 みみこ
みみこぎゃー%F#!#pp!
 おかぴー
おかぴー!!!
えっ!?みみこさん、どうしたんですか?
 みみこ
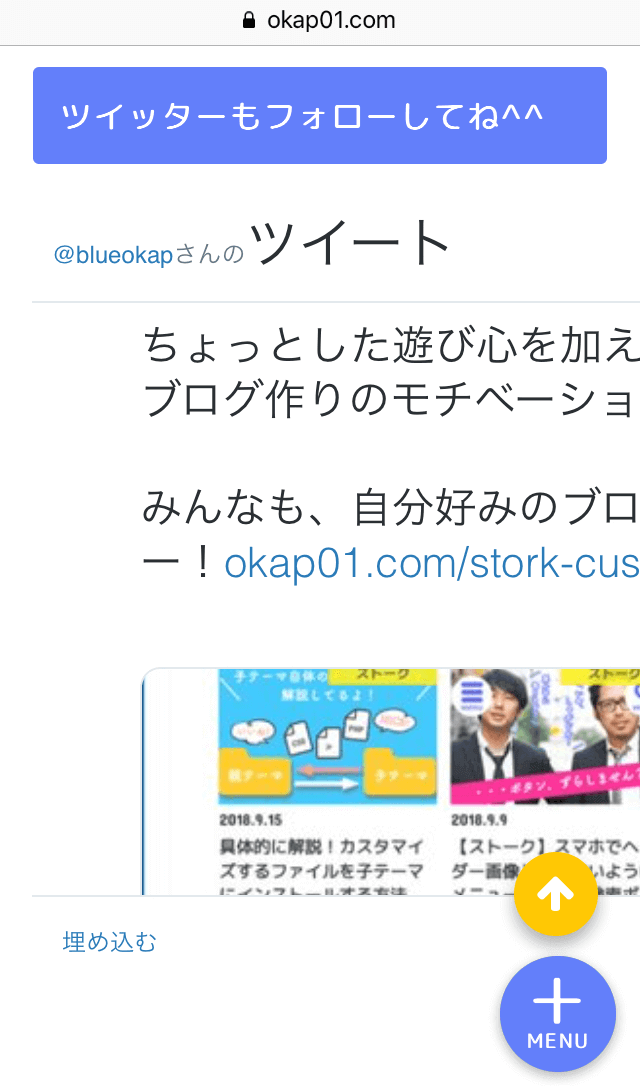
みみこ実は、ブログに埋め込んだTwitterのタイムラインが、、、
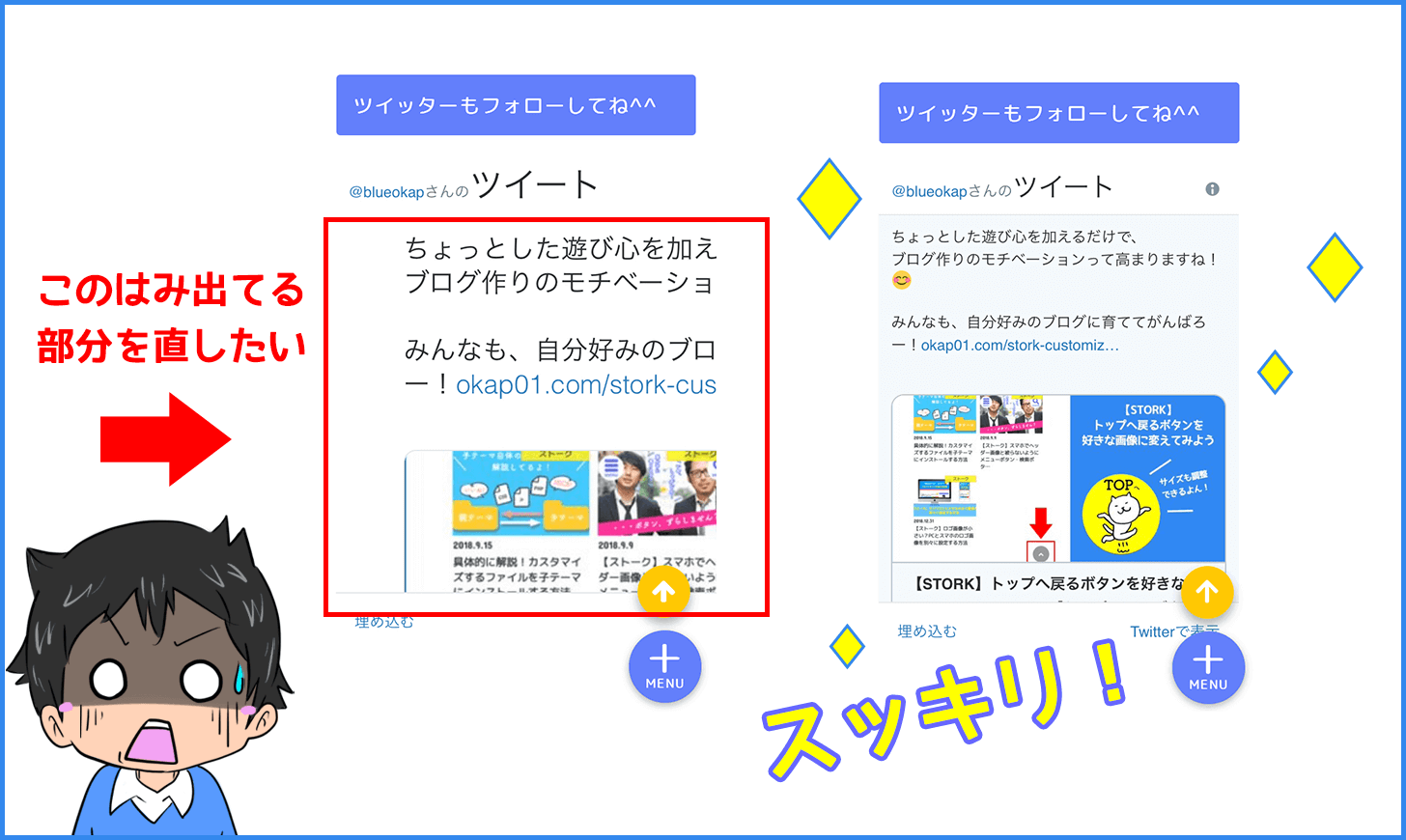
iPhoneで見た時に横からバビョーーん!とはみ出ているんです。。。

ということで、今回は
「おぉぉぉーーーい!!iPhoneでブログのTwitterタイムラインを見たら、横にはみ出てしまっているやんけー!」
・・・って人のための記事です^^
他のブラウザ(Chrome)や、パソコンで見たときは平気なんだけど、なぜかiPhoneで見たときだけはみ出る結果に。。
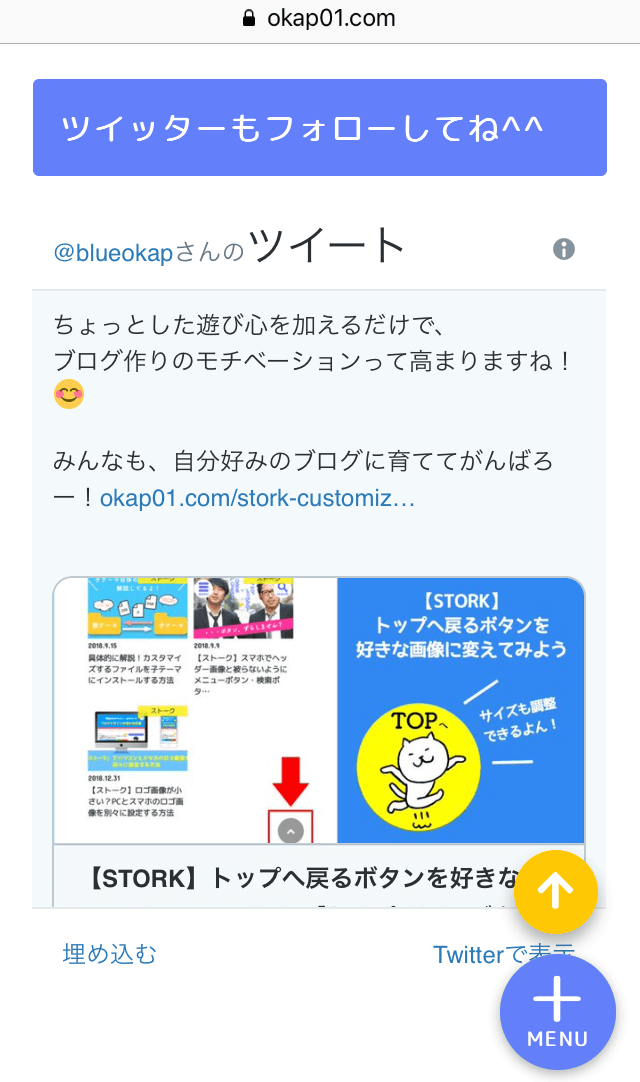
本当はiPhoneで見たときもこうしたい↓

うん、スッキリ枠内に収まっていますね!
実は、これはiPhoneのiOS自体に原因があるみたいです。
同じように思っている人がいたら、こちらの記事を参考にしてください。
それでは、さっそく解説していきます!
タイムラインを埋め込む方法
ちなみに、ブログにtwitterのタイムラインを埋め込む方法は別の記事で解説しているので、
これから埋め込んで表示させたい人は、こちらの記事を参考にして設定してください↓

最優先させるコード「!important」で幅を指定する
さて、見出しに書いた通りなのですが、
twitterのタイムラインの幅を「!important」という一番優先されるコードをCSSに追記してあげることで解決します。
今回追記するコードはこちら↓
@media screen and (max-width: 768px) and (min-width: 480px) {
iframe .twitter-timeline-rendered {
width: 490px!important;
}
}
@media screen and (max-width: 480px) {
iframe.twitter-timeline-rendered {
width: 450px !important;
margin:0 auto;
}
}
.timeline-Widget {
max-width: 300px!important;
width:200px!important;
}このコードは、レスポンシブデザインのテーマに使うコードです。
レスポンシブデザインとは、ブログを見るデバイス(スマホ or パソコン)で表示の仕方を変えるデザインで、Googleが今最も推奨している方式です。
基本的に今出ているのは、ほとんどがレスポンシブデザイン対応のテーマだと思います。
 おかぴー
おかぴー僕が現在使っている「SWELL」や、以前使用していた「STORK」も、レスポンシブデザイン対応のテーマになっています。
まとめ
今回は、iPhoneに搭載されているiOSというシステムに原因がある事象でした。
なので、短いですが簡単に対応方法をまとめましたので、ぜひ参考にしてくださいね^^
 みみこ
みみこ焦ったーーー。
そして直ってよかったーー( ̄▽ ̄;)もうあれ見た時には笑うしかできなかったので。
 おかぴー
おかぴーこういう時でも焦らず、問題を解決できそうなキーワードで検索をして、解決記事を見つけましょうね。
それでも見つからなければ相談ください〜


コメント