 みみこ
みみこデザインを変えたい場所を指定してCSSのコードを書いているのに、うまくカスタマイズの内容が反映されないです…。
 おかぴー
おかぴーそんな時は、CSS適用の優先度についてチェックしてみてください。
こんな方に読んで欲しい

- ワードプレスの追加CSSにコードを書いたけど反映されない
- 反映しない時の確認方法を知りたい
よくある原因は下の3つでしょうか。
- 有無を言わさず、「超」最優先させるコードが書いている
- HTMLコードに直接書いている
- 重複して書いている
この場合、WordPressでよく使う「追加CSS」コードを書いてもうまく反応しないことがあります。

「え、ちゃんと書いているのに?!」って思うかもしれませんが、何事にも順序というものがあるってことですね^^;
具体的なコードも書きながら解決方法を解説していきます!
 みみこ
みみこいや、ホントそれ教えてください!
正しく、対象箇所を指定できているか確認しよう

「優先度」の前に、まずはデザインを変えたい箇所をちゃんと指定できているかを確認しましょう。
ちょっと専門的な言葉を使うと、CSSのクラス名が正しいかどうかを見ていきます。
CSSのクラス名についてはこちらで解説しています↓

つまり、そもそも変えたい場所をちゃんと指定できているのかどうか?を確認して、正しく指定できていることを確認してから優先度チェックをしていこうというわけです。
ここでクラス名を簡単に確認できる便利なツールをご紹介。
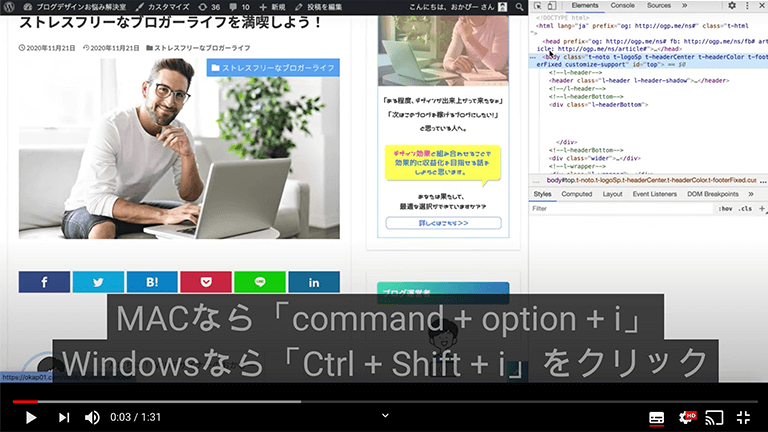
「開発ツ〜ル〜」

さて、著作権ギリギリな感じ?で出てきた開発ツールというもの。
WEB・エンジニア業界ではよく使われるもので、更新前にブラウザ上でカスタマイズした見え方をチェックできます。
さらに、パソコンでスマホ表示のレイアウトも確認できるので、
ブロガーにもちょっとしたカスタマイズをしたい時に使える便利ツールです。
使ってるWordPressのテーマごとにクラス名って違うので、開発ツールを使ったCSSのクラス名を見つけ出す方法も解説してます↓

 みみこ
みみこ「開発」って言うくらいだから難しいことやるのかな?って思ったけど、実際やってみたら思ったより簡単に見つけることができました!
で、ちょっと面白い(笑)
 おかぴー
おかぴー時短にもなるので、ブロガーの方にも使い慣れてほしいツールです!^^
CSSの優先度

では、今回の記事テーマに戻ります!
CSSには以下の順番で優先度があり、そのルールに従ってパソコン画面に表示させています。
例えば、下のような黄色い背景の色を指定する場合で考えてみましょう。
<div style="background: yellow;">サンプルテキスト</div>まずは骨組みであるHTMLコードは、下のような書き方で作れます。
<div>サンプルテキスト</div>そして、この骨組みに「background-color」というのを使って、背景色をつけます。
<div style="background-color: yellow;">サンプルテキスト</div>この骨組みに対して、黄色い背景をつけるコードは大きく分けて3通りの方法があり、↓の順番で優先度が決められています。
優先度①「!important」の記述
div{
background-color: yellow!important;
}important=英語で重要!
これは何が何でも「絶対にこれを優先させて!!」と伝えるコードです。
※扱う際の注意点があるので、後でまとめますね^^
優先度②「HTMLタグ」に直書き
<div style="background-color: yellow;">サンプルテキスト</div>優先度③「CSSファイル」に記述
div{
background-color: yellow;
}カスタマイズ>追加CSSに書いたりするパターン。
この3つのパターン、どれで書いても黄色い背景のボックスができます。
さて、この順番で優先度があるので、
例えば③の方法でコードを追加しても、①or②の書き方があると、そちらが優先されて反映されません。
つまり、①or②が優先されてしまう訳なのです。
③の方法で反映されない時は、①or②が書いてないか確認してみてください。
!importantの注意点
さっきも解説しましたが、英語で「重要」を表すコード。
これを末尾に書くと必ずこのコードが優先して適用されます。
 みみこ
みみこじゃあ、全部この書き方で良いんじゃないんですか??
 おかぴー
おかぴー実は、あまり「!important」を多用しすぎない方法でカスタマイズするのが一番いいです。
なぜなら、どこでも!importantを使っちゃうと、どこも最優先で適用させるべきコードが乱立してしまって、カスタマイズしにくくなるんです。
WordPressのテーマで使われているCSSコードは物凄い量なので、毎回そのコードをチェックしながらやらないといけなります。
さらに、WordPressのテーマにはセキュリティやデザイン性の向上のために、度々「更新」が来ます。

簡潔に言うと、「テーマをより良くするため」です。
そんな時に、「!important」で何でもかんでも最優先で指定していると、更新してもそっちが優先されてしまって表示がおかしくなることも。
だから、WEBの現場でもページを作る際は、なるべく「!important」を多用せずに作ります。
HTMLに直書きの注意点
これを考える前に、なんでCSSファイルがあるのか考えてみましょう。
あちこちにデザインコードを書くと、「あれ?どこに書いてたっけ??」となって管理がしにくくなります。

そうならないように、CSSコードをまとめたファイルを用意して管理をするのが一般的です(多くの人が追加CSSに書いていくのは、そこにまとめて書いていくのが管理がしやすいから)。
なので、色んなところにバラバラ書くのではなくて、追加CSSなどのファイルにまとめて書くようにしましょう。
CSSファイルに書く時の注意点
CSSファイルに書く時の注意点は、コードは上から下に向かって読み込まれていくということ。
 おかぴー
おかぴー実は、CSSに限らず、HTMLやJavascriptといったブログで使われるコードは全て上から下に向かってコンピュータは解析していく特徴があるんです。
 みみこ
みみこ上から下に順番に読む!ですね
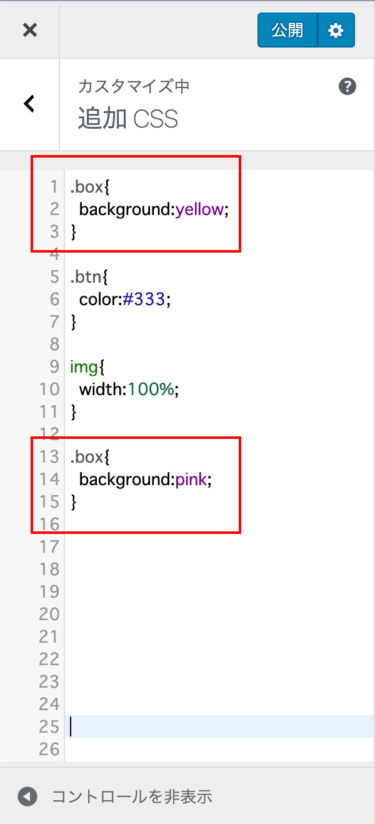
つまり、もし同じCSSのクラスめいが2箇所にある場合、上の方にある内容は打ち消されます。

もしカスタマイズしたい場合は、コードを一番下に追加していくように書けば大体は反映されます。
ちなみに、追加CSSがたくさん書いてあると探すのが大変です。
そんな時は、「Ctrl+F」時はのショートカットキーを使うと、検索窓が出てくるのでコードを入力して探せますよ^^
↓↓↓
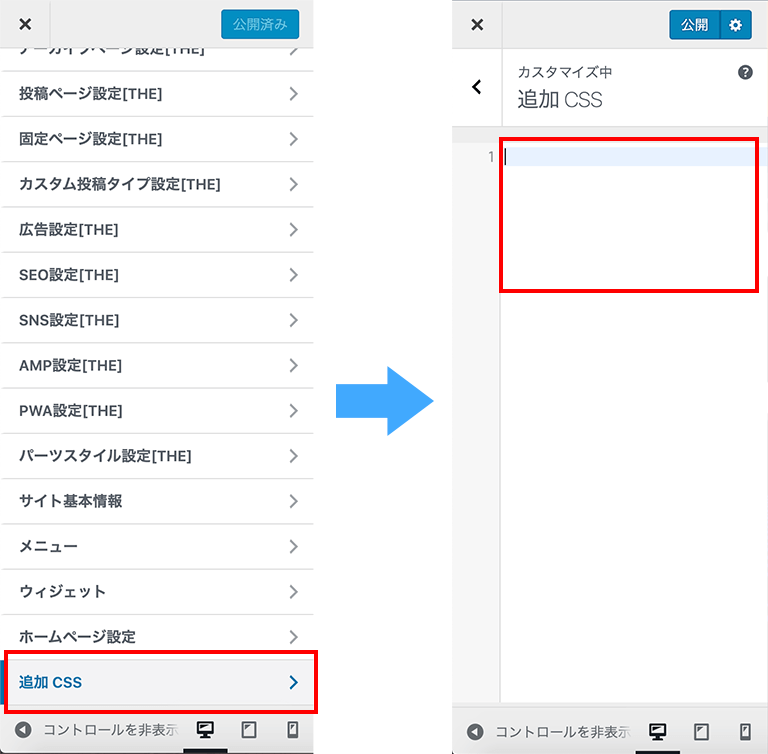
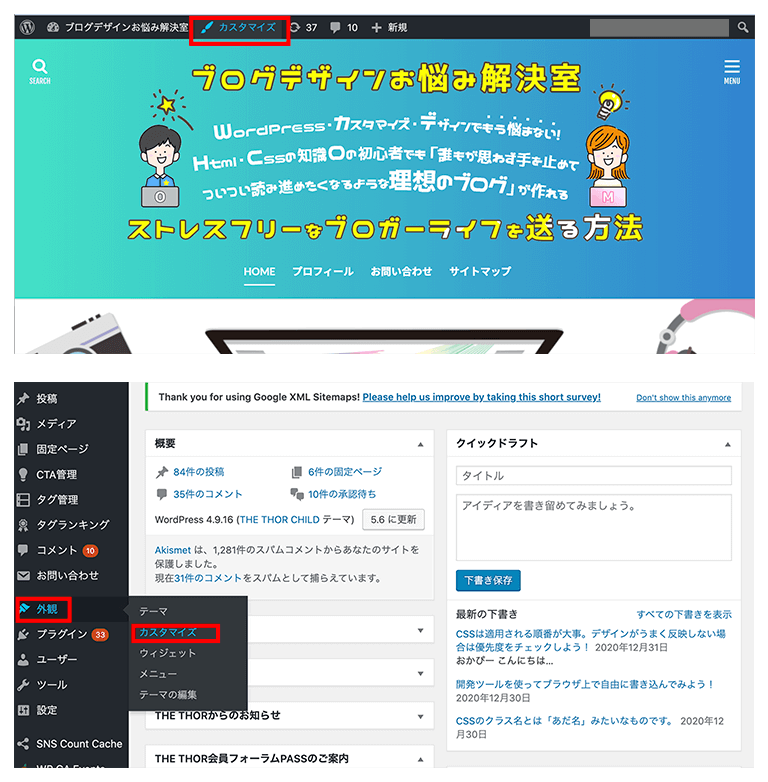
各テーマの設定画面の内容について
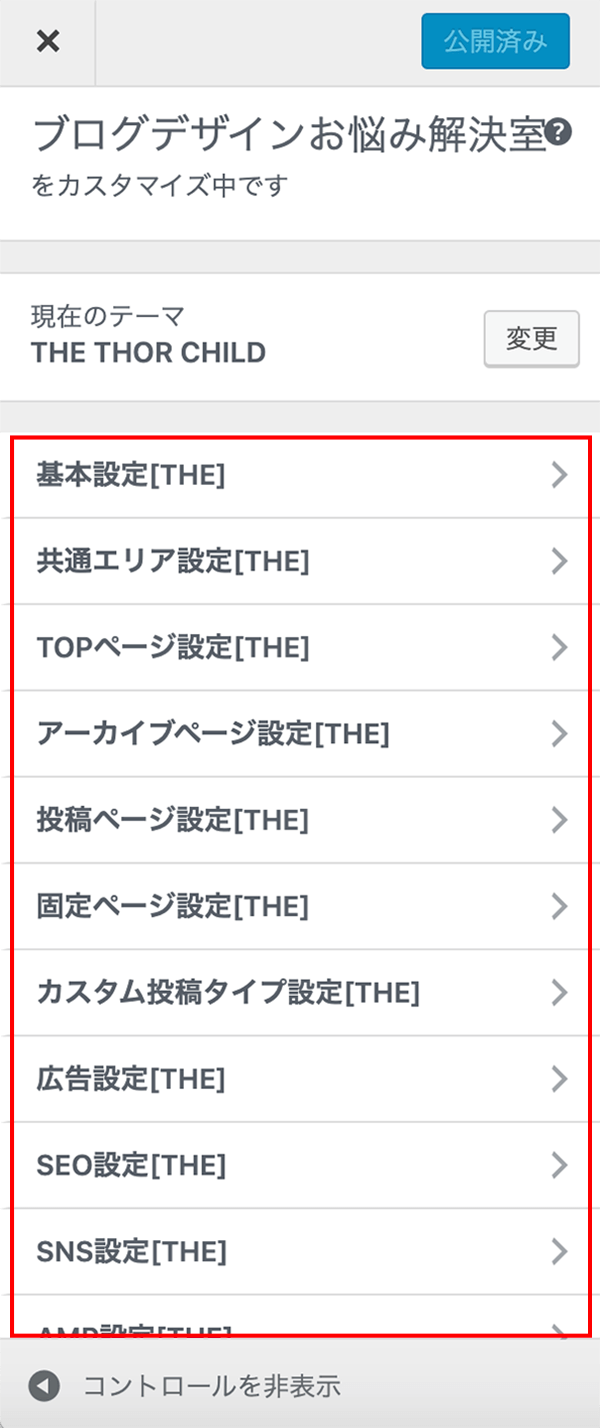
各テーマには、簡単にカスタマイズできる設定画面が存在します。(カスタマイズの項目内のこと)

↓↓↓

追加CSSで設定した内容は、この画面の設定に上書きされます。
つまり、ここで設定した内容が反映されない時は、追加CSSの中に記述があるのかもしれません。
(各テーマ設定の後に、追加CSSを読み込む順番になっているからです)
まとめ

CSSはうまく反映されましたでしょうか?
優先度の前に、まずは正しい箇所を選択できているかチェックしてみましょう。
確認方法でおすすめなのが開発ツールです。
それからCSSの優先度を確認します。
- !importantを書いていないか
- HTMLに直書きしていないか
- CSSファイルに書けているか
①>②>③の順番で優先されました。
基本的な内容なのですが、ここを押さえておくだけで時短になりますし、
「CSSには優先度がある」ことや、「開発ツール」の使い方に慣れておけば、これからのカスタマイズがきっと楽になると思います!^^


コメント