今回は、以前作った「JINのプロフィールのSNSボタンの記事」に、カスタマイズのリクエストをもらいまして、
「JINのテーマで記事の上・下に表示されるSNSボタンのうち、はてブ・Pocketボタンの非表示方法」について書いていこうと思います!
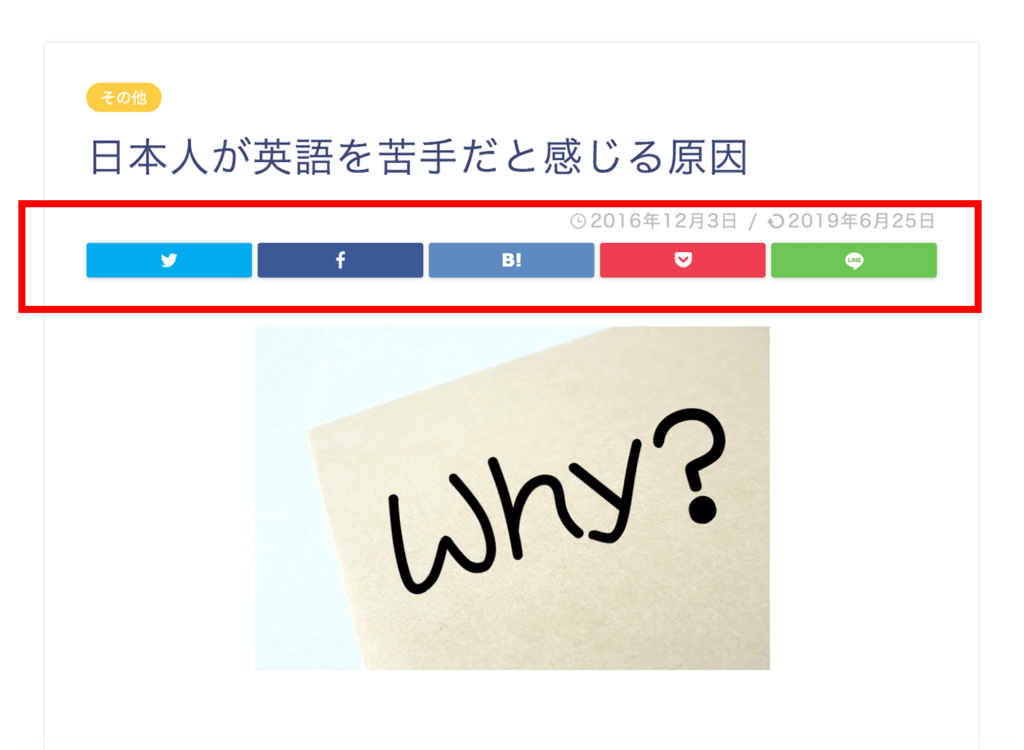
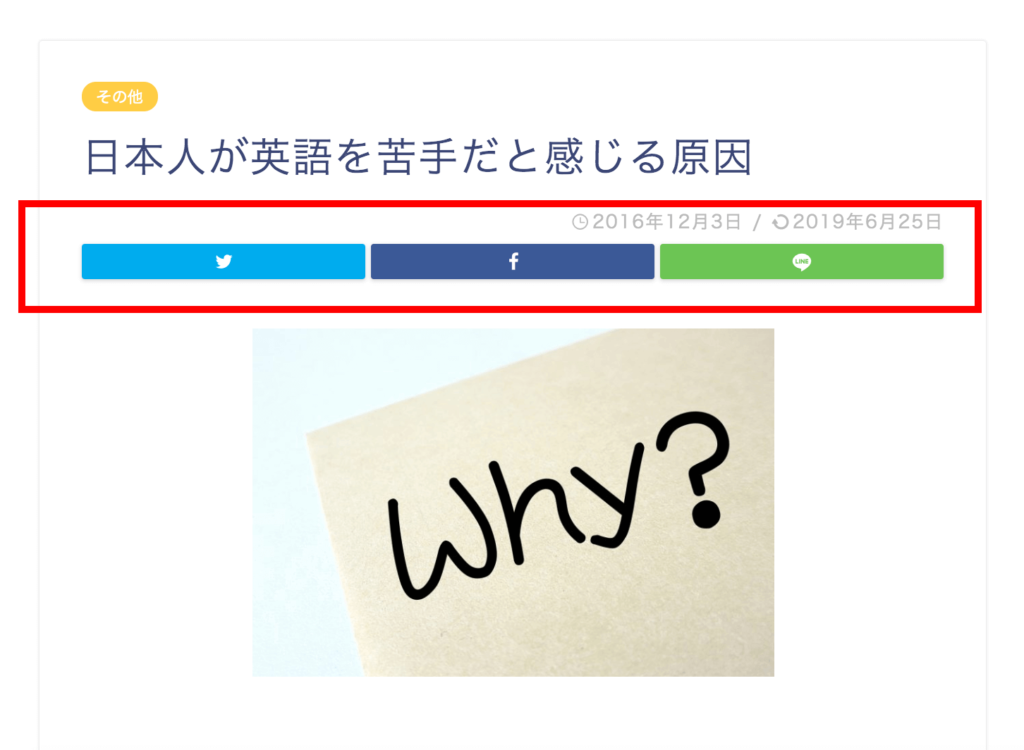
具体的には、この記事の上と下に表示される5つのボタンを↓


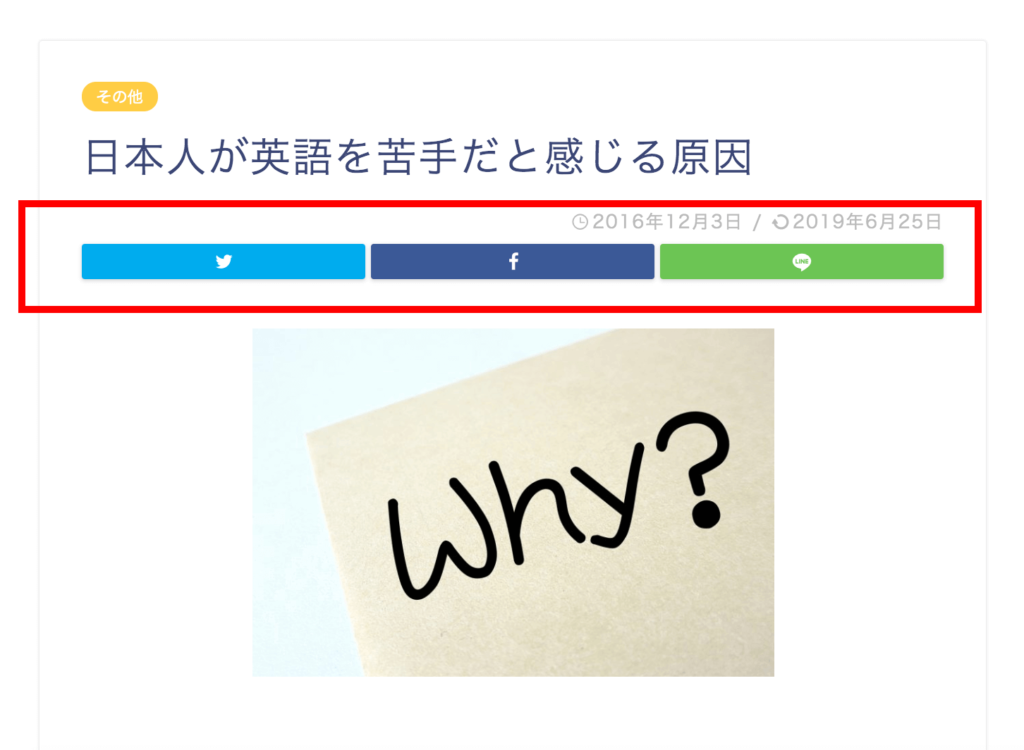
はてブ・Pocketボタンを減らし3つにして、さらに幅を調整します!


今回のカスタマイズに必要なファイルを子テーマにコピーする方法が、「子テーマ作成方法」の記事だけだと不十分だったので、この記事で追記しますね!
カスタマイズする箇所
今回編集するのは、この3箇所です。
- sns-top.php(記事上のボタン)
- sns.php(記事下のボタン)
- CSS
「①sns-top.php」、「②sns.php」は、「themes>jin>includes」の中にあります。
このファイルを子テーマにアップロードして編集します。
今からsns-top.phpを解説しますが、2つのファイルは同じ編集方法なので、sns.phpも同じように子テーマにコピー・編集してもらえれば大丈夫です。
※ちなみに、子テーマにファイルをコピーする方法・FTPソフトの設定方法はこちらを参考に^^↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/stork-child-theme-install target=]
[sitecard subtitle=合わせて読みたい url=https://okap01.com/filezilla target=]
子テーマにコピーする
さっそくsns-top.phpを子テーマにコピーしていきましょう。
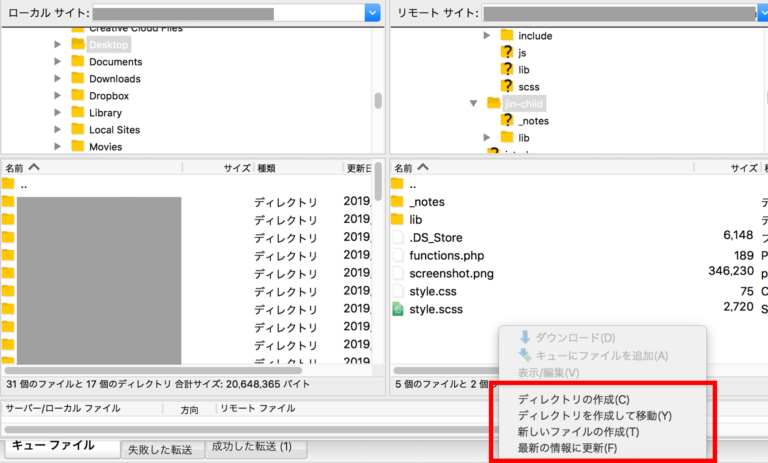
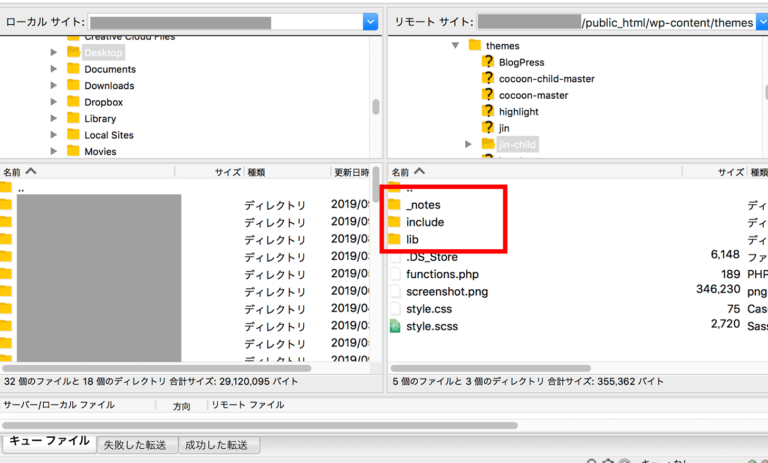
①右のFTPサーバー内で、右クリック→ディレクトリを作成を選びます。

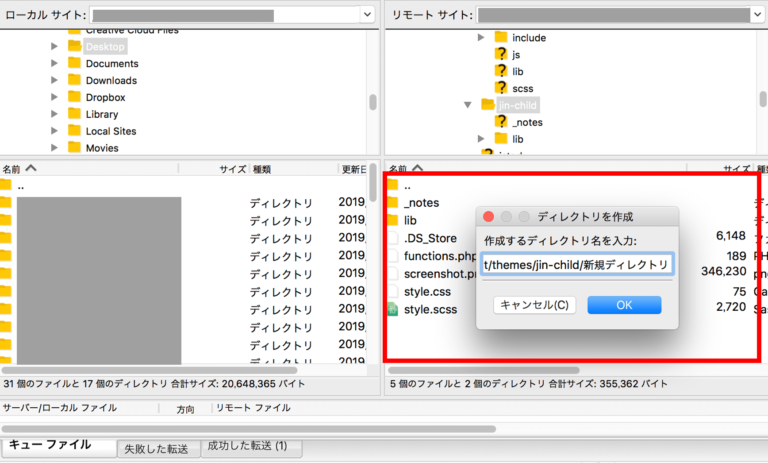
②末尾の「新規ディレクトリ」を、「include」に名前を変える。

こんな感じで、「include」という空のディレクトリが増えてればOKです↓

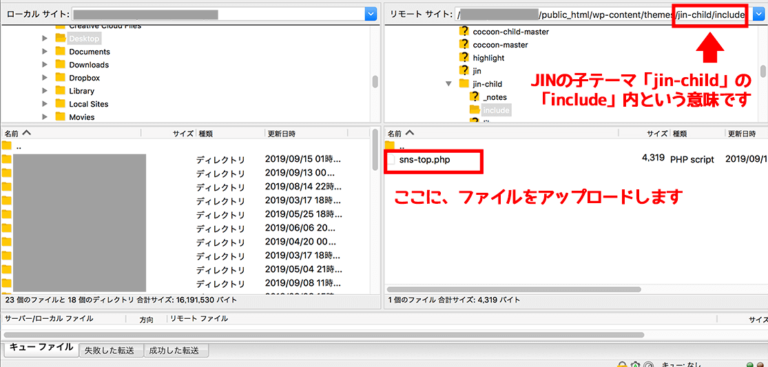
③この中に、sns-top.phpファイルをアップロード。

同じように、sns.phpもアップロードすればコピーは終わりです。
次は編集に移りましょう!
sns-top.php・sns.phpの編集
この中の2箇所をコメントアウトします。
 おかぴー
おかぴーコメントアウトとは、<!– –>でコードを挟むことによって、表示させない方法です。
対象箇所をザクッと消してもいいんですが、また戻したいときにこのコメントアウトの記号を戻すだけで元に戻るので、この方法がオススメです。
つまり、今回のカスタマイズでは2つのSNSボタンを<!– –>で囲み、非表示にします。
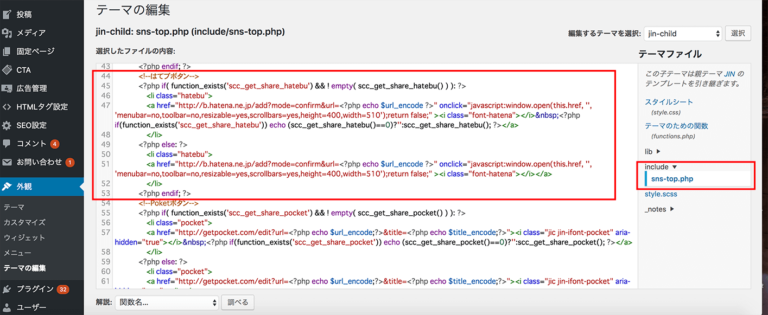
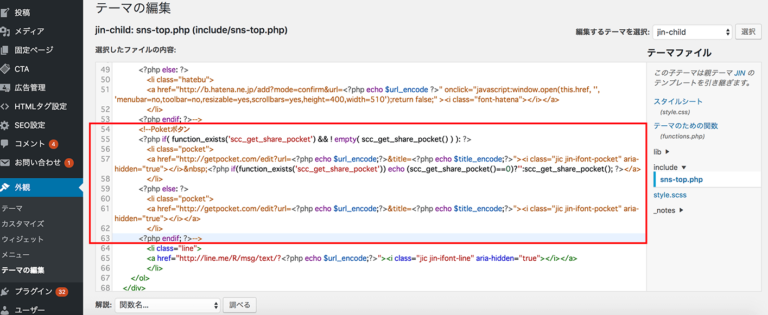
「外観>テーマの編集」にsns-top.phpファイルを子テーマにコピーできたら、右のincludeの中にコピーしたファイルが出てくるはずなので、赤枠の部分をいじっていきます。
※右上の「編集するテーマを選択」で、「jin-child」になっていることを確認してくださいね^^
まずは「はてブボタン」から!

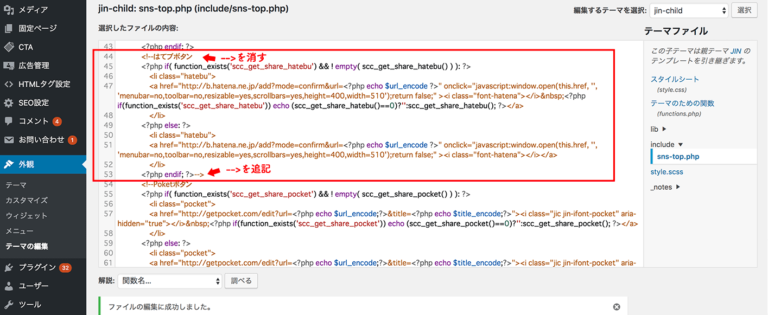
『はてブボタンの消し方』
- <!–はてブボタン–>の後ろの–>を消す
- 最後の行<?php endif; ?>の後ろに–>を追加する

これと同じ要領で、「Pocketボタン」も下の画像のように編集しましょう!
『Pocketボタンの消し方』
- <!–Pocketボタン–>の後ろの–>を消す
- 最後の行<?php endif; ?>の後ろに–>を追加する

ここまでできたら、こんな感じになると思います↓


ここまで来れば、あと少しで完成です!
最後に、ボタンの幅をCSSにコードを追加して調整しましょう!
CSSにコードを追加
こちらをコピペしてください^^↓
.sns-design-type01 .sns-top li, .sns-design-type01 .sns li, .sns-design-type02 .sns-top li, .sns-design-type02 .sns li{
width:33%;
}
3つのボタンなので、33%にしています。
ボタンの数によって変わると思うので、ちょうどいい幅を設定してみてくださいね。
完成!


 おかぴー
おかぴーこれで完成です!お疲れさまでしたー!!
他にもカスタマイズしたいことがあれば、またご相談してくださいね^^


コメント