以前書いた「STORK」のヘッダー画像を横幅にめいいっぱい広げるカスタマイズ記事があるのですが、
それを読んでくれた「Kさん」からご質問をもらいました^^
[sitecard subtitle=質問をもらった記事 url=https://okap01.com/stork-logo-customize target=]
前の記事のCSSコードだけだと、新しい「STORK19」のテーマではうまく反映されなかったので、今回記事にしてみました。
ご相談内容
 Kさん
Kさん

 おかぴー
おかぴーKさん、初めまして。
ブログ拝見しましたが、お使いになっているテーマは「STROK19」でしょうか?
自分の記事に載っているコードはSTORK(古いテーマ)なので、それでうまく反映されない可能性があります。その場合は、新しくコードを調整しますね(o^^o)なので、希望のロゴ画像を下書きで適用して、プレビューリンクを送って欲しいです。
プレビューリンクとは、「外観>カスタマイズ」で変更した内容を一旦下書きとして保存して、一般公開前のブログのURLを他の人に共有できる便利な確認方法!
変更前のチェックとしておすすめです^^↓
[sitecard subtitle=関連記事 url=https://okap01.com/preview-link-of-wordpress target=]
今回はこちらの方法で依頼しました↓
①まずは、カスタマイズ画面から、同じようにロゴ画像を設定してください。
②次に、赤枠のボタンの右にある歯車を押して、
③プレビューリンクの共有にURLが表示されます。
 おかぴー
おかぴーカスタマイズするファイル
今回カスタマイズするのは「CSS」ファイルです。
 おかぴー
おかぴー微調整は必要になりそうですが、こんな感じはどうでしょうか?^^↓
#site__logo.fs_l img{
max-height:initial;
}
まずパソコンから、
<カスタマイズ前>

↓↓↓
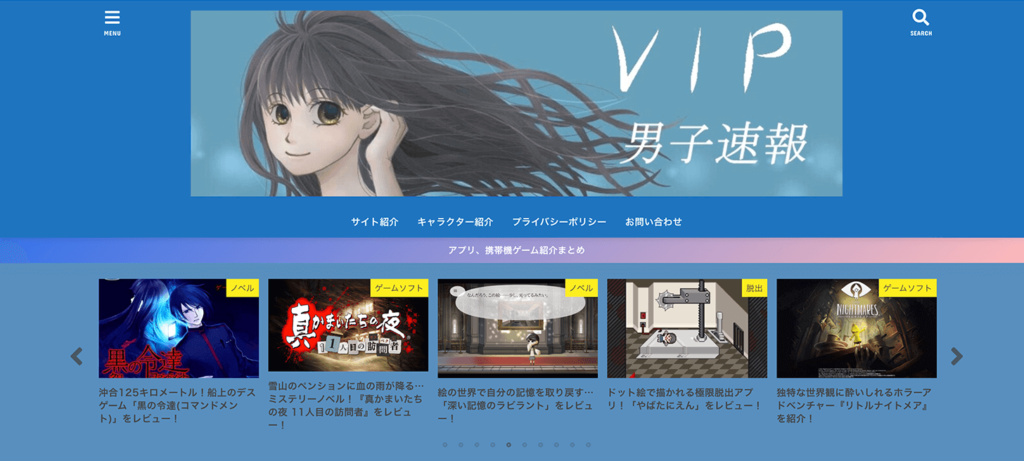
<カスタマイズ後>

パソコンがここまで大きく広がっているのは、画像が横幅1536pxで作成されているからで、
もし画像自体を横幅900pxで作成している場合は、こんな感じで余白ができます↓

#site__logo.fs_l img{
max-height:initial;
}
このコードの、「initial」というのは、画像の最大値をそのまま反映させる意味のコードです。
つまり、画像を900pxで作れば、その横幅900px(最大値)で表示されるということになりますので、気になる場合は画像を微調整して作成すると良いと思います。
次にスマホのサイズです。
<カスタマイズ前>

↓↓↓
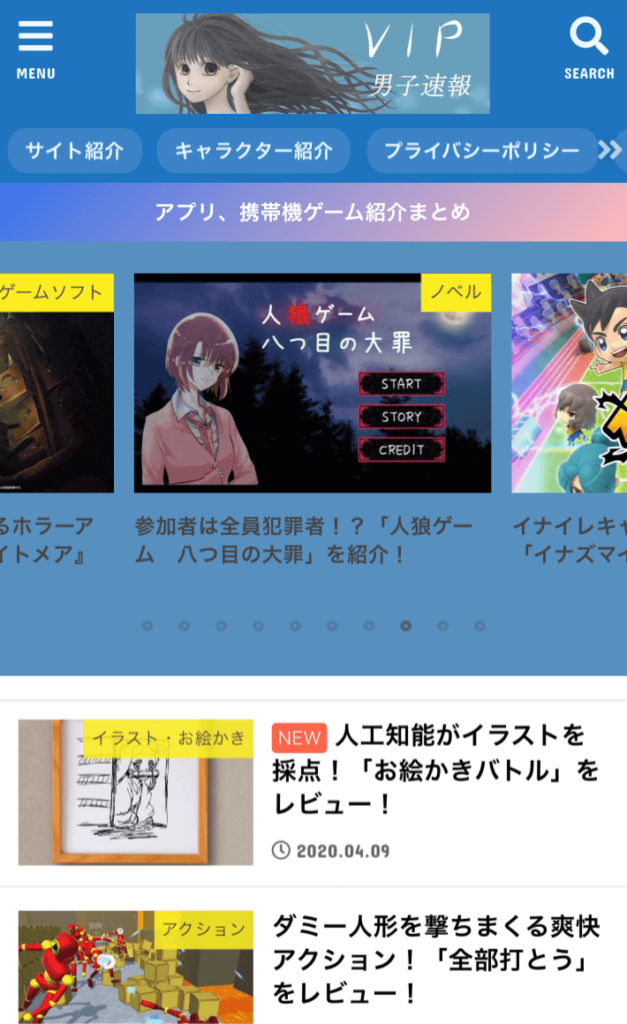
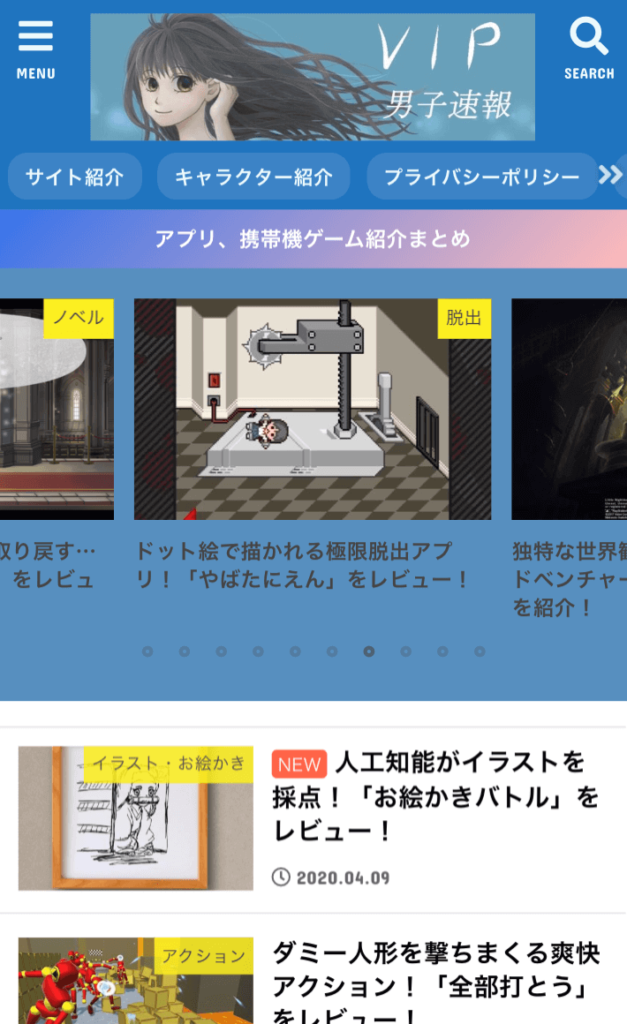
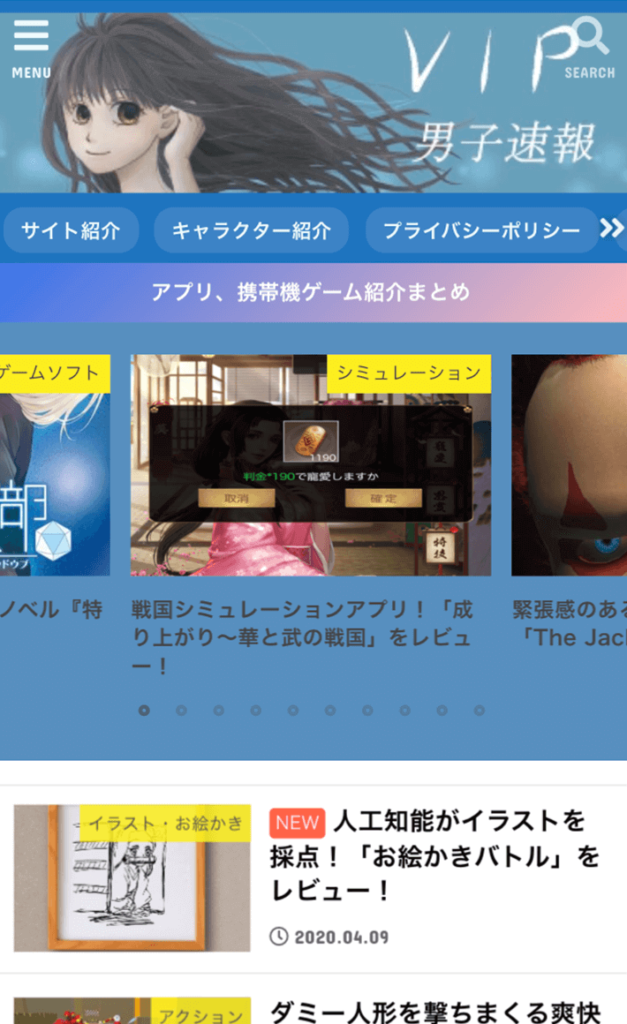
<カスタマイズ後>

スマホは、このコードだけだと若干大きくなるだけなので、下のコードも追加すると・・・
#site__logo{
max-width:calc(100%);
}
}

もしスマホの上に見える余白を消す微調整をする場合は、今のコードを下のコードに差し替えます↓
#site__logo{
max-width:calc(100%);
}
#inner-header{
padding: 0em 0 0.2em;
}
#site__logo img{
margin: 0 0 5px;
}
}

Kさんの感想
 Kさん
Kさんコードを入力すると綺麗に余白が埋まりました!
ワードプレス関連で何度もサイトには訪問させていただいてましたがここまで親切な方で感動しています。
休日の貴重なお時間を頂戴いたしまして、ありがとうございました!
また何かありましたらよろしくお願いいたします。
 おかぴー
おかぴーおぉぉ、きれいにピタッとハマりましたね!
何かあればまたご連絡ください〜
まとめ
「STORK19」のご相談が最近3件続けて来て、STORKシリーズの人気の高さが伝わってきました(o^^o)
今回も希望通りの結果になってよかったです。
他にもSTORK19シリーズのカスタマイズ内容もありますので、よければご覧ください。


コメント