今回は、Googleアナリティクスのタグの設置方法をまとめました。
アナリティクスとよく似たものに、Googleタグマネージャーと呼ばれるものがあり、その違いも解説してます。
ちなみにアナリティクスでの計測方法については、別の記事で解説しています(o^^o)
↓↓↓
Googleアナリティクスについての記事まとめ



Googleアナリティクスで計測する方法を知ろう
まずは、このGoogleアナリティクスでサイトの計測をする仕組みを理解しましょう。
計測方法は、専用の「タグ」をサイト内に設置します。
 みみこ
みみこなるほど、各タグには役割がちゃんとあるってことですね!
 おかぴー
おかぴーそうなんです。
そして、今回のアナリティクスで計測する方法は主に3通りあります。
サイトの運用方法でそれぞれ選択が異なるので、あなたのサイトに合う方法を見ていきましょう。
『3つの計測方法』
- トラッキングコードを設置する
- グローバルサイトタグを設置する
- Googleタグマネージャーを経由して設置する
トラッキングコードを設置する
WordPressを使用している場合、実はどの方法でも設置可能なんですが一番簡単なのは①のトラッキングコードを使うパターンです。
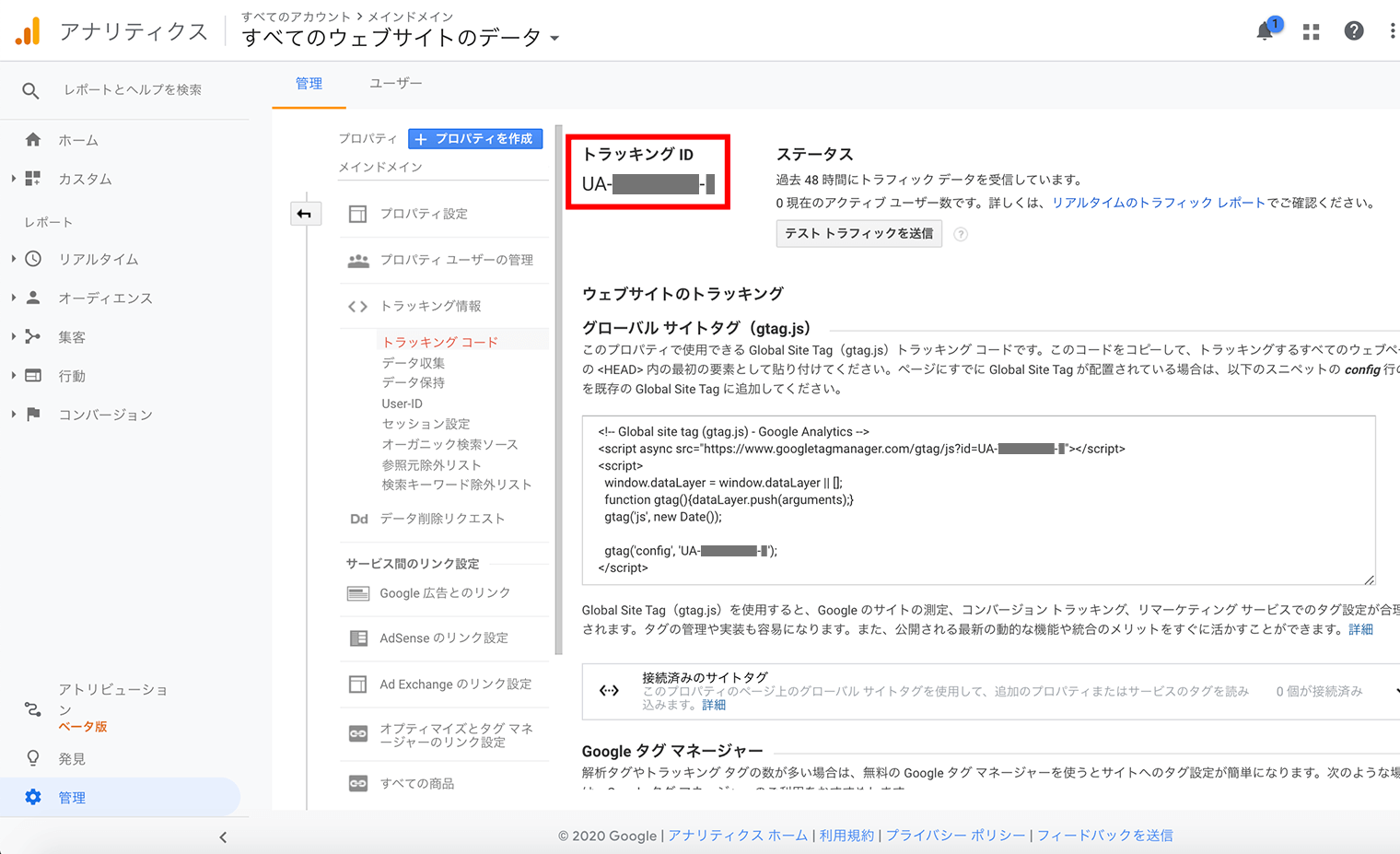
まずはGoogleアナリティクスのトラッキングコードを探しにいきましょう!
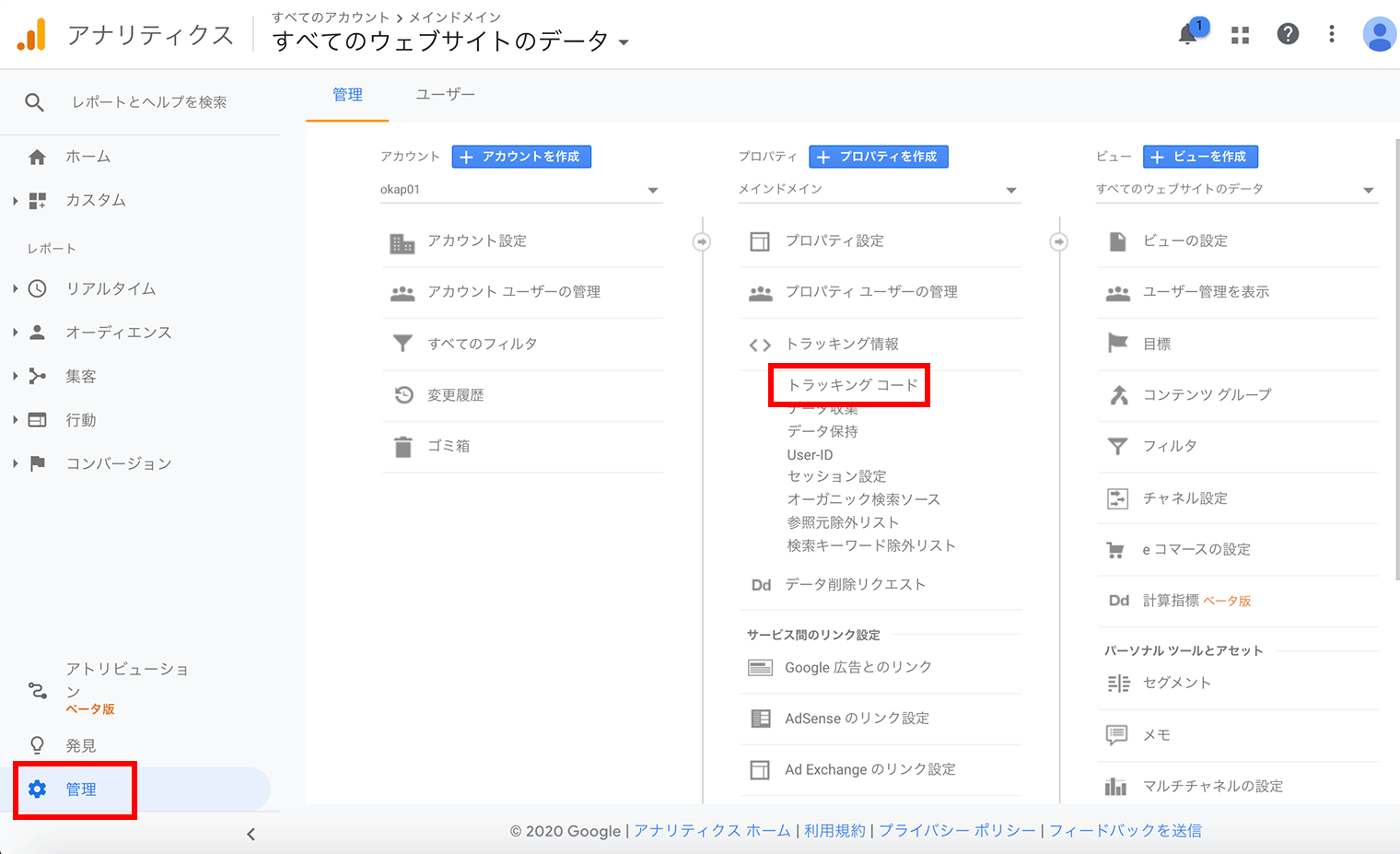
「Googleアナリティクス」にログインして、

「管理」の中の「プロパティ>トラッキング情報>トラッキングコード」へ進み、

赤枠に書いてあるコードを指定の場所に貼り付けます。
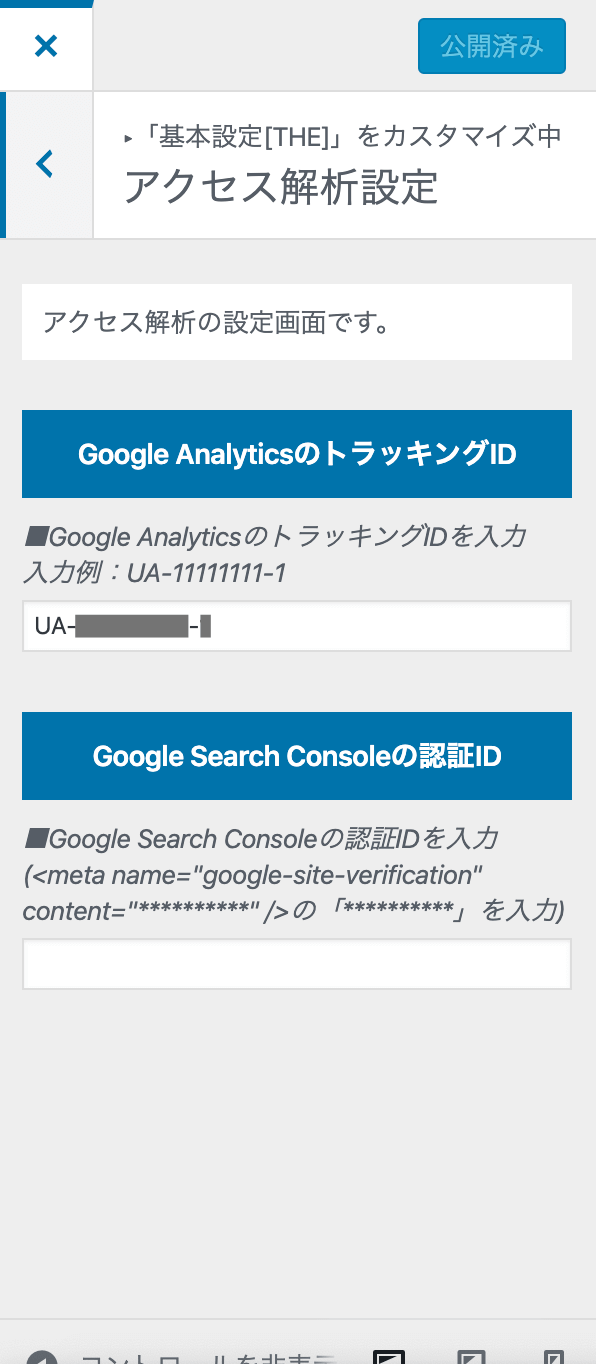
最近のWordPressのテーマには、トラッキングコードを貼り付ける箇所が作られているので、ハイフンも含めてコピペします。
当ブログの「THE THOR」の場合、「基本設定[THE]>アクセス解析設定」に項目があります。

グローバルサイトタグを設置する
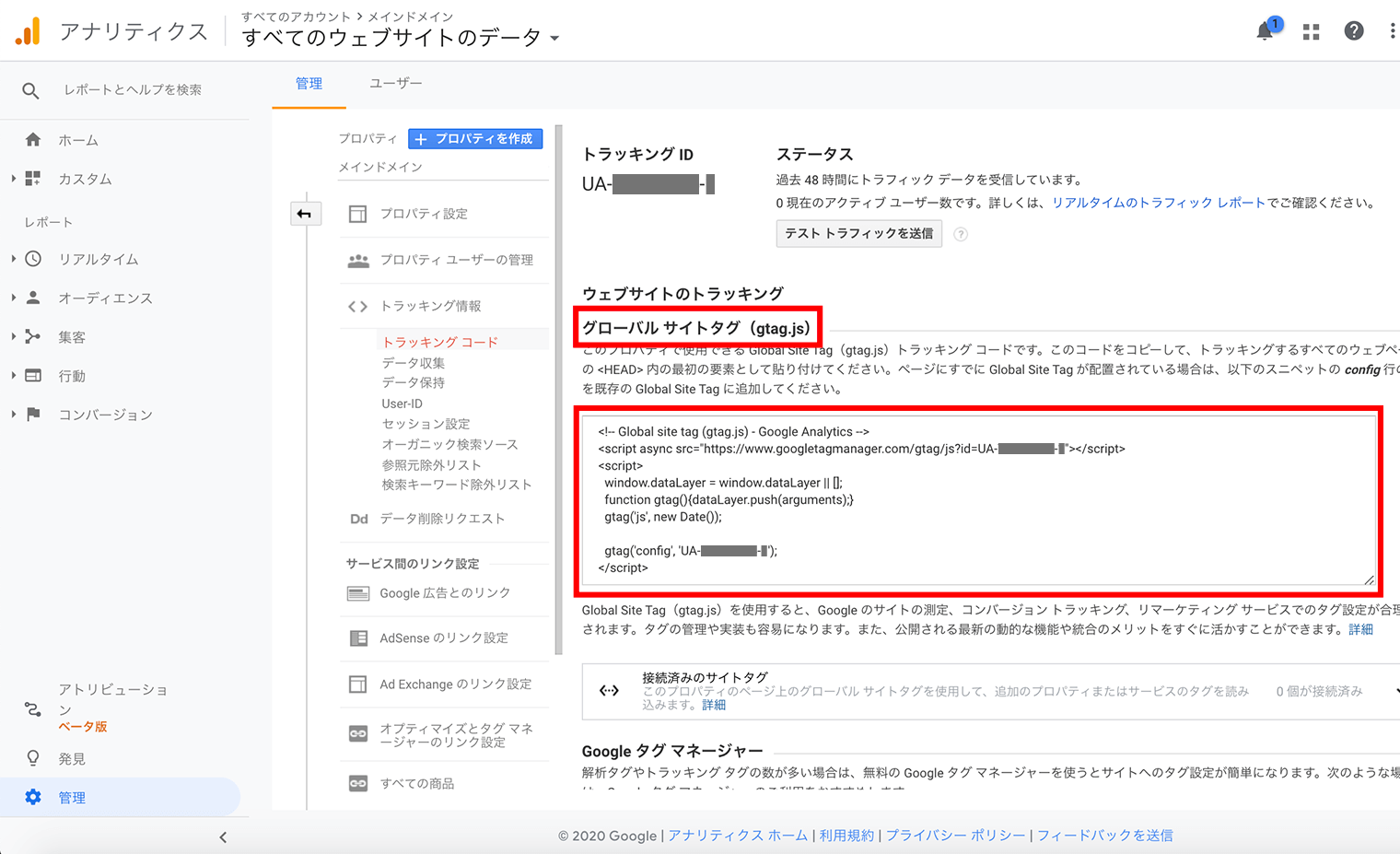
次に、グローバルサイトタグを使う場合です。
先ほどのトラッキングコードを取得する画面で、すぐ下にこのタグがあります。

この赤枠のコードを丸々コピーします。
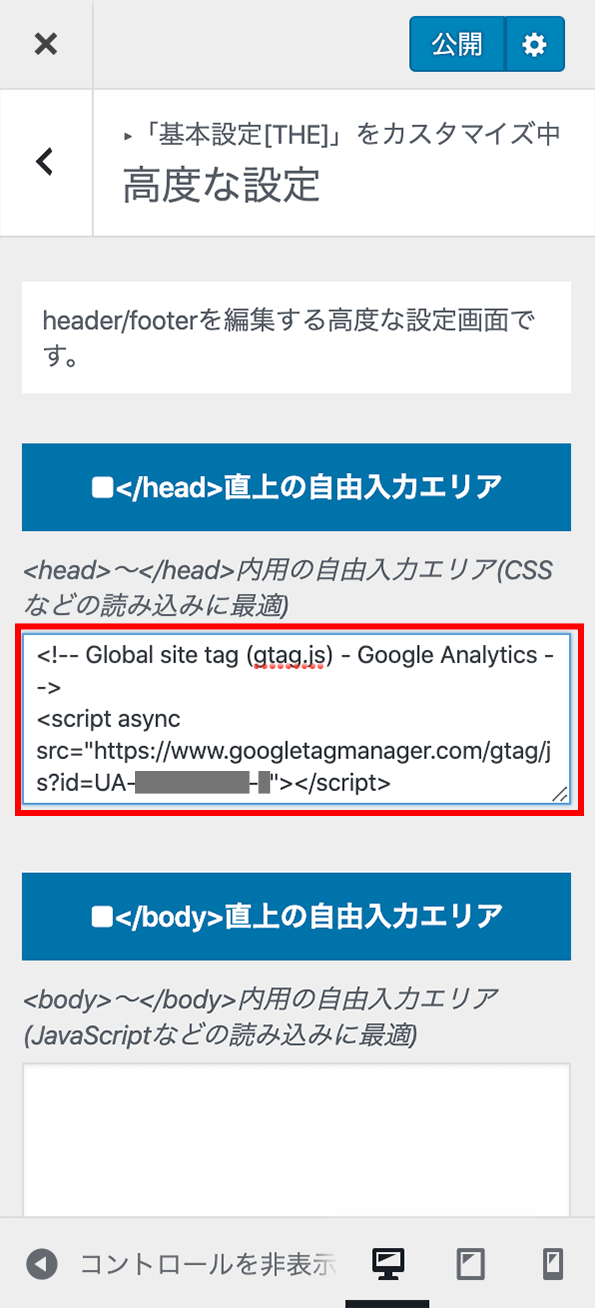
「THE THOR」の場合、「基本設定[THE]>高度な設定」の赤枠が貼り付ける場所です。

THE THOR以外のテーマでも、ほとんどのテーマで「カスタマイズ」を開いた時にコードを貼り付ける場所が設置されていることが多いですので、探してみてください^^
また、企業ではWordPressを使っていないサイトもたくさんあるので、その場合は「テキストエディタでHTMLの中に直接コードを記載」→「FTPソフトを使ってアップロード」する方法で対応していることもあります。
Googleタグマネージャーを経由して設置する
このタグマネージャー、Googleアナリティクスと何が違うの??って思う人が結構多いと感じています。
だって、僕もそうだったから(笑)
 みみこ
みみこんー?なんか似てる…
何が違うんだろうって思ってましたわ(。-_-。)
 おかぴー
おかぴーですよね。
簡単に言えば、タグマネージャーは様々なタグを入れて管理できる大きな箱のようなものです。
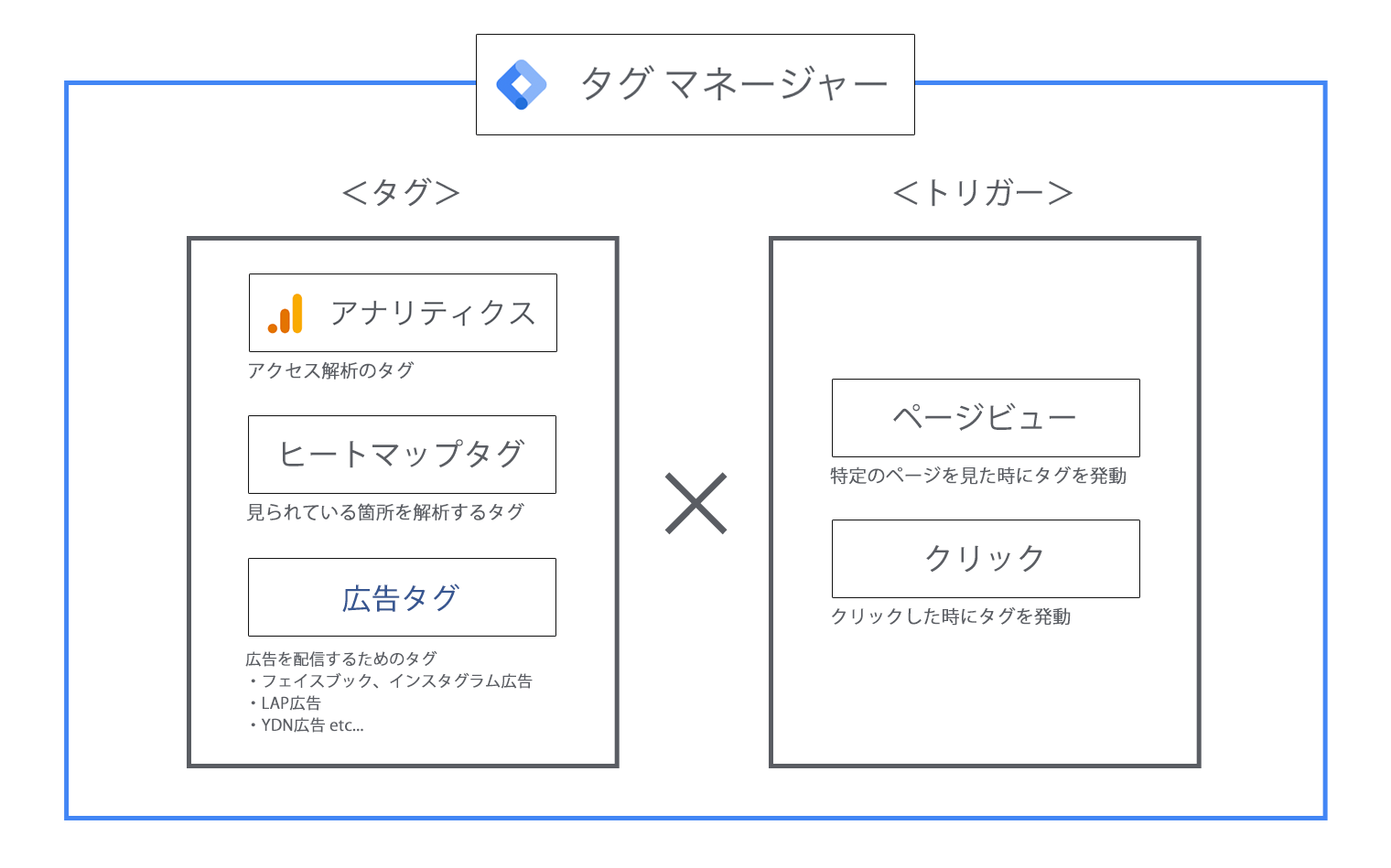
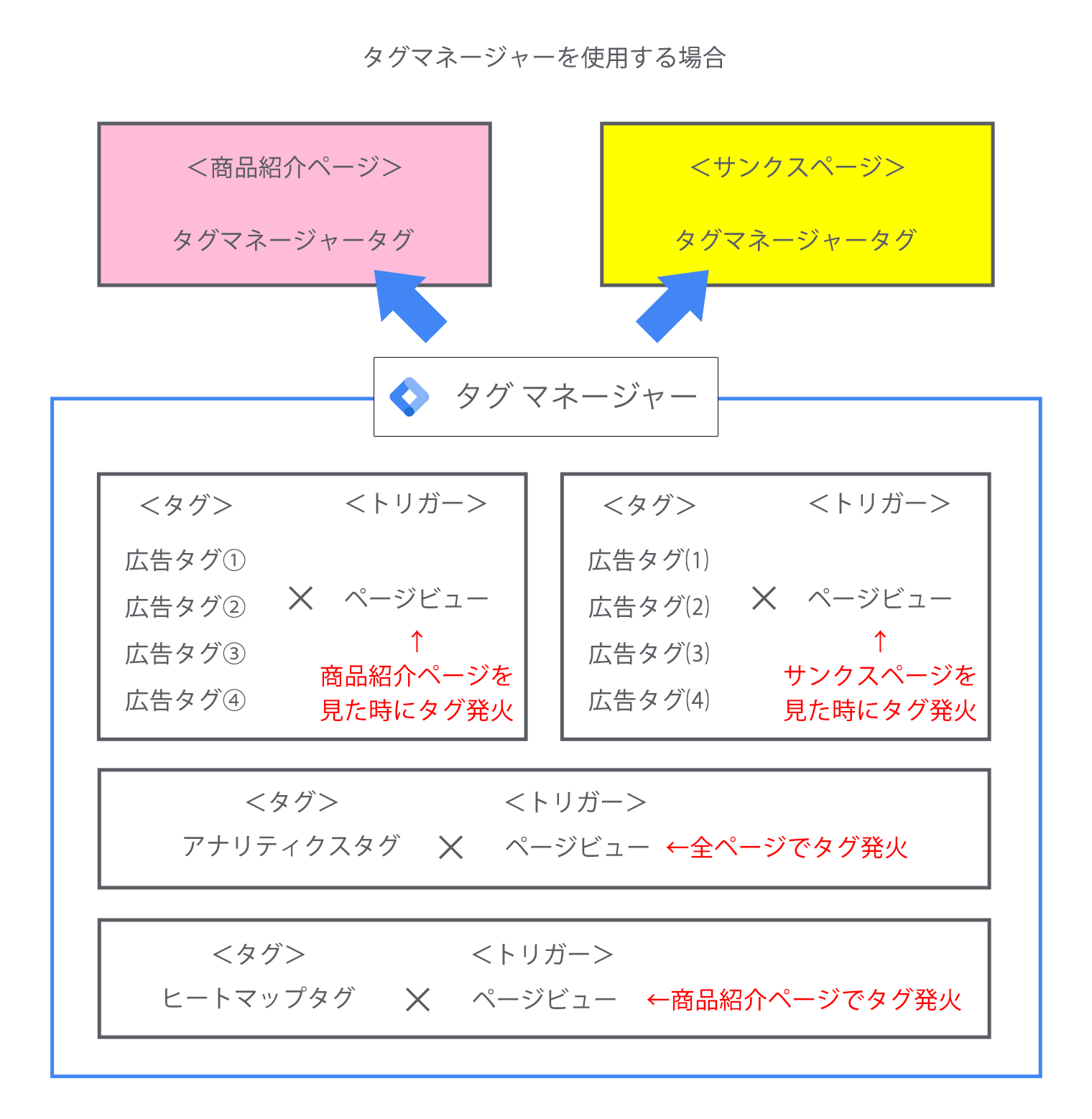
Googleタグマネージャーとは、たくさんのタグが入る箱みたいなもの

このように、大きな箱(タグマネージャー)の中に「タグ」と「トリガー」を組み合わせて管理するものです。
代表的なタグとしては、
- アクセスを分析するための「Googleアナリティクスタグ」
- ページのどの箇所が見られてる・見られてないかを視覚的に分析する「ヒートマップタグ」
- 広告を配信するための「広告タグ」
があります。
アナリティクスタグしか使わない場合は、①トラッキングコードか、②グローバルサイトタグのどちらかを直接サイトに設置するだけでいいので、Googleタグマネージャーを使う必要はありません。
使ってもいいのですが、タグマネージャーの中にアナリティクスタグを入れる作業が必要なので、あえて行う必要はないと個人的に思います(*^ω^*)
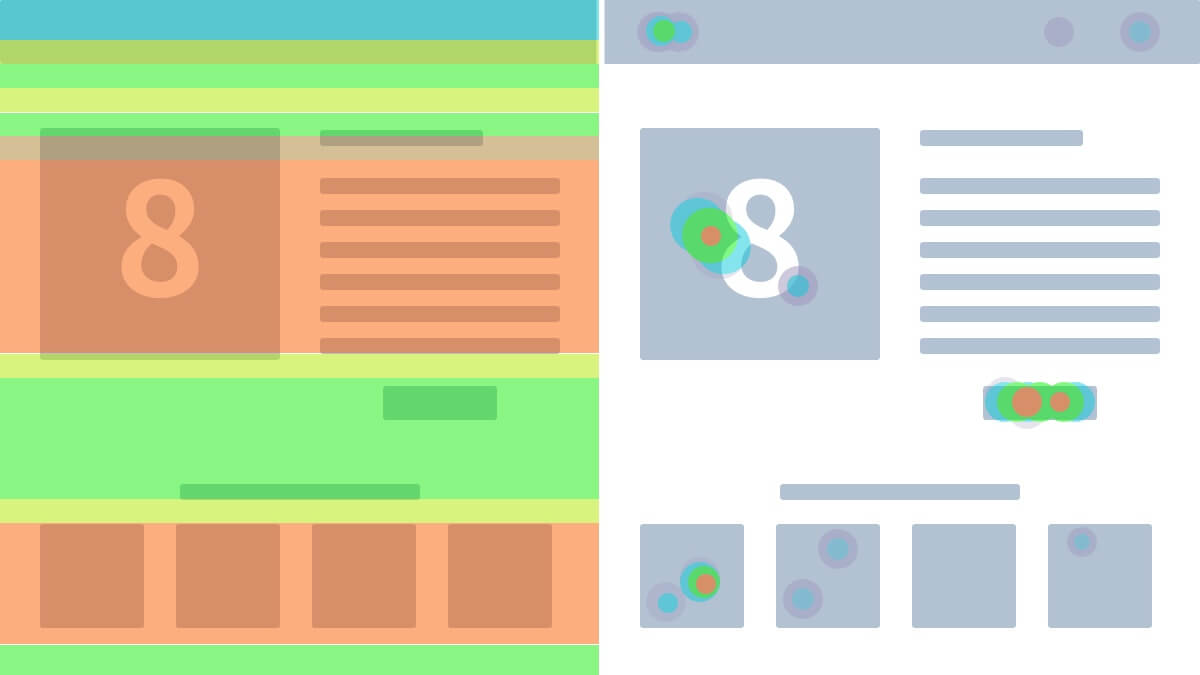
ヒートマップって?
個人的には、「Ptengine」(ピーティーエンジン)・「SiTest」(サイテスト)というツールを使ったことがありますが、
どちらもスクロールの量を計測したり、クリックした箇所を計測できるものです。
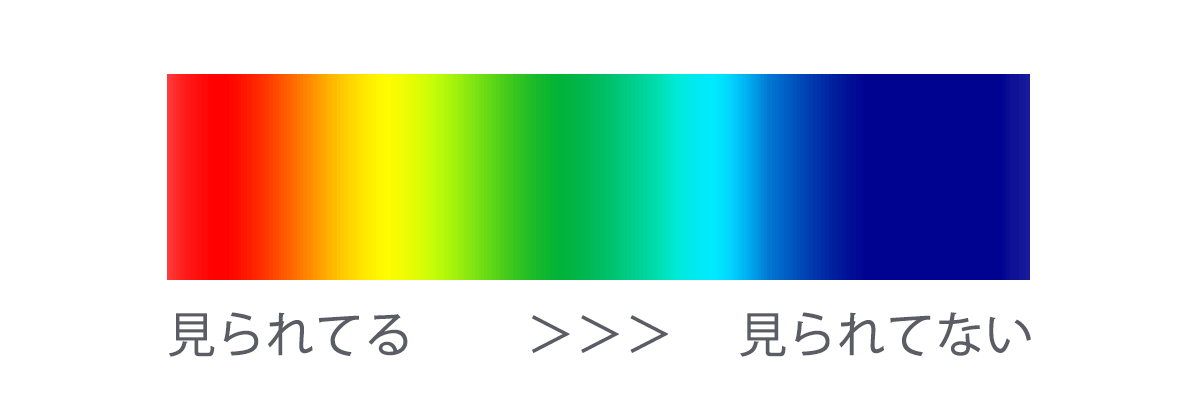
左がスクロールのヒートマップで、「よく見られる=赤色」になり、「あまり見られない=青色」と判断されます。
右がクリックのマップで、同じく「クリックが多い=赤色」、「あまりクリックされない=青色」といった感じで色が変化していきます。

このPtengineは、専用のタグを一つ設置するだけで簡単にページの解析ができるのでとてもおすすめです^^
広告タグって?
フェイスブックやLINEなどのSNSで広告バナーを配信・成果を確認するために使用されるタグや、
他にもリスティングと呼ばれる広告・YDNと呼ばれる広告など、たくさんの種類がありますが、
どれも、スマホやパソコン画面に広告を表示し、たくさんの人に見てもらい、自分の商品をアピールして購入してもらうためのアプローチ方法です。
個人ブログで広告を行っている人もいますが、多くは企業が自社商品をアピールすることに多く利用され、リンクの近くに[ 広告 ]と書いてあるのが、こういった広告配信で使用されているバナーなどです。
広告はお金を払って検索画面に表示させるので、費用対効果を考えながら検証を行わないともったいないことになってしまいます。
トリガーって?
「トリガー」とは、「引き金」の意味があり、
ある特定の行動をしてくれた時(トリガー)に初めて、特定のタグを発火(読み込み)させる。
そんな使い方をします。
具体例をあげると、
SNSのフェイスブックで広告バナーを出し、
↓
商品紹介ページへ誘導、
↓
購入完了ページ(サンクスページ)まで行った時に「成果」としてカウントしたい場合を考えます。

サンクスページは、商品を購入した場合にしか表示されません。
なので、サンクスページにアクセスした場合(トリガー)に成果のタグを発火させる設定をしていれば、効果を正確に分析することが可能です。
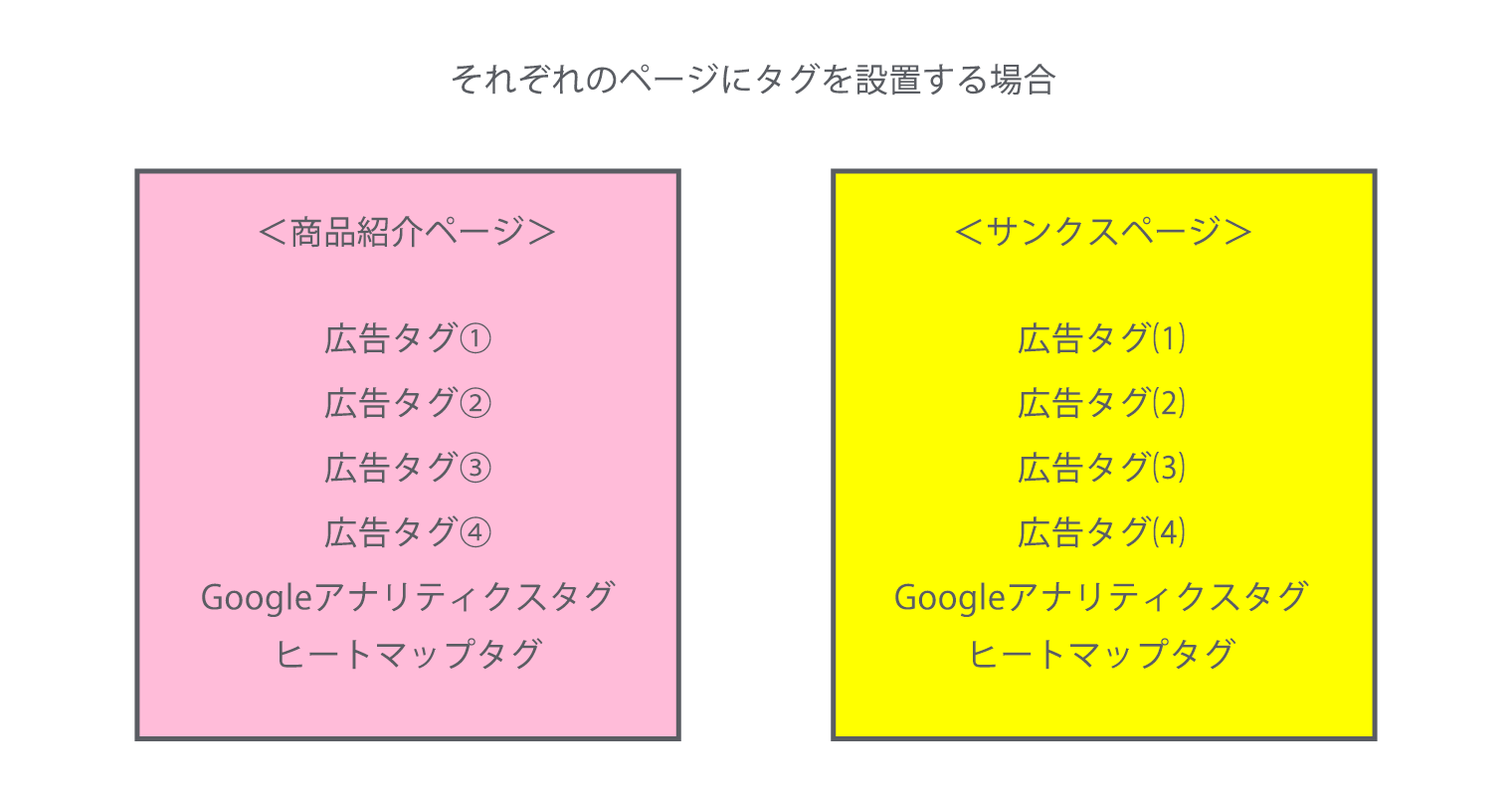
ただ、今後商品が増えればその分タグも増える可能性があって、一つ一つのタグを各ページに毎回設置するよりも、

↓↓↓
「商品紹介ページ」「サンクスページ」にタグマネージャーのタグ(同じタグ)を一つだけ設置して、
タグマネージャー内に使用する「タグ」と「トリガー」を設定しておけば、各ページに直接書き込んでぐちゃぐちゃになることを回避できます。

パッと見、タグマネージャーではトリガーも設定しないといけないので複雑に見えますが、
各ページにタグを追加するたびにそのページ自体を更新しないといけない場合があり、
企業だと様々な運用や提携先があったりして、たくさんの種類のタグを使うことがあります。
そんな時に、タグを管理するところをタグマネージャー1つに統一することで、煩雑化するのを防ぐことにもつながるので効果的だったりするんです。
さっきも書きましたけど、個人ブログではそこまでたくさんのタグを使うことはないと思います。
アナリティクスタグは専用の場所にトラッキングコードを設置するだけでいいし、ヒートマップタグを入れるくらいだと思うのであえてタグマネージャーを使う必要はないかなと思ってます^^
まとめ

今回はGoogleアナリティクスで計測するための事前準備として、設置方法をご紹介してきました。
次回はいよいよ、具体的にアナリティクスの画面を使って、サイトの全体を把握していくおすすめの方法を書いていこうと思います。
難しいって感じる人が多いと思いますが、見るべきポイントを絞ることで誰でも簡単に分析していくことができるので、
あなたも「スーパー・Googleアナリティクサー」になりましょう!
 みみこ
みみこへー!そんな名前あるんですか?
 おかぴー
おかぴーいえ、完全に造語です(笑)
いざ、アナリティクス分析へ!



コメント
コメント一覧 (2件)
初めまして、THE THORを使ってアナリティクスの設定にぶち当たってしまいこちらにたどり着きました。
とてもわかりやすい解説でパンク状態だったわたしにも解決の糸口が見つかり助かりました!(笑)
2つご質問させてください。Googleアナリティクスの登録時に他のサイトを参照しながら登録をしまして、G-から始まるトラッキングIDを取得しました。UAから始まるIDは取得しておらず、G-から始まるIDを使ってこちらで解説いただいている「トラッキングIDの設定」と、念のため「グローバルサイトタグを設置する」の両方を設定しました。
1つ目の質問は、G-から始まるトラッキングIDでも問題がないかということ。
2つ目の質問は、「トラッキングIDの設定」と「グローバルサイトタグを設置する」の両方していて問題はないかということ。
お忙しいところお手数ですが、もしご存じでしたら教えていただけると幸いです。
よろしくお願いいたします。
Ariさん、はじめまして。
ご返信、大変遅くなってすみません!
今回の件ですが、どうやら「GA4」というGoogleアナリティクスの次世代の計測方法のコード作成をされたため、「G」から始まるコードの取得をされたようです。
G-から始まるコードでも問題はないのですが、UAから始まるものと計測方法が若干異なるので、
他のアナリティクス記事で書いてある内容と異なる部分も多いかもしれません。
また、両方を設置して問題ないかについては、
実際にサイトにアクセスして、二重に計測されてないかを見るのが確実かと思います。
当ブログの、「PC・iPhone・Android全て除外可!WordPressで自分のアクセスをアナリティクスから除外する方法」で実際に自分で計測がどうなっているか確認ができると思いますので、アクセスが正常なら今の設定でも問題ないと思います^^
ご不明点があれば、またご連絡いただけると助かります。
よろしくお願いします!