以前書いた「STORK」のハンバーガーメニュー・検索メニューの位置を調整するカスタマイズ記事があるのですが、
それを読んでくれた「高橋さん」からご質問をもらいました^^
[sitecard subtitle=質問をもらった記事 url=https://okap01.com/customize-stork-sp-menu target=]
ご相談内容
 高橋さん
高橋さんストークのカスタマイズをしていてこちらのページにたどり着きました。
位置をずらすという方法の他に、ハンバーガーメニュー、サーチを消すということはできるのでしょうか?
色々調べているのですが解決策がみつかりません。
もしお分かりでしたらご教授いただければ幸いです。
 おかぴー
おかぴーご質問ありがとうございます!
スマホだけ消して、パソコンでは表示させたまま、ということ合ってますか?
その場合、コードをカスタマイズする必要があるので、一緒にカスタマイズしていきましょうー(o^^o)
「高橋さん」が使っているテーマは現在販売されている「STORK19」でしたが、1つ前の「STORK」でも同じコードで対応ができたので、
「STORK・STORK19」でメニューを非表示にしたい人のカスタマイズになります。
- ハンバーガーメニュー
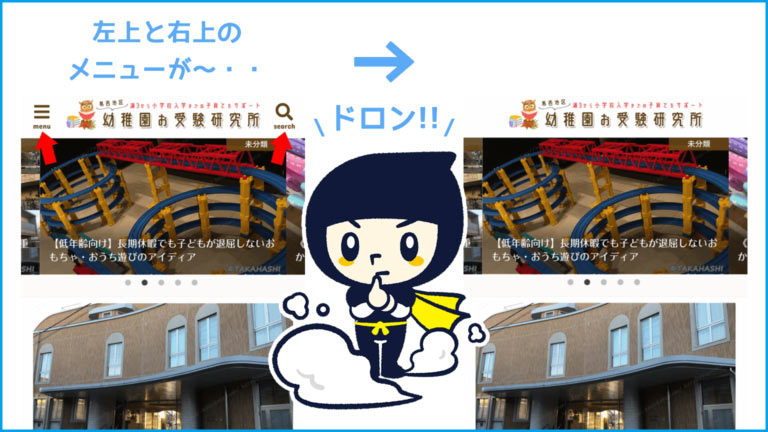
スマートフォンで上の方(ヘッダー部分)に設定したメニューを折りたたんでくれるものです。下の画像の左上の「三」のマーク。 - 検索メニュー
キーワードを入れて検索できる右上の「虫メガネ」マーク。
今回は、この2つを↓

↓
「いくでござる!」
\ ドロン!/

↓
完成形!

途中、どこぞやの忍者が参戦してきましたが(笑)、うまく消せたと思います。
今回カスタマイズする時に、高橋さんになぜ非表示がいいのか聞いてみたところ、
下に「固定スマホメニュー」を追加したのでヘッダーのメニューは必要ないそうです。
確かに、同じように下の固定メニューある人は使える内容かもしれませんね^^
それでは早速どうぞ!
カスタマイズするファイル
今回は、「CSS」ファイルにコードを追記してカスタマイズします!
.nav_btn,.search_btn{
display:none;
}
}
 おかぴー
おかぴー- @media screen and (max-width:375px){}
→横幅375pxの幅までの指定をするコード。この中にカスタマイズで適用させたいコードを書いていきます。 - .nav_btn,.search_btn
→STORKのハンバーガーメニュー・検索メニューのボタンのデザインコード。 - display:none;
→非表示にするコード。
「375px」は、最近だとiPhone8とかのサイズに相当します。
つまり、それ以上の大きさのスマホやパソコンだと表示されるようになるため、
もう少し大きいサイズまで意識する場合は「480px」に指定するのもいいかもしれません。
高橋さんの感想
 高橋さん
高橋さんフッダー固定にメニューなど置いていましたので、ヘッダーの重複がとても気になっていました。
ありがとうございます。
当方iphone6s使用ですのでわたしの画面では見事に消えてくれました。
 おかぴー
おかぴー目ん玉飛び出ちゃうほどのサポートができてよかったですw
まとめ
今回はヘッダー部分のメニューを非表示にする方法をご紹介しました。
高橋さんのように、下に固定メニューを表示している人は重複してしまうと思うのでブログのタイトルを「バシッ」と見せる方が視認性も高まるかもしれませんね(*^ω^*)
やっぱり、ユーザーのために見やすく・使いやすい=ユーザビリティを考えて作っていくのは正しいと思います。
 おかぴー
おかぴーカスタマイズした後は、必ず実際に確認をすることを忘れないようにしましょう。
例えば、今回ならスマホで実際に見てみて、非表示にした確認とその操作感を確認しましょう。
他のカスタマイズもそうですが、僕も変更した後は必ず実際にスマホやパソコンでチェックします。
と、カスタマイズもうまく行ったところ、追加でご質問がありました。
ご相談内容②
 高橋さん
高橋さんまたスマホのフッダー固定を導入したことで、記事内の上に飛ばす(戻る)ボタンが隠れてしまいました。おかぴー様のように可愛い画像に変更しようと思っていたのですが、位置をずらすことは可能なのでしょうか?もしお分かりでしたら教えていただけると幸いです。
 おかぴー
おかぴーご相談いただいた内容はこんな感じです↓
よーく見ていくと、右下にうっすら「トップへ戻るボタン」が見え隠れしているのが分かりますか?
下固定メニューを設置したため、隠れてしまっています。
これって結構悩んでいる人多いかも・・??
改善カスタマイズ記事は現在作成中です^^(もうちょっと待ってね!)


コメント