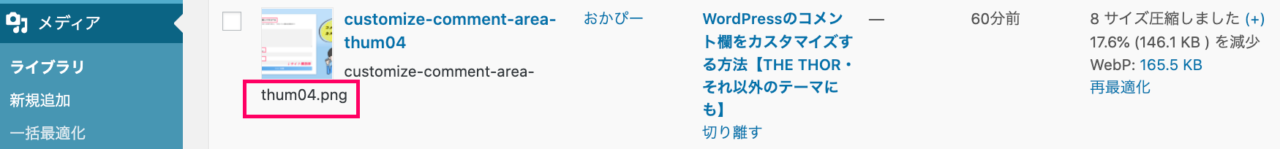
今回の記事ですが、コメント欄のカスタマイズ記事をアップした際に、
サムネイル画像がなぜかpng形式でアップしたにも関わらず、jpg形式でアップされていることに気づきました。
↓

今、載せてる画像は修正後のキャプチャですが、ここが何回やってもjpgになってしまうという…
 おかぴー
おかぴーアップした画像を削除し、別名にしてアップしたりも試しましたが解決せず。
 みみこ
みみこ私も同じようになったことがありました。でも、表示された画像は見た目がそこまで差がなかったのでそのままにしてます。
調べた結果、僕が使っているプラグイン「EWWW Image Optimizer」に原因があることが分かりました。
結論として、プラグインが最適になるように変換してくれてたのですが、見た目や画像容量など支障がないのであればそのままでも問題ないと思います^^
こんな方に読んで欲しい

- WordPressで、png形式でアップした画像が、jpg形式に変わってしまう原因を知りたい
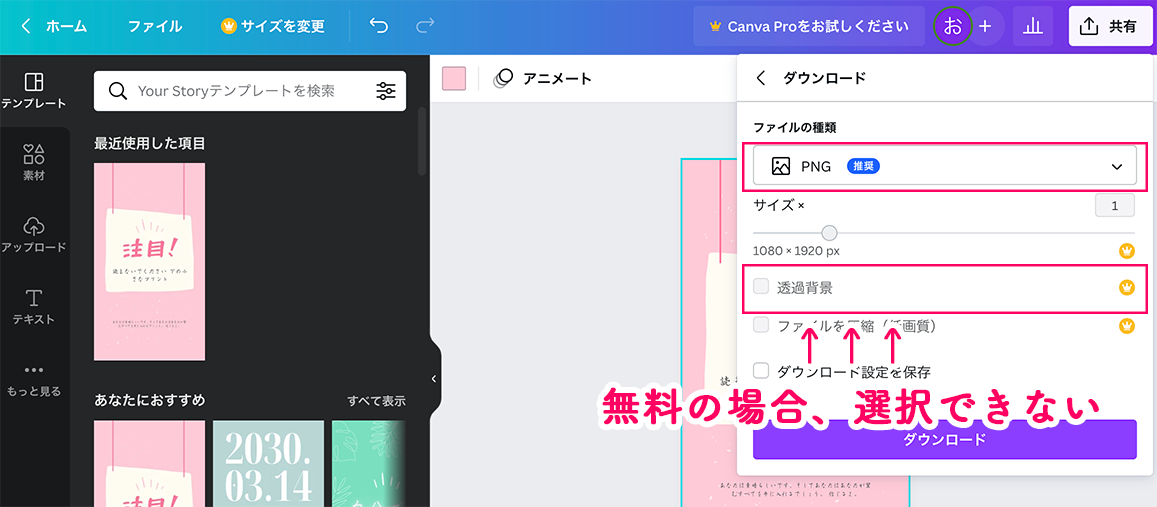
- デザインツール「Canva」でpng形式にしても背景が透過できない
EWWW Image Optimizer

このプラグインでは、様々なオプションで画像の圧縮設定をすることができるのですが、
以下の3つの条件に該当すると、プラグイン設定に関係なく画像がpngからjpgに変換されてしまうようです。
- png画像が300KBを超えている
- 透過されていないpng画像
- jpgに変換すると画像が小さくなる
②の透過されていないpngとは、背景が塗りつぶされていない画像のことです。
Canvaの画面はこちら↓

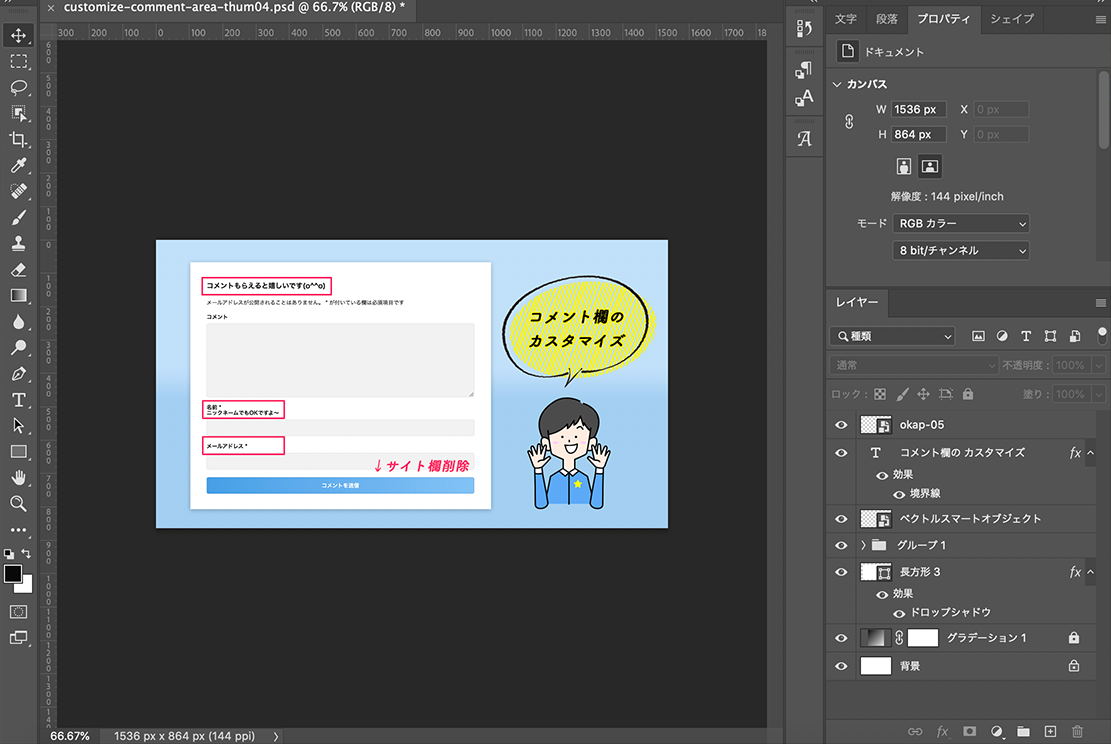
透過についてPhotoshop画面で確認する↓
<背景が透過していないパターン>
背景を青いグラデーションレイヤー(グラデーション1という名前のレイヤー)で塗りつぶしています。

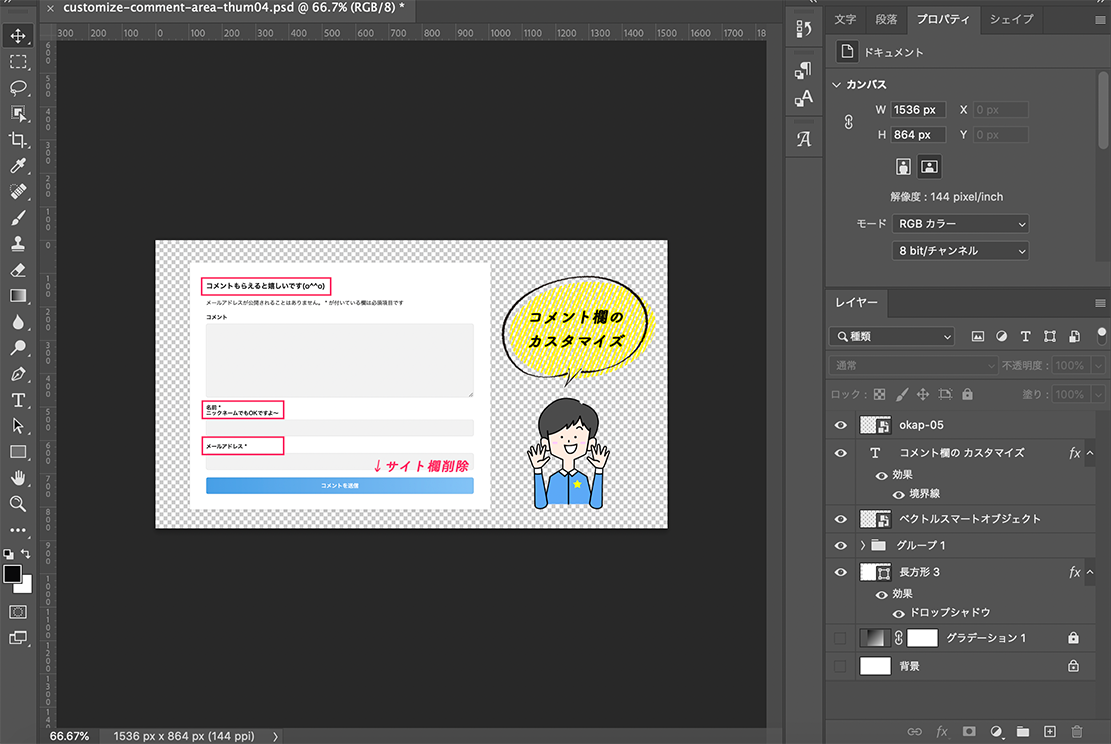
<背景が透過しているパターン>
塗り潰しなどなく、背景に何も指定していない状態(グラデーションレイヤーを非表示にしています)。

僕はpngはそのままの形式で使いたいので、この設定を無効にしようと思います。
勝手に変換されるのを防ぐコード
WordPressの「wp-config.php」にコードを追加します。
ファイル内に以下のコードを貼り付けることで、アップをしても勝手に変換されることは無くなりました。
wp-config.phpの一番下にコピペ↓
// EWWW Image Optimizerのpng形式→jpg形式への自動変換を無効にする
define( 'EWWW_IMAGE_OPTIMIZER_DISABLE_AUTOCONVERT', true );EWWW Image Optimizerのプラグインは、
画像の圧縮、Google推奨の軽量画像形式・WebP(ウェッピー)に自動で変換してくれる機能など、とても便利なので重宝しています^^
たまたま気づいたので記事にしましたが、もし同じように気になる方がいたら参考になれば嬉しいです。
ではまた!


コメント
コメント一覧 (2件)
コードを記載するのは functions.php ではなくて、wp-config.php ではないでしょうか?
ありがとうございます。
おっしゃる通りwp-config.phpファイルに記載でした。