今回は、Cocoonのテーマでボタンにマウスを置いたときのエフェクトをかけてみました。
CSSをコピペするだけでできるようになっているので、カスタマイズの参考にしてくださいね。
Cocoonのボタンのコード
まず、Cocoonのテーマで使うボタンはどのようになっているかですが、基本的にボタンの長さによってCSSのクラス名が3種類に分かれています。
ここでは、赤いボタンを例にして解説しますね↓

・一番小さいボタン
<a class=”btn btn-red”>ボタン1</a>
・中くらいのボタン(btn-mを追加する)
<a class=”btn btn-red btn-m“>ボタン2</a>
・一番大きいサイズのボタン(btn-lを追加する)
<a class=”btn btn-red btn-l“>ボタン3</a>
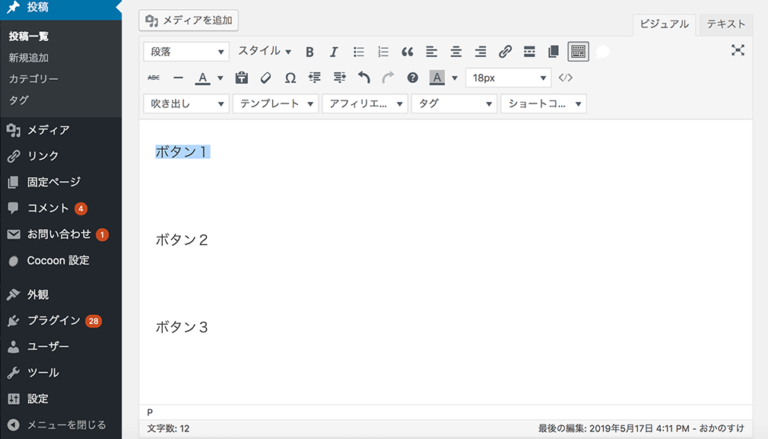
通常であれば、下の画像のようにドラッグ・ボタン選択で簡単にボタンにできるのですが、今回のカスタマイズではその作業で作られたボタンのコードを使うので最初に仕組みをお話ししています^^

ボタンにしたいテキストを選択して、

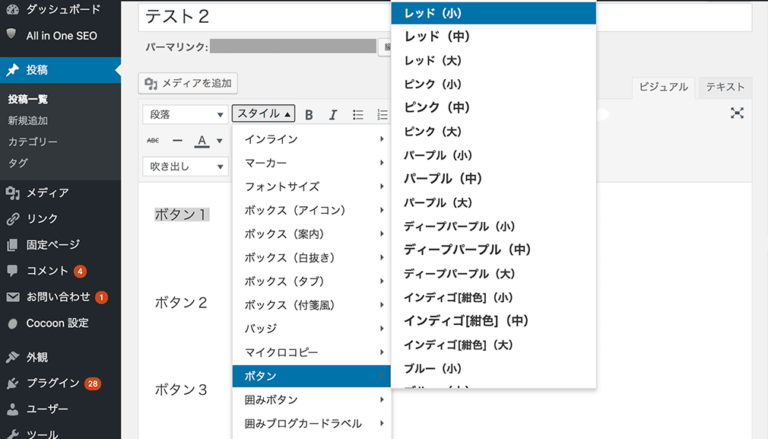
「スタイル>ボタン>好きなボタン」を選ぶと、

ほい!!
Cocoonのボタン設定も、ものすごく簡単にできるように作られててすばらしい!
では、具体的にカスタマイズするときに、あなたが使っているボタンのコードが何なのかを確認する方法です。
下の黄色のマーカー部分をあなたが使っているボタンコードです。
先ほどの赤いボタンの例を見ると、
・赤い一番小さいボタン
→「btn btn-色の名前」
<a class=”btn btn-red“>ボタン1</a>
・赤い中くらいのサイズのボタン
→「btn btn-色の名前 btn-Mサイズ」
<a class=”btn btn-red btn-m“>ボタン2</a>
・赤い一番大きいサイズのボタン
→「btn btn-色の名前 btn-Lサイズ」
<a class=”btn btn-red btn-l“>ボタン3</a>
このように、「btn」というコードで対象箇所をボタンにしていて、
小さいサイズでは「btn」と「btn-色の名前」だけ指定。
中くらいのサイズでは、「btn-m」(middle=ミドル)の意味のコードが追加され、
大きいサイズでは、「btn-l」(large=ラージ)の意味のコードが追加されています。
たとえば、これを「イエロー・小」「パープル・中」「ライトブルー・大」の場合は、こんな感じに書き換わっています↓

・イエロー・小
<a class=”btn btn-yellow”>ボタン1</a>
・パープル・中
<a class=”btn btn-purple btn-m”>ボタン2</a>
・ライトブルー・大
<a class=”btn btn-light-blue btn-l”>ボタン3</a>
何となく仕組みが見えてきましたか?
違う点は、「class=” “」で囲まれているコードのところ。
今回のカスタマイズでは、主に赤いボタンのコードを参考にしていますが、ここを使っているものに差し替えることで全部のボタンにエフェクトを効かせることができますよ!
下にふわっと沈むエフェクト
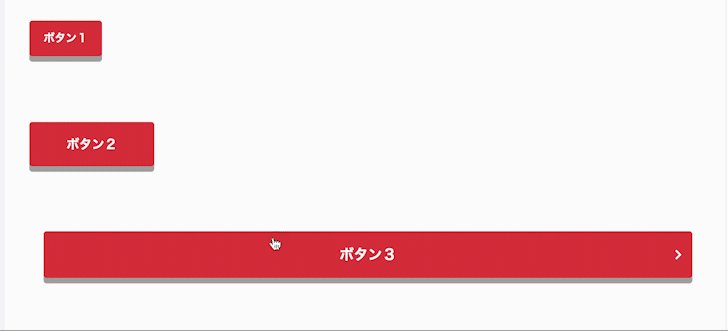
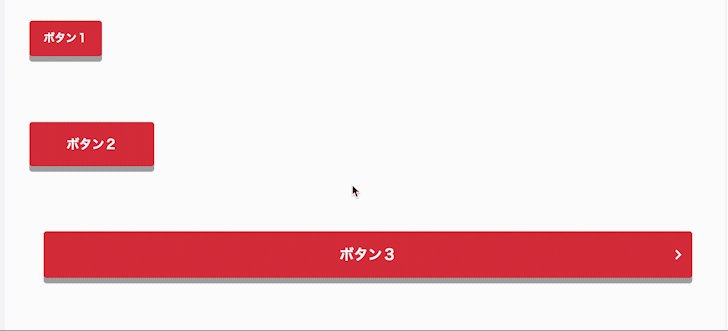
マウスをボタンに重ねたとき、こんな動きになります↓

.btn:hover{
transform: translateY(6px);
-webkit-transform: translateY(6px);
}
※「-webkit-」に続くコードは同じにする必要があります。
これは、見る端末によって差が出ないように指定する意味になっているので、同じにしましょう。
ポイントは、「6px」の数字を大きくすると、その分沈むのが深くなります。
ちなみに、これはボタンの色(btn-redとか)やサイズ(btn-mとか)を指定しなくてもボタン全てにこれだけで反映されます。
逆に、赤いボタンだけに使いたい場合は、「btn-red」と指定してあげると他のボタンには影響なくできるはずです。
上にふわっと浮くエフェクト
次は、逆に上にふわっと浮くエフェクト↓

.btn:hover{
transform: translateY(-6px);
-webkit-transform: translateY(-6px);
}
先ほどとの違いは、数字がマイナスになっただけです。
つまり、プラスかマイナスで上下の動きが変わるんですね。
ボタンのエフェクトの速度を変える
さて、上の2つを試したときに、マウスがボタンから外れたとき「しゅっ!!」と勢いよくボタンが戻るのにお気づきでしょうか?
この戻るときの速度も調整ができます↓

.btn{
transition:.5s ease-in-out;
}
この「transition」というCSSを使うと、速度を調整することができて、「.5s」と書いてあるところを、
「1.2s」とか「1s」、「.1s」とかにすることで好きな速度に変更できます。
数字が小さくなるほど遅くなるので、色々試してみてくださいね。
「.5s」は、「0.5s」(0.5秒)と同じ意味なので、頭にゼロをつけなくても動作するはずですー。
ボタンを立体的にする
ボタンに影をつけてみます↓

.btn{
box-shadow: 0 7px 0px #a0a0a0;
}
ボタンの大きさごとに変えたい場合は、サイズ指定のコードを。
色ごとに変えたい場合は、色指定のコードを追加してくださいね。
「box-shadow」というコードを使って、影(shadow)を作り立体的に見せるようにしています。
最後にある「#a0a0a0」は、カラーコードといって、WEBページで色を表現する際に使うコードなのですが、これを好きな色に変更することで今回であればボタンの影の色を変更することができます。
僕がよく使っているコード一覧のサイトがあるので、こちらよければ使ってください^^
応用編
これらを組み合わせれば、こういったエフェクトをかけることができます^^↓

コードを複数使ってエフェクトをかけるので、中くらいのボタンで指定する場合をここでは書いていきます。
/*これで影を指定します*/
.btn{
box-shadow: 0 7px 0px #a0a0a0;
}
/*hoverを使って、ボタンが重なったときに、下に沈む動きをつける*/
.btn:hover{
transform: translateY(6px);
-webkit-transform: translateY(6px);
}
/*マウスを外したときの動きをスムーズに*/
.btn{
transition:.5s ease-in-out;
}
そして、ボタンっぽく押した感じにすることもできます↓

これは、ボタンを重ねたときに影の数字を小さくすることで、まるでボタンを押したようなエフェクトにすることができます。
そのコードがこちら↓
/*これで影を指定します*/
.btn{
box-shadow: 0 7px 0px #a0a0a0;
}
/*hoverを使って、ボタンが重なったときに影を小さくして、下に沈む動きをつける*/
.btn:hover{
box-shadow: 0 1px 0 #a0a0a0;
transform: translateY(6px);
-webkit-transform: translateY(6px);
}
/*マウスを外したときの動きをスムーズに*/
.btn{
transition:.5s ease-in-out;
}
まとめ
今回のカスタマイズは基本的なものでしたが、これから時間があるときに内容をアップデートできたらいいなと思っています。
逆に「こんな動きってできないの?」っていうものがありましたら、リクエストもらえれば検証してお伝えしますね!
それでは!


 おかぴー
おかぴー
コメント
コメント一覧 (2件)
はじめまして。
cocoonのボタンカスタマイズでたどり着きました。すばらしいカスタマイズだと思い、作成中のサイトに実装しようと試みましたが反映しませんでした。反映しないときの解決方法をひととおり試しましたが、何ら変わらない状況です。CSSの記述は、テーマのカスタマイズ又はstyle.cssにいずれも行ってみましたが、反応なしでした。cocoonは最新バージョンですが、ここに記述のCSSは現在でも通用する内容でしょうか。
ちなみに、作成中のサイトはまだ未公開です。
torasuke、はじめまして。
ご返信が遅くなり、申し訳ありませんでした。
おっしゃっていただいた通り、カスタマイズ>追加CSS、style.cssのどちらに書いても反応はします。
私の方でCocoonの最新verのテーマに、記事のCSSをコピペしてみたのですが、反映がされているようでした^^;
例えば、子テーマを使っていて、CSSの記述を親テーマにしている場合などで反映していないなど、
ご使用されてる環境などで変わる可能性もありますので、お問い合わせフォームから詳細を伺えるとお答えしやすいかと思います。
よろしければご連絡ください!