 おかぴー
おかぴーこんにちは!WEBデザイナーのおかぴーです。
当ページでは、これまで僕がお仕事をさせていただいた中で、ご紹介がOKな方のご相談・制作内容を掲載しています。
実際のやり取り含め、X(旧:Twitter)などのSNSや、ブログへの掲載許可をご本人からいただいております。
みなさま、ご協力いただきありがとうございます^^
サイト制作

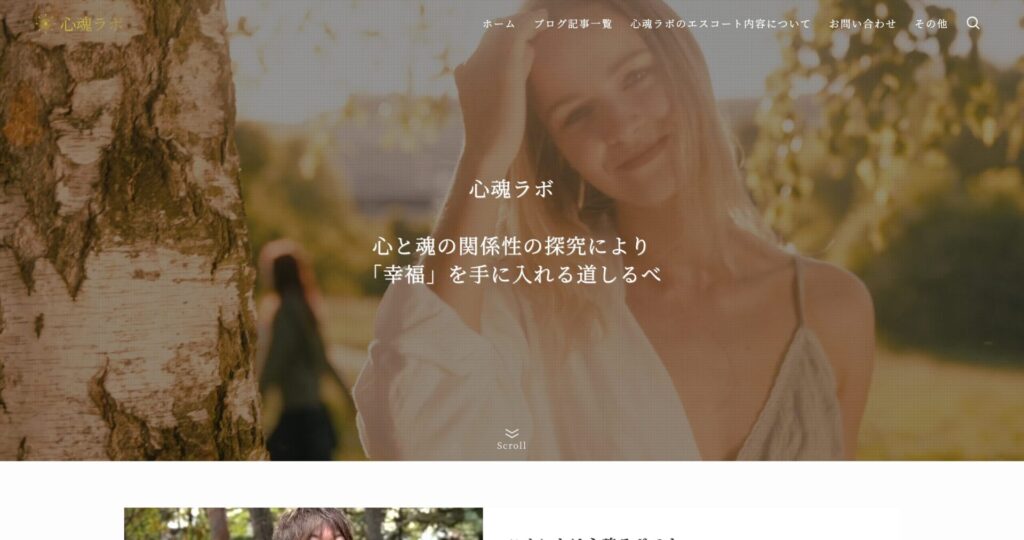
心と魂について探究しており、仏教の智慧や哲学的要素を取り入れてお伝えしエスコートする事業を行なわれています。
全体的に黒色と白色をベースに、金色をアクセントカラーとして使用。全体的に引き締まったレイアウトになり、かつ、権威性と重厚感のあるデザインに仕上げました。
制作依頼は2回
1回目:サーバー・ドメイン・WordPress設置から、Cocoonのテーマを使用してブログサイトの構築を実施。
2回目:サイト全体のリデザインも含め全てを担当。あとは記事を作るだけの状態にしてお渡し。
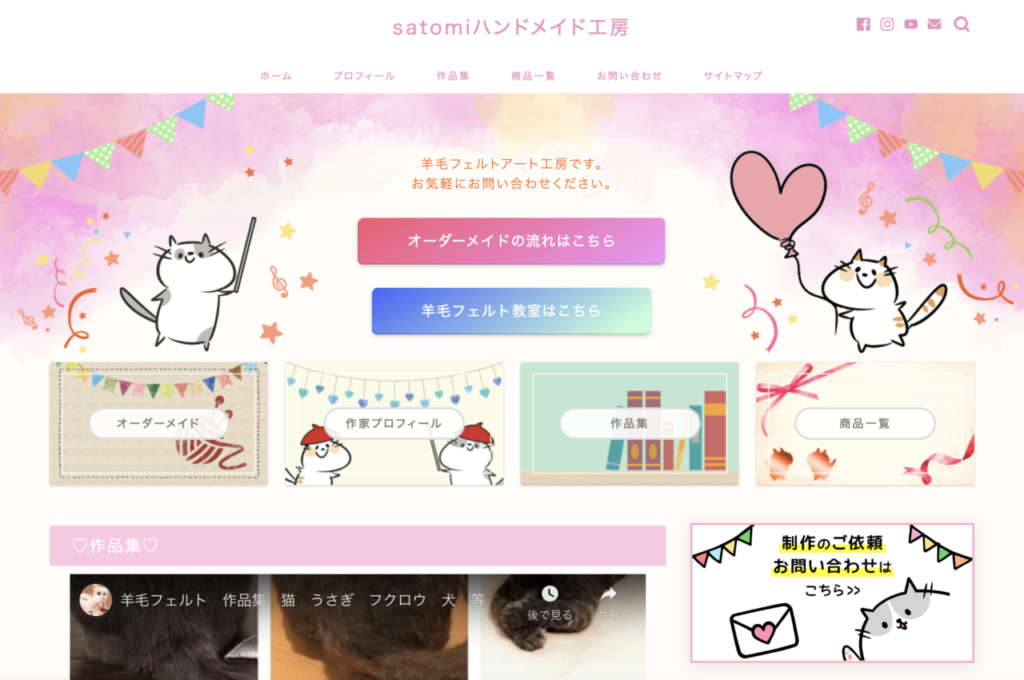
羊毛フェルト素材を使って、猫ちゃん・ワンちゃん、ふくろうさんなど、様々な動物作品を制作されています。
サイト全体で愛らしさと温かみのあるデザインに仕上げました。
WordPress設置から、ヘッダー・アイキャッチ・サイト導線全てを担当。あとは記事を作るだけの状態にしてお渡し。

コミュニティサロン、個人セッションを実施しており、メルマガへの誘導も視野に入れてトップページを制作。
ブログ一覧型からサイト型へ変更し、ヘッダーの動画も担当。ファーストビュー直下には運営者のメッセージエリアを設置することで、ブログの信念をアピール。
他にも、メルマガのテンプレート制作も携わらせていただきました。
実際のやり取り・お客さまの声
- まめハムさん
- テーマ:Cocoon
相談内容①:サーチコンソールを設定しているけど、「カバレッジの問題の未修正部分について」というエラーメッセージが来てどう対処したらいいか分からない。

 おかぴー
おかぴーお持ちのPC画面を送っていただいたりして、無事解決ができました!
↓↓↓

相談内容②:Windowsパソコンでのスクリーンショットの撮り方について


<お伝えした内容はこちらです↓>
『Windowsのスクリーンショット使い分け』
- 「Win」+「Shift」+「Sキー」:選択範囲が自由で、スクリーンショットを撮った後に編集が簡単にできる
- 「PrintScreen」:全画面をスクリーンショット
→ピクチャフォルダーの中の「スクリーンショット」フォルダに入ります。

- ケンイチさん
- テーマ:STORK
相談内容①:プロフィールリンクの設定方法

 おかぴー
おかぴー実際の操作画面を動画で撮影してお送りしました。無事リンク設定できてよかったですね^^
↓↓↓

相談内容②:STORKのロゴ画像を横幅いっぱいに広げる方法

相談内容③:【STORK】ロゴ画像が小さい?PCとスマホのロゴ画像を別々に設定する方法

- にゃきのさん
- テーマ:Cocoon
相談内容:「ブログカード・合わせて読みたい」にマウスを置いた時に、ふわっと大きくなるエフェクトをつけたい

 おかぴー
おかぴーCSSのコードをメールでお送りして、ブログ内に反映させてイメージ通りのものができたようです!
ちなみに、韓国ドラマが好きなようで、どのドラマが好きかでちょっと盛り上がりました(笑)
↓↓↓


- にゃん太さん
- テーマ:JIN
相談内容:見た目が殺風景に感じてオリジナル性がなく困っているため、運営サイトのロゴやヘッダー画像について相談したい。ただ、サイトが重くならないように配慮して作りたい。

 おかぴー
おかぴーロゴも僕の方で作成して気に入っていただけたので、ブログで使っていただけました^^
↓↓↓

イラスト制作



まめハムさま。
ブログで使えるオリジナルイラストを制作。ペンタブレットとペイントソフトのsaiを使っています。
「通常使用・喜びシーン・悲しいシーン」で使えるようにパターンをご用意させていただきました。
プロフィール画像は喜怒哀楽があると使いやすいです。

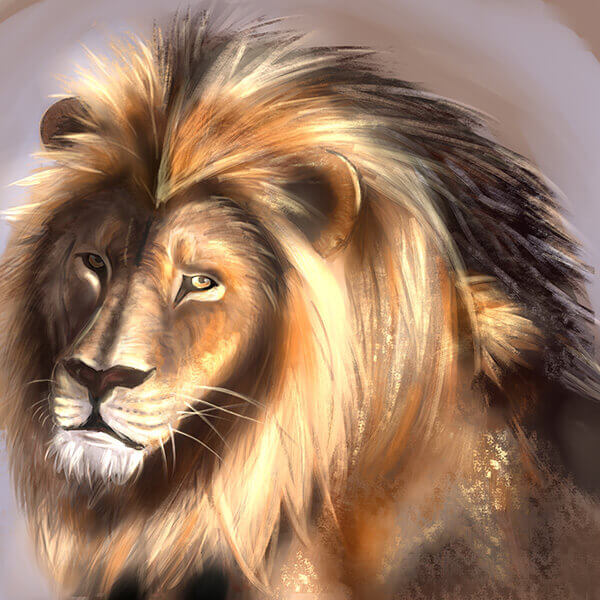
これは仕事ではないですが、同じくペンタブレットでライオンの画像を模写しました。
このような作品も作れます^^
バナーデザイン

サッカーのベガルタ仙台に関して情熱MAXで、戦術×観戦術などを紹介するブログを運営されています。
その中で、キャッチーなバナーレイアウトをご提案させていただきました。
ポイントとしては、オリジナルでお持ちのプロフィールイラストを大きくし、パッと目が留まるように。
背景とタイトルの視認性を上げるために薄い黄色背景を引いています。
ブログではまた可愛らしいプロフィールイラストが増えていました(笑)。
他にも様々なご相談をいただきました。
- ブログ開設
- ブログリニューアル
- ブログ内カスタマイズ
- Googleアドセンス
- AMPエラー
- ロゴ作成
- バナー作成
- メルマガ設定
- チラシ作成
- CSSやJSでのエフェクト
- 他、ブログに限らず幅広く対応してます。
-

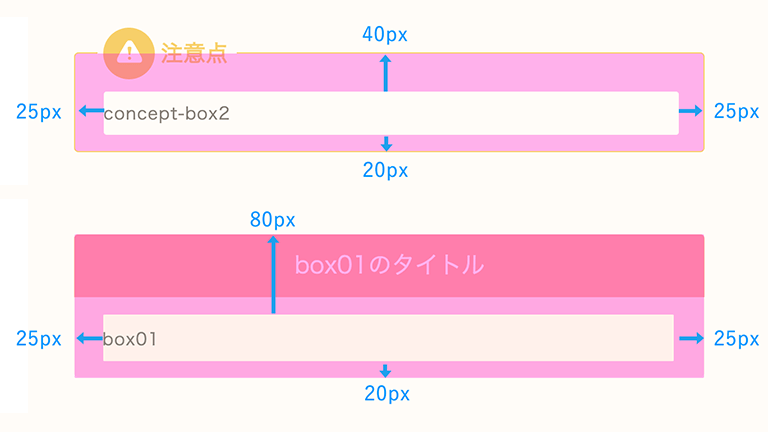
【JIN】ボックスの中の余白を調整するカスタマイズ方法
-

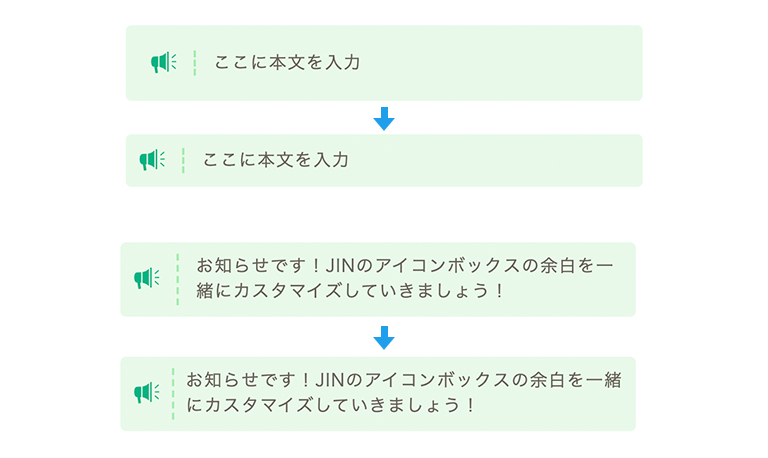
【JIN】アイコンボックスの中の余白を調整するカスタマイズ方法
-

【STORK19】ヘッダーのロゴ画像を横幅いっぱいに広げるカスタマイズ
-

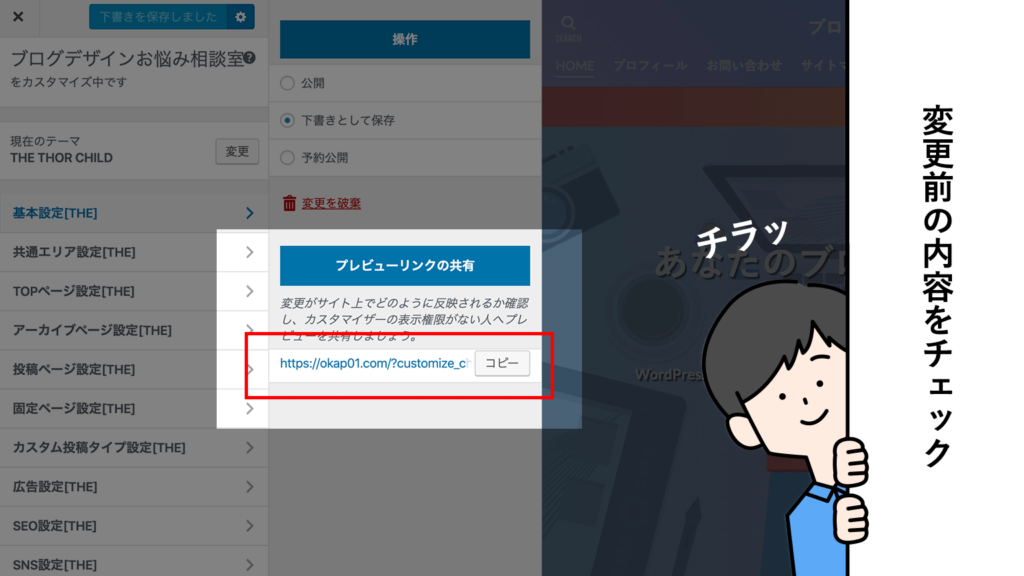
変更内容を下書き状態で共有できる!WordPressのプレビューリンク
-

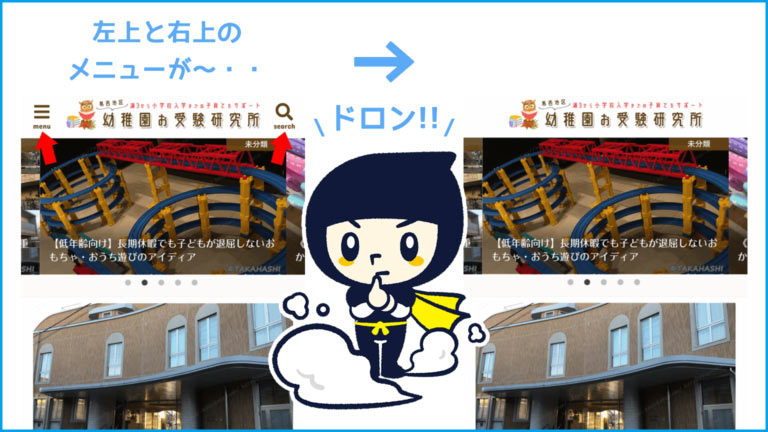
【STORK19】スマホで「ハンバーガー・検索」メニューを非表示にしたい
-

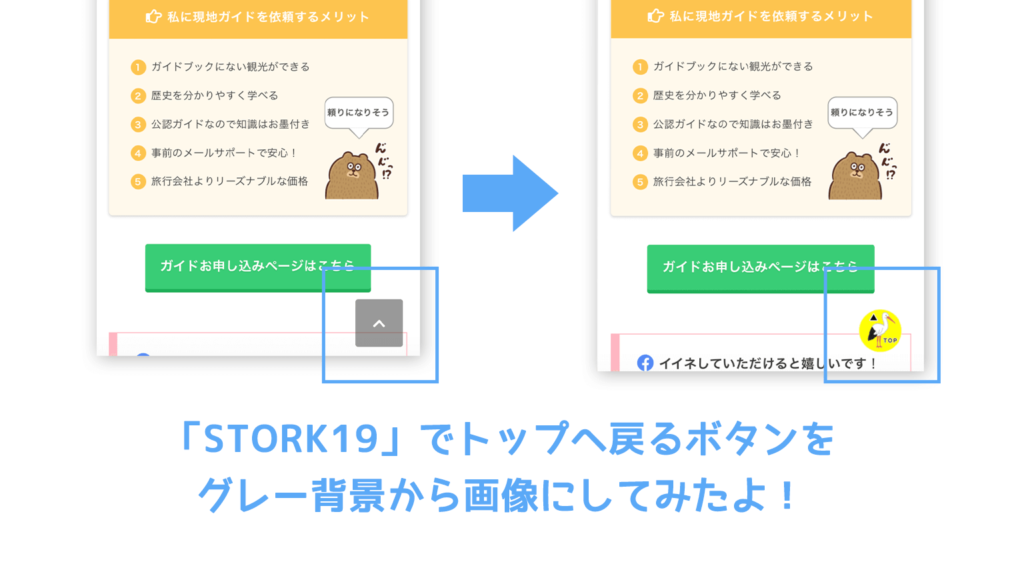
【STORK19】トップへ戻るボタンを画像に変更するカスタマイズ
-

ポケモン!ゲットだぜ!!
-

【JIN】記事のSNSボタンの「はてブ・Pocketボタン」を非表示にする方法
-

【Cocoon】ヘッダーのブログタイトルの色・サイズ・スタイルをカスタマイズ
-

【STORK】トップページを固定ページにした時の文章の始まりのスペースが気になる
-

【Cocoon】デフォルトの吹き出し設定を色々カスタマイズをしてみた
-

【STORK】ロゴ画像を横幅いっぱいに広げる方法と「2つの+α」
-

【STORK】ロゴ画像が小さい?PCとスマホのロゴ画像を別々に設定する方法
-

Wordで文章を作り、WordPressに貼り付けると表示が変になる件
-

【JIN】記事一覧画面で記事内容を説明する文字サイズを変更する方法
ご相談・お問い合わせはこちら
デザインだけに限らず、ブログの様々なカスタマイズやエラー解消など、幅広く相談をいただいています。
ご相談自体は無料ですので、何か悩んでいることがあればお気軽にご連絡ください^^
一緒にストレスフリーなブロガーライフを送れるように頑張りましょう!!
\ お気軽にご相談ください〜 /



コメント