 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
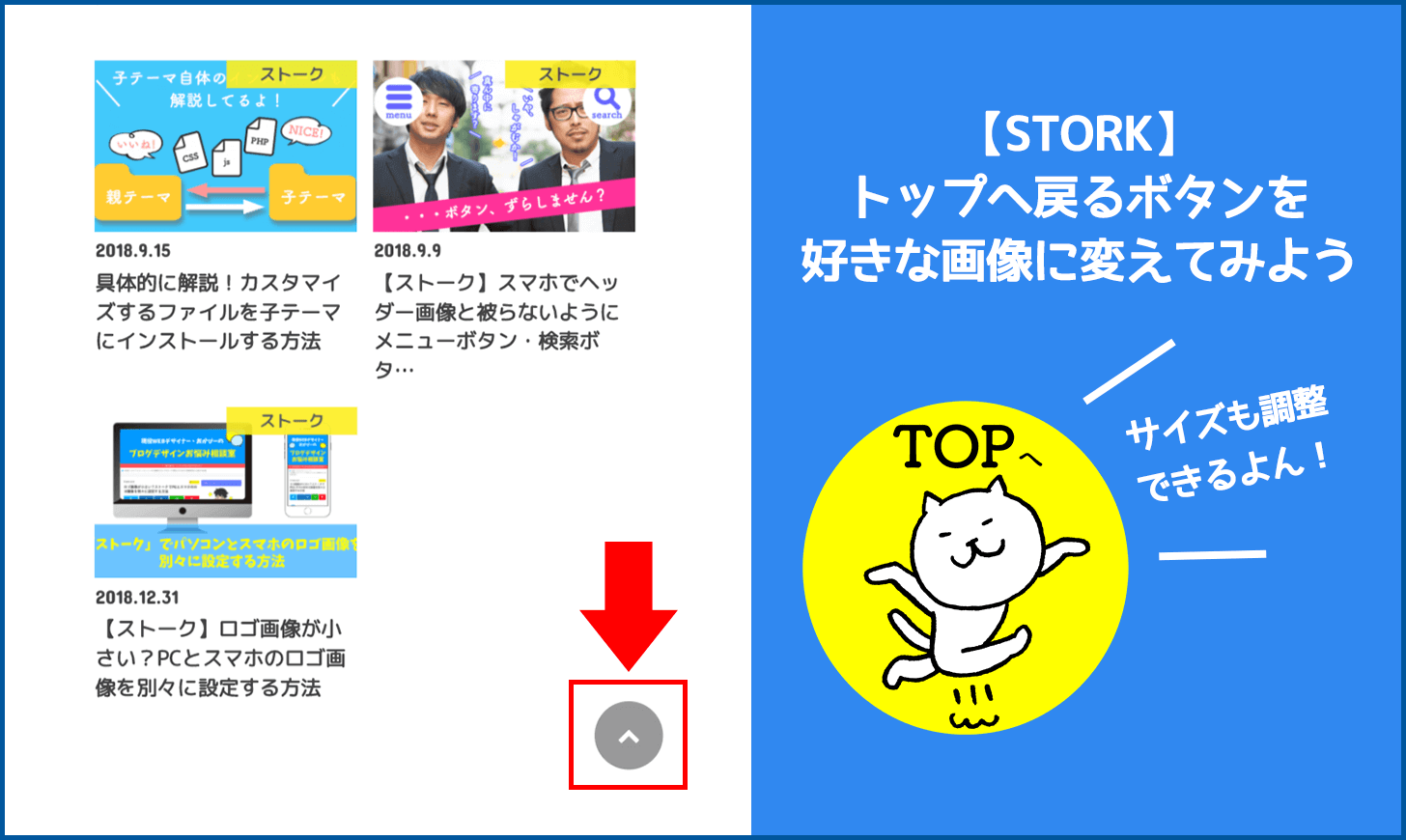
今回の記事では、テーマ「STORK」で、右下にあるトップへ戻るボタンを好きな画像に変えてみたいと思います!
デフォルトだと、こんな感じですね↓

↑デフォルトだとこんな感じなので、

↑こんな画像に変更してみようと思います。
 みみこ
みみこ遊びますね〜w
でも、そういう好奇心を失わないのが若さを保つ秘訣ですよ!
 おかぴー
おかぴーわ・若いもん!
デフォルトでは、Font Awesomeという便利なアイコン集の矢印アイコンを使い、CSSのコードで透明度を下げて設定しているんですが、
僕の場合、カスタマイズしたのはこの4つの項目です↓
- 画像に変更
- 幅・高さをデフォルトより大きく
- 背景色を変更
- 薄い影をつけて立体的に
ちょっとした遊び心を加えるだけで、ブログ作りがもっと楽しくなりますよ!
では、さっそくカスタマイズ方法を書いていきますね!
編集するファイル
このカスタマイズで編集するのは、この2つです。
ちなみに、画像の幅や色など、細かな箇所を変えない場合はCSSは編集する必要はありませんので、footer.phpだけで十分です。
もし、画像を設定して、細かい箇所を調整をしたい場合はCSSもカスタマイズしましょう。
footer.phpを編集する
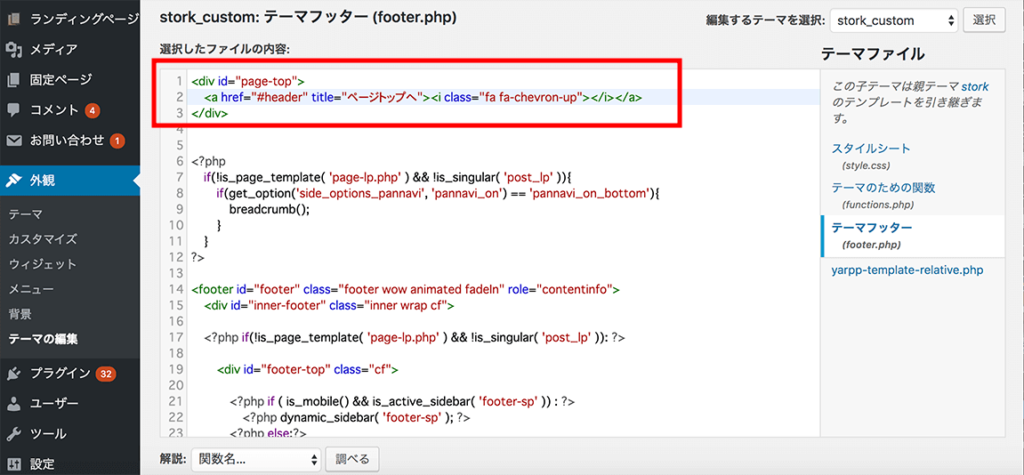
「外観>テーマの編集」から子テーマを選び、footer.phpを開きます。
すると、2行目にこのようなコードがあるはずです。

<a href="#header" title="ページトップへ"><i class="fa fa-chevron-up"></i></a>
補足:
<i class="fa fa-chevron-up"></i> ←この部分を
<img src="【あなたのアップロードした画像のURL】"> ←に変えるだけ。具体的には、僕のブログではこのように画像を指定しています↓
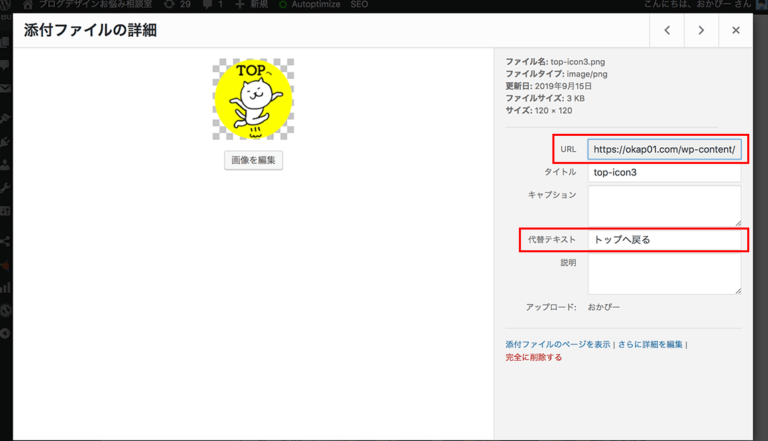
<a href="#header" title="ページトップへ">
<img src="https://okap01.com/wp-content/uploads/2019/09/top-icon3.png" alt="topへ戻る"></a>使いたい画像のURL確認方法はこちら↓
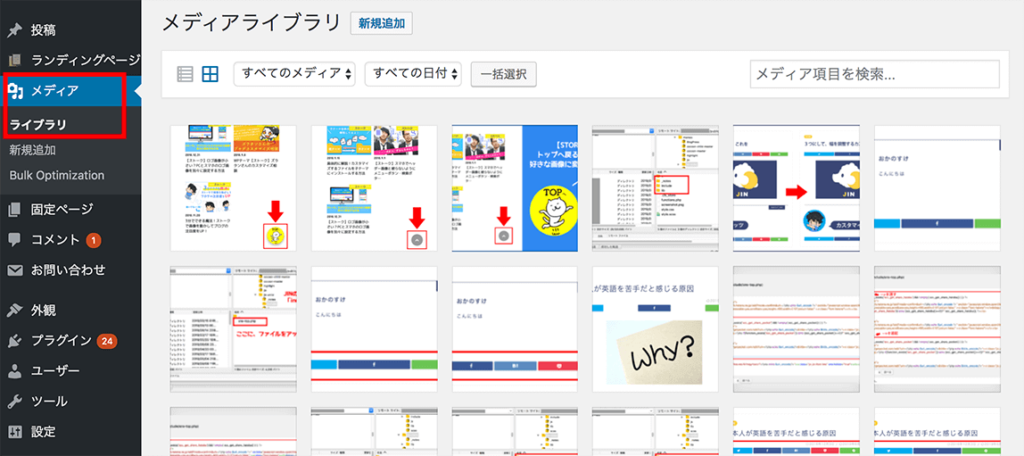
①メディア>ライブラリを開く

②URLをコピペします

altタグについて詳しい設定方法を知りたい方はこちらをどうぞ↓^^

編集したら保存ボタンを押して確認してみてください。
これで画像が表示されたと思います!
ただ、少し小さいなぁと感じる場合はCSSで幅を変えてみましょう!
CSSを編集する
今回は、僕のカスタマイズ例を参考に書いていきますね。
まず、デフォルトの設定はこうなっています↓
/*パソコンの場合*/
#page-top a{
background-repeat: no-repeat;
text-decoration: none;
width: 55px;
height: 55px;
border-radius: 50%;
text-align: center;
line-height: 55px;
background: rgba(51, 51, 51, 0.5);
padding: 0;
display: block;
color: #fff;
}
/*スマホの場合*/
@media only screen and (max-width: 767px){
background-repeat: no-repeat;
text-decoration: none;
width: 42px;
height: 42px;
line-height: 41px;
font-size: 0.85em;
}デフォルトで設定されているコードを少しだけ解説します。
- width・height
→幅と高さを指定。基本的に両方は同じ数値で。 - border-radius
→枠の丸さを指定。0%だと角が四角になる。 - text-align
→centerで、矢印が中央に来るように指定。 - line-height
→高さと数字を合わせることで、真ん中に矢印が表示される。 - background
→ボタンの背景色を指定。デフォルトでは薄いグレーになってます。
rgba(51, 51, 51, 0.5)の、左3つのカラーコードで色を指定。0.5が透明度を指定しています。
透明度:0は透明度100%=見えない。
1で透明度0。0.5は半透明。 - color
→矢印の色を指定。 - font-size(スマホの場合のみ)
→矢印の大きさを変更できます。
→パソコンでも、このコードを追記してあげれば矢印の大きさを変更は可能です。
そして、以前の僕のブログ(STORK)でのカスタマイズはこんな感じになっています↓
/*パソコン*/
#page-top a{
width:100px;/*幅を100pxに*/
height:100px;/*高さを100pxに*/
background:#ffc805;/*背景色をオレンジ色に*/
box-shadow:0 5px 8px rgba(0,0,0,.3);/*ボタンに影をつける*/
}
/*スマホのときはデフォルトより5pxだけ大きく表示*/
@media screen and (max-width:768px){
#page-top a{
width:60px;
height:60px;
}
}- スマホで幅・高さを5pxずつ大きくし、60pxに変更
→パソコンでは幅・高さを100pxにした - 背景色をオレンジ色(#ffc805)にして外枠の色を変更した
- box-shadowを使い、薄い影をボタン下に付けた
これで、立体感のあるトップへ戻るボタンの完成です!

こういったカスタマイズはオリジナリティが出て、ブログが装飾されていく感じがして楽しいですね!
ぜひ、あなたのブログにも楽しさが一つでも増えますように^^
ではまた!


コメント
コメント一覧 (4件)
とても興味深いカスタマイズ方法を詳しく載せてくださり、ありがとうございます!
ただ、現在のSTORKのフッターを見てみると、HTMLタグのようなものは見当たらず、
echo ”;
dynamic_sidebar( ‘footer1’ );
echo ”;
となっていました。この場合、画像に変えることは難しいでしょうか?
自分なりに試してみても、ロールバック?されたなどエラーになってしまい変更ができません。
お忙しいところ恐れ入りますが、画像に差し替える方法をご教示いただけますと幸いです。
Okoさん、こんばんは!
コメントありがとうございます(o^^o)
なるほど、自分の今のSTORK内にもdynamic_sidebar(‘footer1’);という記載はありますが、
可能であれば、一度footer.php内のコードなどを確認させて頂きたいのですが。
他にもお伺いしたい点もあるので、そちらも含め別途メールでご連絡しますので返信もらえると嬉しいです!
よろしくお願いします。
はじめまして!お尋ねしたいのですが、ストークでこのトップに戻るボタンを非表示にする方法はあるのでしょうか?
他のテーマだと、チェックを外すだけで簡単にできるようなのですが、ストークではどのようにするのか調べても出てきません。
直接関係ない質問で申し訳ないです。もしご存じなら教えていただけますでしょうか。
はじめまして!
ご返信とても遅くなりすみません。
確かにチェックで表示・非表示を切り替えるものはなさそうでしたので、CSSのコードを使って見えなくする方法が一番いいと思います。
こちらのコードを「外観>カスタマイズ>追加CSS」にコピペして、非表示にできると思いますよ。
#page-top.pt-active{
display:none;
}