね^^

引用:JIN公式サイトより
この画像の、右上にあるプロフィール部分ですね。
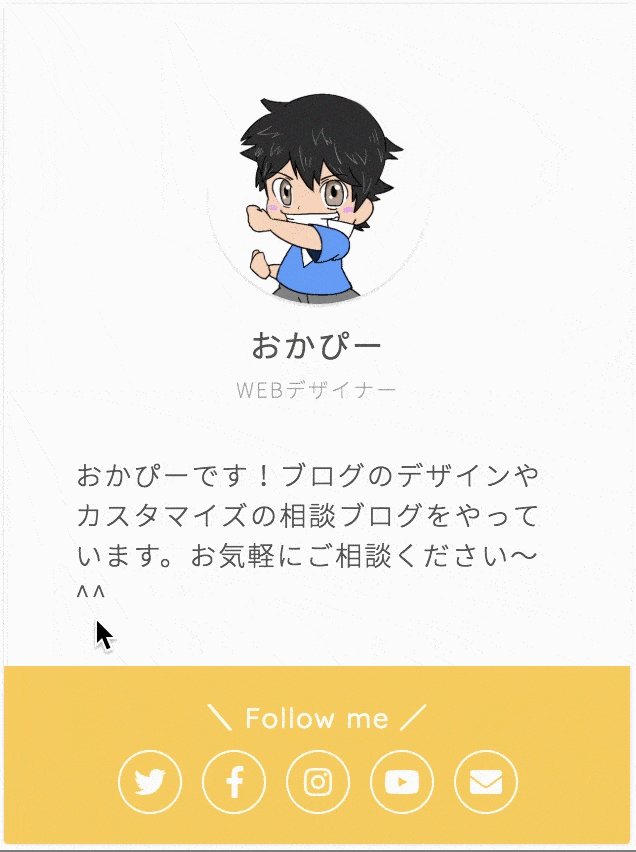
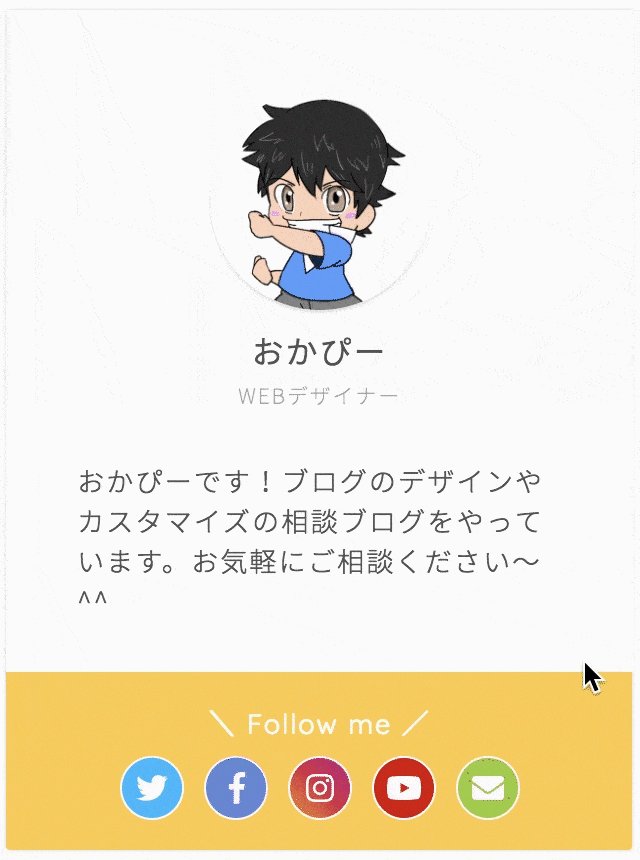
具体的には、今回はこちらのデザインを↓

→(ちょっとgifで作った画像(動く画像)なので、読み込まれるまで少し時間がかかるかもです。)
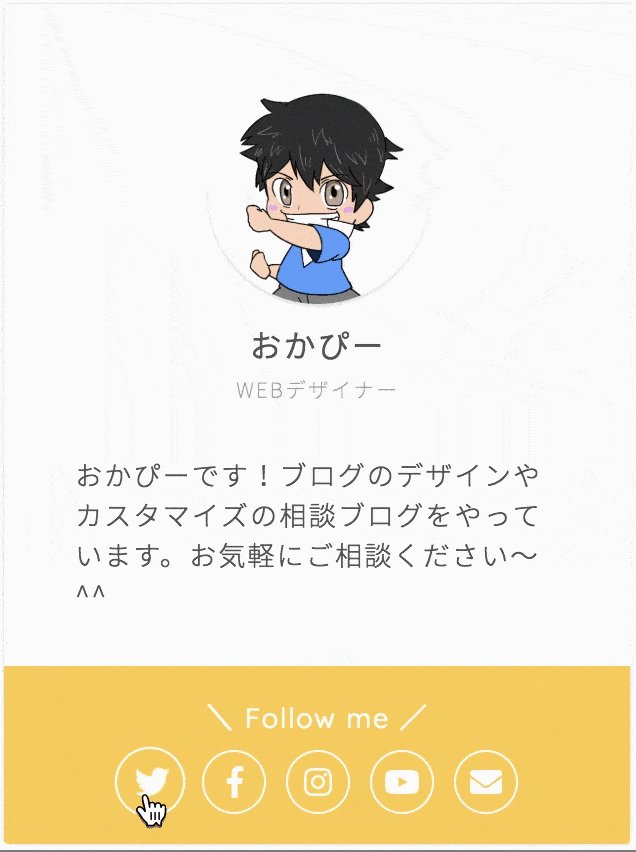
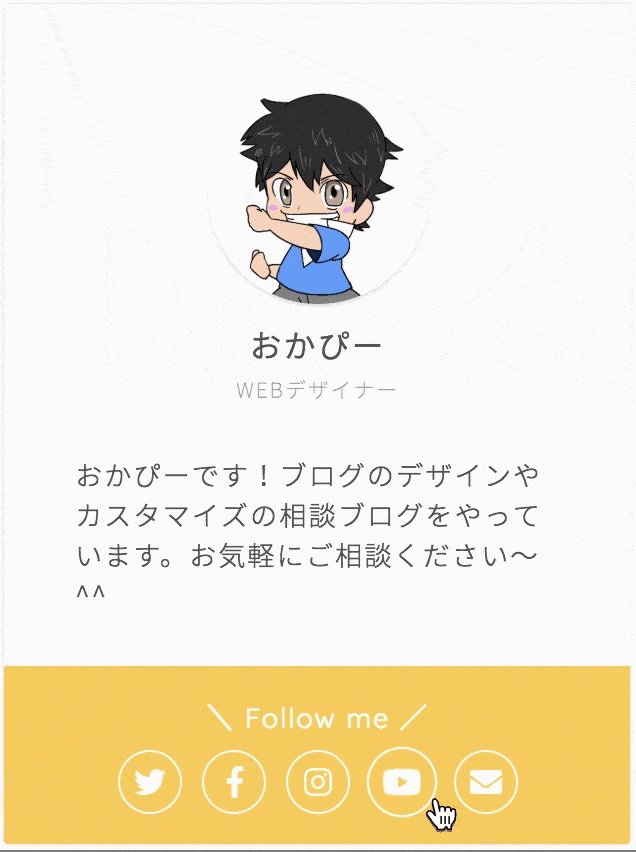
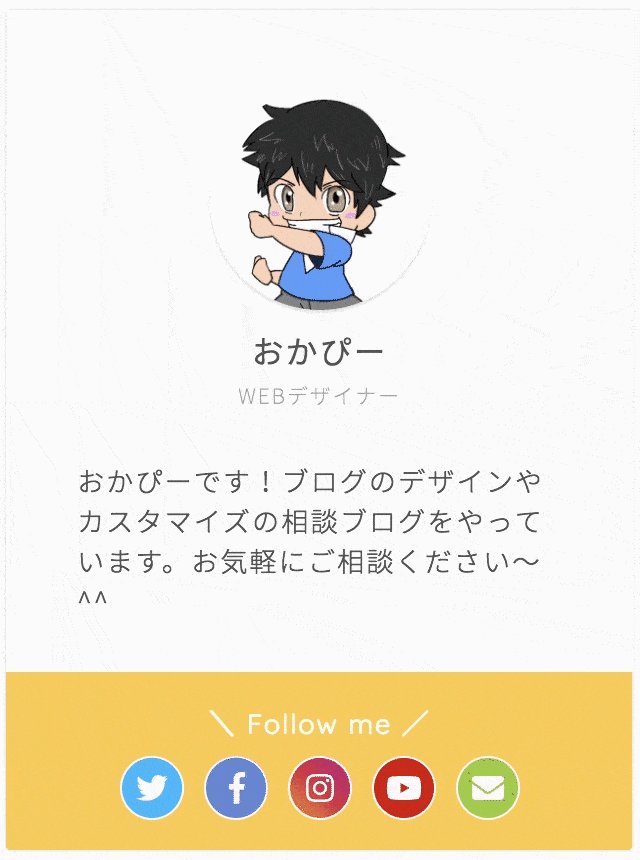
こんな感じに↓カスタマイズしたいと思います!

ボタンの背景色が若干荒いのはこの画像の画質の問題なので、実際にはそんなことありませんのでご安心を^^
ちなみに今回のカスタマイズはCSSのみで対応できますよ!
デフォルトの設定
まず、元々のSNSボタンには、
どんなCSSが適用されているかを見てみましょう。
.my-profile .profile-sns-menu ul li a:hover{
transform: scale(1.1);
-webkit-transform: scale(1.1);
}
 おかぴー
おかぴーコードを解説します!
「a:hover」
→リンクにカーソルを乗せた(ホバーした)ときに、どうするか?を指定できるCSSです。
「a」とは、「aタグ」といって、ここにURLを入れるとリンクを貼ることができるコードです。
「transform」
→形を変えるCSSです。いくつか指定できるコードがありますが、
その中の「scale」とは、大きさを変化させるものです。
映画のトランスフォーマーは、この英単語が由来だと思います。
「ガシャン!ガシャン!!」と形が変わっていきますよね、それと一緒です。
scale(1.1)
→大きさを変化させる(scale)CSSです。
数字は、1.1倍に指定されていて、若干大きくなるのがわかると思います。
回転させよう
コードを以下のように変えていきます。
.my-profile .profile-sns-menu ul li a:hover{
transform: scale(1.3) rotateY(360deg);
-webkit-transform: scale(1.3) rotateY(360deg);
}
変更した点はこちらです↓
『変更点』
- scale(1.1)→scale(1.3)
- rotateY(360deg)を追加
マウスを乗せたとき、大きさをデフォルト(1.1)より大きくしました(1.3)。
そして、初めて出てきた「rotateY(360deg)」についてですが、
「Y軸方向に360度回転させる」という意味になります。
回転させるCSSコード。
( )の中がどのくらい回転するかを指定でき、今回は360度=一回転させています。
rotateY(180deg)とした場合は、180度だけ回転し、
SNSのロゴマークが反対になります。
rotateには、「rotateX」、「rotateZ」があり、
それぞれX軸、Z軸(3軸)を基準にして回転します。
数値は好みのを指定して、色々試してみてください。
アイコンの色を付けよう
各SNSアイコンの色をCSSで指定していきましょう。
/*twitterボタンの色*/
.pro-tw a{
background: #22b8ff!important;
}
/*Facebookボタンの色*/
.pro-fb a{
background: #6680d8!important;
}
/*Instagramボタンの色*/
.pro-insta a{
background: #f09433!important;
background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%)!important;
background: -webkit-linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%)!important;
background: -moz-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%)!important;
}
/*Youtubeボタンの色*/
.pro-youtube a{
background: #db0000!important;
}
/*mailボタンの色*/
.pro-contact a{
background: yellowgreen!important;
}
メールのアイコンは、僕が他と被らないような色を選んだので、
お好きなものを指定してもいいと思います。
それぞれのボタンの背景色を変更しています。
まとめ
コピペで行けるので、比較的簡単にカスタマイズできる内容だったのではないでしょうか^^
JINのテーマは、完成度がとても高いですね。
あなたのブログを素敵に彩ってくれること間違いなさそうですね。
「こんなデザインできるのかな?」など、
何かお悩みのことがありましたら、お気軽にお問い合わせくださいね。
リクエスト内容追記
LINEのボタンの色を変更したいというリクエストをいただきましたので、こちらのコードを追記しております。
参考にしていただけると嬉しいです。
/*LINEボタンの色*/
.pro-line a{
background:#00b900!important;
}
もしうまく行かないなどあればご相談ください!


コメント
コメント一覧 (5件)
LINEのSNSボタンを緑にしたいです!
リクエストありがとうございます!
ブログの状況によってカスタマイズコードが変わってくる場合があるので、こちらのフォームからブログのURLを教えて頂けますか?
https://okap01.com/contact-form#i-4
確認後にカスタマイズコードをお伝えできればと思います。
よろしくお願いします!
こんにちは。
LINEアイコンの色変更のコードを記事内に追記しました。
こちらで変更されるか試していただけますでしょうか。
よろしくお願いします。
こんにちは!
SNSボタンのはてなブックマークとPocketだけ消したいのですが、こちらはコードでできますか?
何卒よろしくお願い致します。
ちゃーりーさん、こんにちは!
ご質問ありがとうございます。
内容がコメント部分だと足りなかったので記事にしましたので、こちらを参考に設定してみていただけますか?^^
https://okap01.com/jin-customize-article-sns
わからないところがあれば、また教えてください!