以前ご相談をいただいた「ケンイチさん」からご質問をいただきました。
今回は、「STORK」のテーマでロゴ画像をパソコンとスマホで別々の画像を表示させる方法をご紹介したいと思います。
どのテーマを使っていても、結構ロゴ画像のお悩みが多い気がしていて、
今回もまさにそのロゴ画像についてのご質問を受けましたので、記事にさせていただきました^^
今回のご相談内容
 ケンイチさん
ケンイチさんおかぴーさん、こんにちは!
PCでのヘッダー画像はうまくいったのですが、
スマホで見ると、ヘッダー画像が小さすぎて見ずらいので、
スマホ用のヘッダー画像も別に作ってみたのですが(やや縦長にして、タイトルを見やすくしてみました)、
PC用とスマホ用で、ヘッダー画像をそれぞれ設定することは可能でしょうか?
 おかぴー
おかぴーケンイチさん、こんにちは^^
ヘッダー画像がスマホとPCで出しわけ出来るか確認してみますね!
そのため、スマホ用に作っていただいた画像を一旦頂いてもよろしいですか?
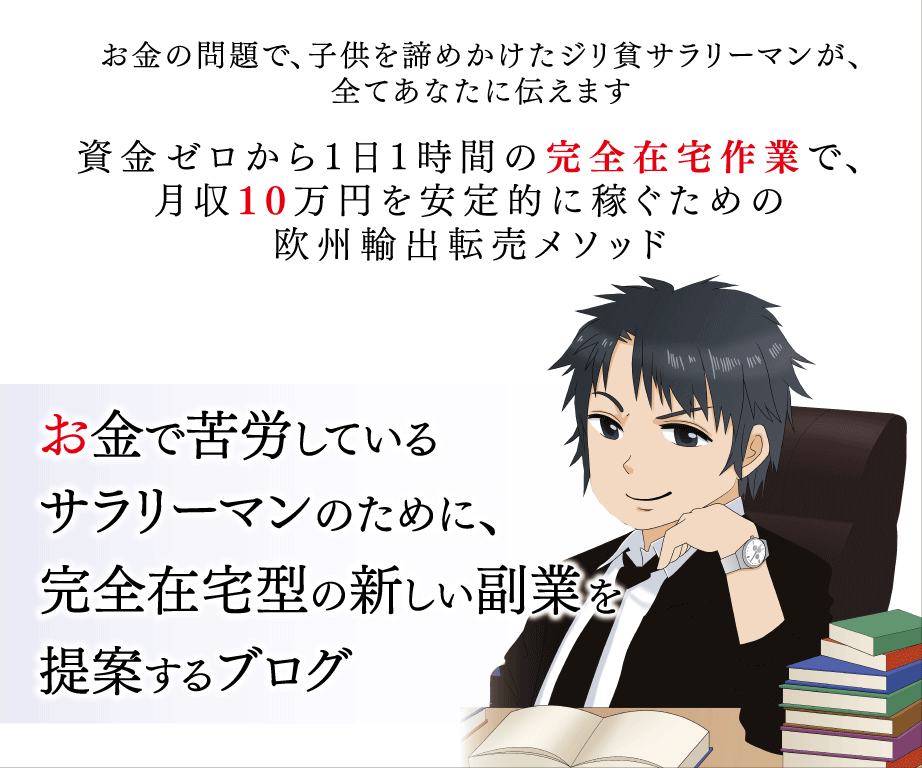
こちらがそのときにいただいた画像です↓

伝えたい文字、大きさがうまく表現されている画像ですね。
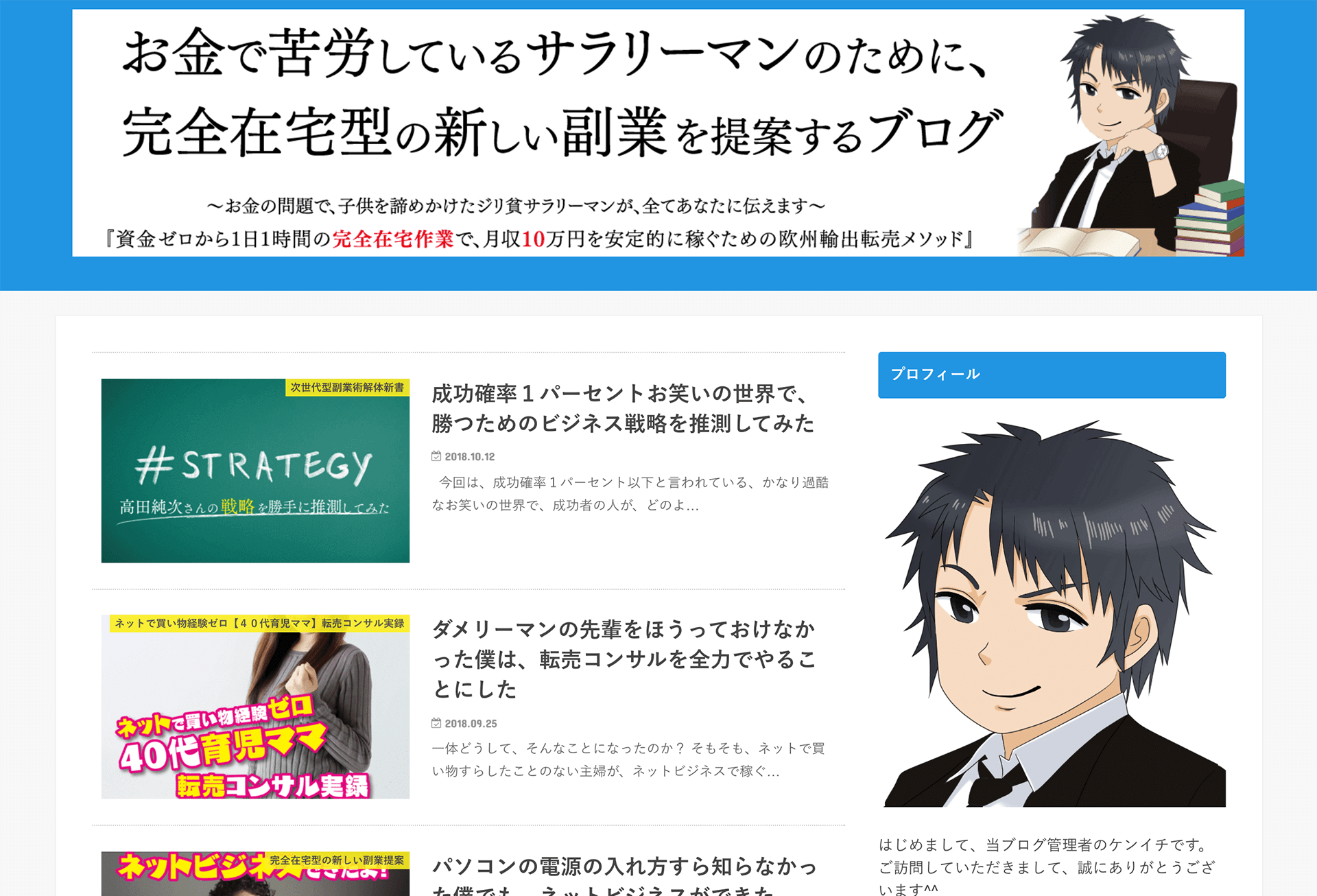
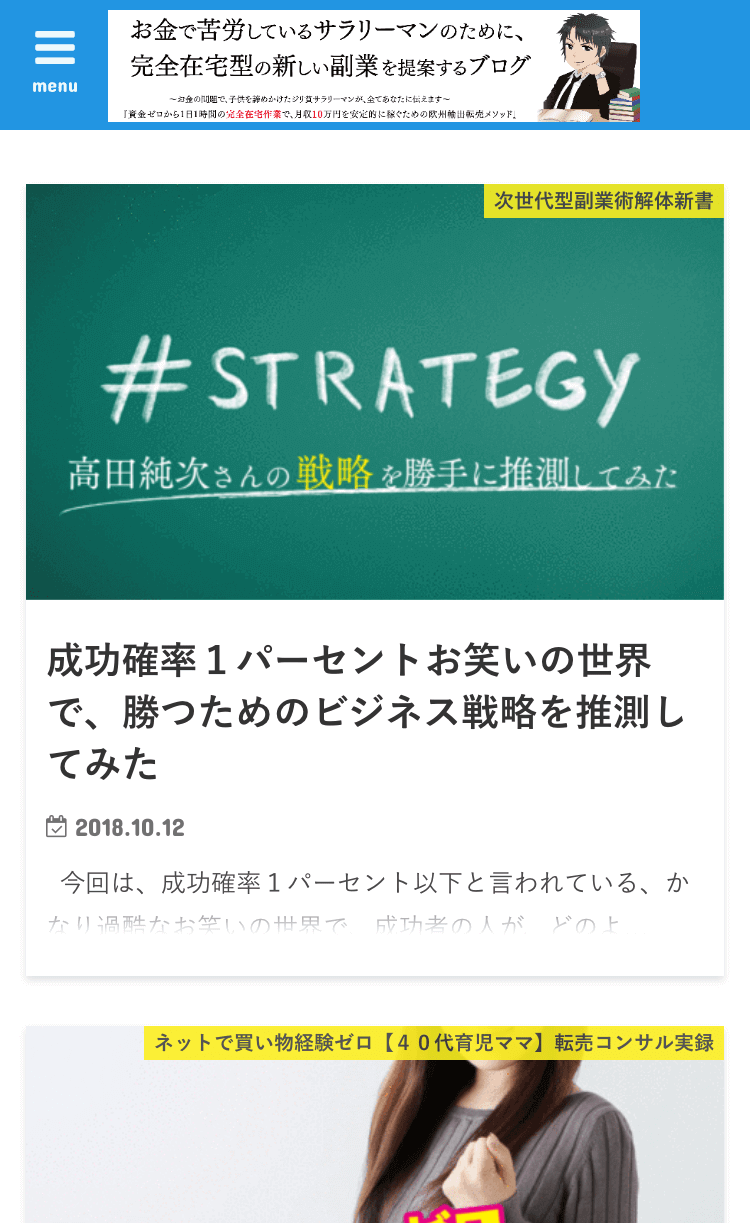
ちなみに、現状デフォルトでロゴ画像を設定すると、こんな感じでした↓
【PC画面】

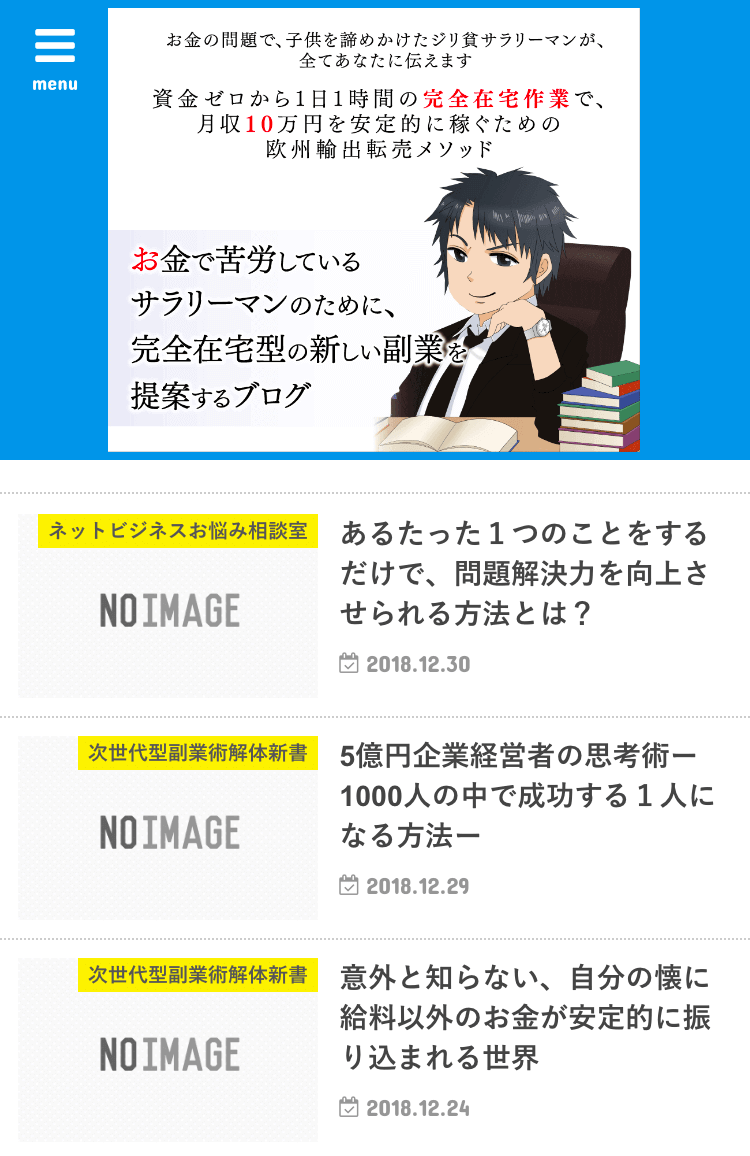
【スマホ画面・iPhone6の横幅(375px)】

うーん、たしかにパソコンの場合は画面がそもそも大きいので、ロゴで伝えたい文字がちゃんと見えるのですが、
スマホで見たときは、同じ画像だと見えづらいですよね・・・。
さっそく、表示を切り替えていきたいと思います!
カスタマイズの流れ
『今回のポイント』
- テーマ「STORK」
- header.php
- CSS
header.phpをカスタマイズしていきますので、必ず「header.phpのバックアップ」をして、「子テーマで編集」をしてください。
1、header.phpのコードを変更
変更する箇所は2つあります。
トップページで表示されるロゴ画像と、記事ページで表示されるロゴ画像の部分です。
具体的には、以下のコードが元々STORKにあるのでこちらを変更していきます。
<h1 class=”h1 img”>
<a href=”<?php echo home_url(); ?>” rel=”nofollow”>
<img src=”<?php echo get_theme_mod( ‘opencage_logo’ ); ?>” alt=”<?php bloginfo(‘name’); ?>”>
</a>
</h1>
この部分をコードを追加したこちらに変更します。
<h1 class=”h1 img”>
<a href=”<?php echo home_url(); ?>” rel=”nofollow”>
<img class=”header_pc_img” src=”<?php echo get_theme_mod( ‘opencage_logo’ ); ?>” alt=”<?php bloginfo(‘name’); ?>”>
<img class=”header_sp_img” src=”【スマホで読み込みたい画像のリンク】” alt=”<?php bloginfo(‘name’); ?>”>
</a>
</h1>
次に、投稿で作成した記事ページで表示されるロゴ画像の変更です↓
<p class=”h1 img”>
<a href=”<?php echo home_url(); ?>”>
<img src=”<?php echo get_theme_mod( ‘opencage_logo’ ); ?>” alt=”<?php bloginfo(‘name’); ?>”>
</a>
</p>
こちらも同じく同様の変更をします↓
<p class=”h1 img”>
<a href=”<?php echo home_url(); ?>”>
<img class=”header_pc_img” src=”<?php echo get_theme_mod( ‘opencage_logo’ ); ?>” alt=”<?php bloginfo(‘name’); ?>”>
<img class=”header_sp_img” src=”【スマホで読み込みたい画像のリンク】” alt=”<?php bloginfo(‘name’); ?>”>
</a>
</p>
【スマホで読み込みたい画像のリンク】の部分に、WordPressにアップロードしたあなたのロゴ画像のリンクをコピペしてください。
 おかぴー
おかぴー上記のコードをコピペして、次のCSSを追加して完成なのですが、
各コードについてどういう意味かを詳しく知りたい方はこちらをご覧ください。
詳しく知りたい方だけでOKです
ここからは中身を詳しく知りたい方だけでいいので、
先を読みたい方はここから読んでください^^
まず、全体がどんな仕組みになっているかですが、
<h1 class=”h1 img”>
</h1>
この<h1>タグで全体を囲っています。
h1とは、そのページのタイトルなどに使われるところです。
ブログでは、基本的にh1は1つのみの利用が推奨されています。
「STORK」のテーマでは、トップページのh1は、ブログタイトルを表すロゴ画像かブログタイトルに使われていて、
記事ページでは、記事のタイトルにh1を使っています。
ですので、記事作成時には、文章にh1を選択することもできると思いますが、SEO的な観点からh2から文章は作成した方がいいでしょう^^
さて、そのh1の中に画像を意味する<img>タグ、それを囲うように<a>タグがあります↓
<a href=”<?php echo home_url(); ?>” rel=”nofollow”>
<img src=”<?php echo get_theme_mod( ‘opencage_logo’ ); ?>” alt=”<?php bloginfo(‘name’); ?>”>
</a>
<a>タグ=「リンクを設定するタグ」
→画像をクリックすると、ブログのトップに飛ぶようにリンクが自動的に設定されています。
<img>タグ=「画像を読み込むタグ」
→STORKのカスタマイズ画面で設定したロゴ画像を表示させる仕組みになっています。
src=”<?php echo get_theme_mod( ‘opencage_logo’ ); ?>”
→これが、ロゴ画像を設定したものを読み込むという意味。
phpというプログラミング言語で、「ワードプレスの管理画面>外観>カスタマイズ>サイトロゴ>ロゴ画像をアップロード」で選択した画像を呼び出しています。
alt=”<?php bloginfo(‘name’); ?>”
→これは、ロゴ画像でalt設定をしている場合に読み込むもの。
どんな意味の画像かグーグルに教えるための設定ですね。
さて、デフォルトではロゴ画像を1つ設定すると、それをパソコンとスマホのどちらも同じものを読み込んでしまうため、どちらかの大きさに寄せて作った画像しか表示されないというわけです。
これを、スマホでは別の画像を読み込んであげればいいので、<img>タグをもう一つ追加してあげます。
それがこちら↓
・こちらがパソコン画面で読み込むロゴ画像↓
<img class=”header_pc_img” src=”<?php echo get_theme_mod( ‘opencage_logo’ ); ?>” alt=”<?php bloginfo(‘name’); ?>”>
・スマホで読み込むロゴ画像↓
<img class=”header_sp_img” src=”【ここにスマホで読み込みたい画像のリンクを入れます】” alt=”<?php bloginfo(‘name’); ?>”>
※スマホのロゴ画像に「header_sp_img」というCSSクラス名を追加していて、CSSを使って表示・非表示と切り替えていきます。
1−1、header.php変更後
ここまでカスタマイズして保存すると、ロゴが2つ並んで表示されるようになります↓

上の横長画像がパソコン用の画像、下の縦長画像がスマホ用に今回作成、追加した画像です。
今度はCSSを使って、パソコンのときはパソコン用に設定した画像を、スマホのときは新しく追加したコードで設定した画像を表示させるようにしていきます。
こうして見ると、スマホで見たときは下の画像の方がよく文字が見えますね。
2、CSSを追加
追加CSSに以下のコードをコピペしてください^^↓
.header_pc_img{
}
この中の、「.header_sp_img」は追加したコードに指定しているCSSクラスです。
パソコンサイズのときはパソコンのロゴ画像を表示にし、追加したスマホ画像を非表示に(①)、
スマホサイズのときにパソコンのロゴ画像を非表示にし、追加したスマホ画像を表示させます(②)ようにしています。
カスタマイズ後
CSSを追加したカスタマイズ後のスマホ画面がこちらです↓

変更前と比べて、ロゴで伝えたい文字も大きくなって、スマホのサイズでもはっきりと見えるようになりました!
と、ここでケンイチさんから追加で質問がきました。
 ケンイチさん
ケンイチさんすいません、スマホの画像が変更したものに変わらないんですが・・・?
 おかぴー
おかぴーなるほど、僕は変更されているのを確認できるのですが、
もしかしたらキャッシュが残っているだけかもしれないので、キャッシュクリアをしてみましょう。
Windows→Shift+F5キー
Mac→Ctrl+Shift+R
キャッシュとは、あなたがネット検索をしたときにブログの記事データを全て毎回読み込んで表示させずに、前回と同じデータは読み込まずに変更したところだけを読み込むようにして、ページの表示速度を上げる仕組みです。
それが理由で、カスタマイズした後のデータがまだ反映されていない場合があるので、全部新しく読み込むための作業が、「キャッシュクリア」です。
注意点
今回のカスタマイズには注意点があります。
それは、スマホの画像を変えたい場合は、header.phpの追加したコードの画像リンクを都度変更が必要です。
パソコンのロゴは今まで通り、「外観>カスタマイズ>サイトロゴ>ロゴ画像をアップロード」から変更ができます。
また、先ほどもやりとりの中で出てきたのですが、
キャッシュが残っている場合、変更が反映されていないかもしれないので、キャッシュのクリアをして確認してみてください^^
まとめ
今回は、これらのカスタマイズをして表示の切り替えをしてきました。
- テーマ「STORK」
- header.php
- CSS
 ケンイチさん
ケンイチさんおかぴーさん、バッチリです!!
色々と、ありがとうございました^^
少しずつですが、ブログが整っていく感が楽しかったりしています。
記事投稿、引き続き頑張っていきます!
 おかぴー
おかぴー僕も確認しました!
うまく行ってよかったです^^
なんか、少しずつ変わっていくの楽しいですよね笑
記事作成もがんばってください!!
先ほどもお伝えしましたが、今回のカスタムの注意点は、スマホの画像を変えたいときはheader.phpから画像のURLの変更が必要です。(パソコンの画像はいつもの外観>カスタマイズから変更できますので)
よろしくお願いします!
また何か聞きたいことがあればお気軽にご相談くださいね^^
今回のご相談を受けて、結構ロゴ画像のお悩みが多い感じがしました。
たとえば、横幅いっぱいに広げる方法だったり、今回のようにパソコンとスマホで画像を出し分ける方法だったり。
今回は「STORK」のテーマでロゴ画像を出し分ける方法をご紹介しましたが、他のテーマでも同じようなお悩みがありましたら、お気軽にご相談ください^^
また、この記事を見ていただいた方で、
「ロゴ画像が横幅いっぱいにできないのかな??」
と、疑問に思った方もいらっしゃるのではないでしょうか?
実は、その点もこちらの記事でカスタマイズ方法をご紹介していますので、
横幅いっぱいに広げたい方は参考にしてみてください^^!
[sitecard subtitle=合わせて読みたい url=https://okap01.com/stork-logo-customize target=]


コメント