 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
今回は、ブログにおいて読者の方との交流の場となる「コメント」についての記事です。
記事を増やしていく中で、たくさんの方に見てもらえると嬉しくなりますね!
ただ残念なことに、そんな中スパムコメントといって、いわゆる迷惑コメントがたくさん来たりするんです。
英語で書いてあってよくわからない外国の人からだったり、まぁ色々です。
 みみこ
みみこでも一番最初に来たコメントだ!と思って期待したら、「なぁんだ〜・・・スパムかぁ」て感じだったのを今でも覚えています。
せっかく自分ががんばって作成したコンテンツなのに、変なスパムコメントでいっぱいになってしまうのは辛いですよね。
そこで、記事をたくさん書き出す前に、事前に自分のブログを守る方法の一つとして、
今回ご紹介するスパムコメント対策プラグイン「Akismet Anti-Spam」の設定を先にしておきましょう!
Akismet Anti-Spamの特徴
このプラグインは、冒頭でもお話ししたようにスパムコメント(迷惑コメント)をブログに表示させないようにしてくれる機能を持っています。
そして、ワードプレスには記事にコメントがされても、あなた自身が許可をしないとブログの記事にコメントが載らないように設定することもできたりします。
スパム対策も同時に行うことにより、コメント管理がよりしやすくなるというメリットがあるんです。
自動で意図しないコメントがどんどん入ってしまっては、見た目もですが、いい印象を持ってもらうことができない気がしますよね。
さて、そんなブログの防御を固めてくれる「Akismet Anti-Spam」をさっそく設定していきましょう!
設定方法
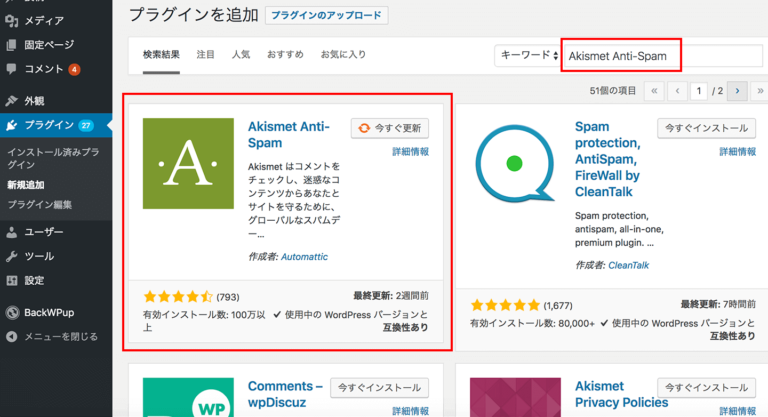
まずは、ワードプレスにプラグインが入っているか確認しましょう。
実は、ワードプレスのインストール後に自動で入っているので、新しくインストールは不要です。
もしプラグイン内にない場合は、「Akismet Anti-Spam」とプラグインを検索し、インストールします。

プラグインがあれば、有効化します。これで設定に進むことができるようになります。
ここで、全体の流れを先にお伝えします。
- APIキーという識別番号を取得
- WordPress.comのアカウントを作成
- プラグインの中で無料版を選択
- 有効になっているか確認
それでは、①の「APIキーの取得」をします。
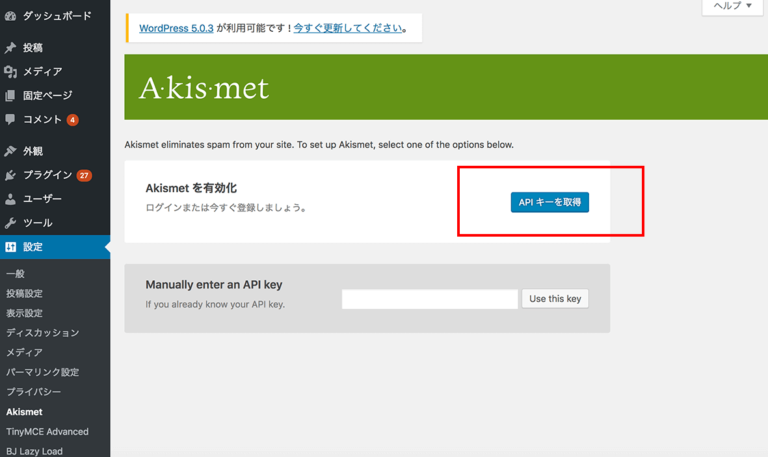
設定1:APIキーの取得
これを取得することで、誰のブログで利用しているかを識別できるようになります。

画像にある「APIキーを取得」ボタンを押し、その後に出てくる「AKISMETを有効にする」というボタンをクリックします。

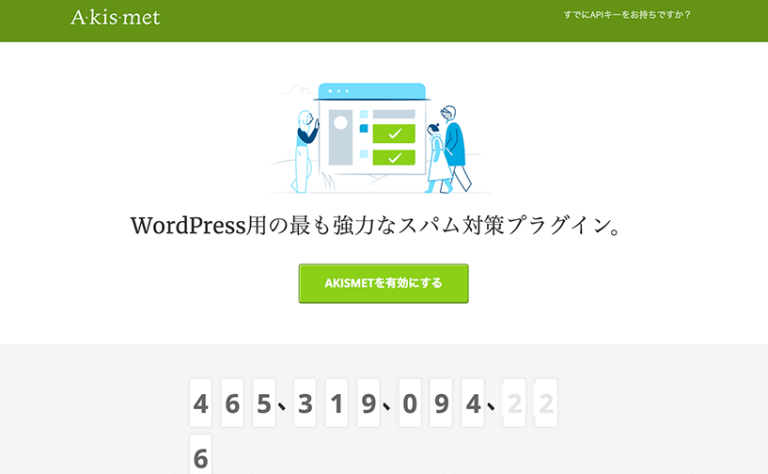
設定2:Wordpress.comのアカウント作成
アカウントを作成する画面に入りますので、「メールアドレス」「ユーザー名」「パスワード」を入力しましょう。
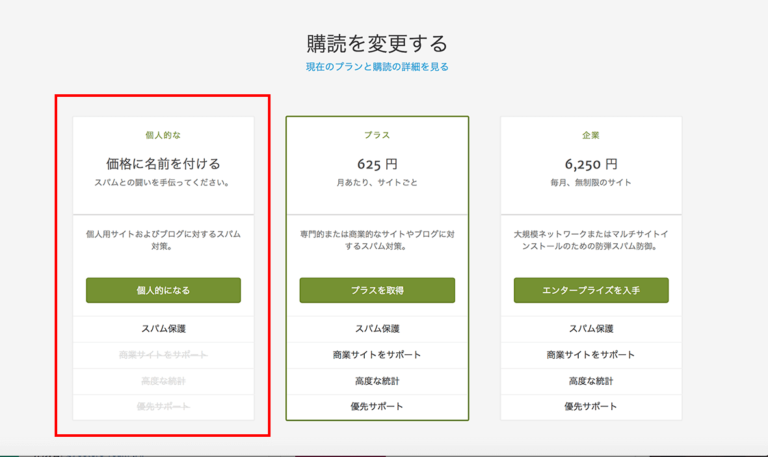
入力すると、このような画面になると思います↓

よく見ると、左以外は有料ですね。
でも、選ぶのは赤枠で囲った、一番左の無料プランです!
設定3:無料版を選択
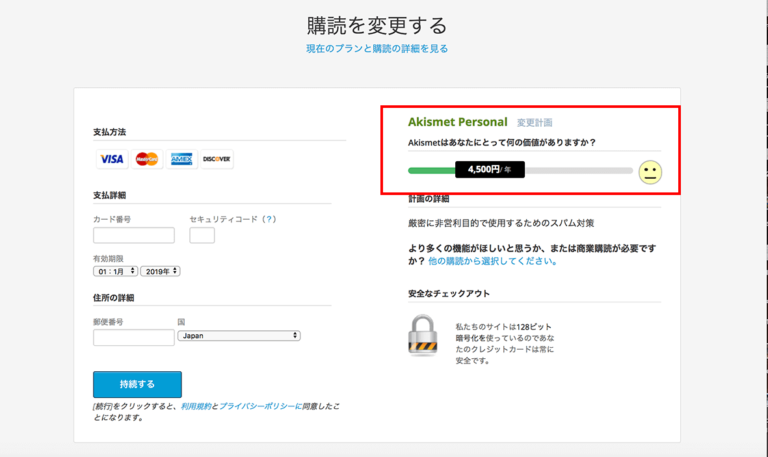
上記の画面の無料版をクリックして進むと、今度は料金の支払い画面のようなものが出てきますが、
金額が記載されているバーをドラッグして、手動で無料に設定しちゃいます!
(具体的には右上の4,500円と出ている緑のバーです)

左側にカードの番号を入力する欄があるからといって、情報を入れないようにしてくださいね。
そして、左にドラッグ!!
「てぇぇぇーーーい!!」←

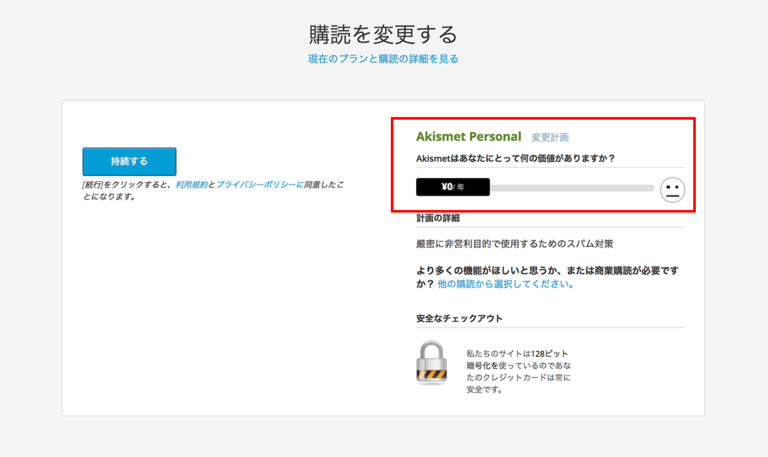
これで0円になりました!
すると、左側に3つの入力欄が出るので、
- 「First Name(名前を英語表記)」
- 「Last Name(姓を英語表記)」
- サイトURL
こちらを全て入力してください。
最後に下に「CONTINUE」or「持続する」ボタンが出ますので、クリックして次に進みましょう。
設定4:有効化の確認
最後にあなたのブログに「Akismet Anti-Spam」を設定していいかを聞かれるので、「Activate this site」をクリックします。

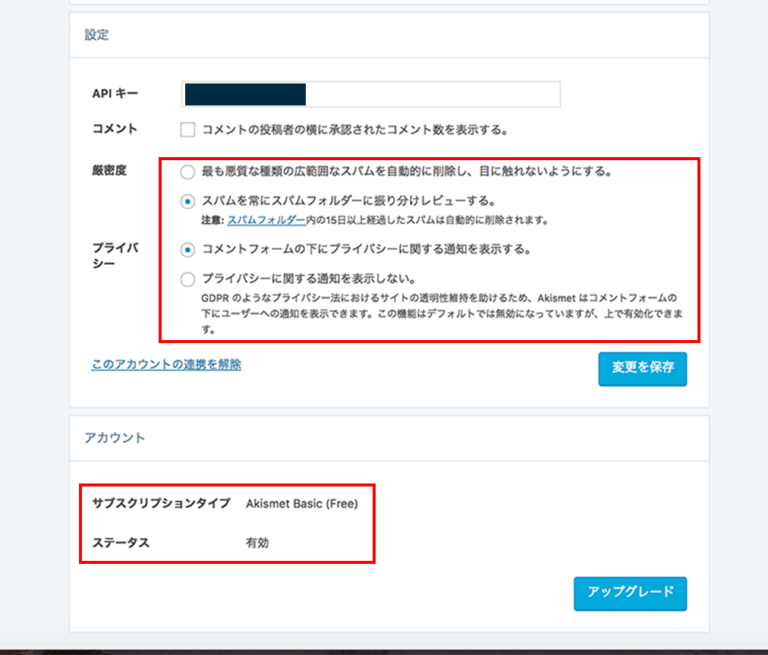
すると、このような画面に切り替わりますので、以下の内容を確認してください^^
- APIキーの欄が埋まっている
- サブスクリプションタイプが「Akismet Basic(Free)」になっている(=無料になっている)
- ステータスが有効になっている
厳密度とプライバシーは画像の通りで問題ありません。これでスパムコメントに対する策を講じることができました!
コメントを手動で承認する
最後に、コメントを承認する際に手動で行う設定だけしておきます。
これをすることで、記事に対してのコメントをきちんと確認してからコメントがブログに実際に表示されます。
コメントの管理が一つずつできるということですね。
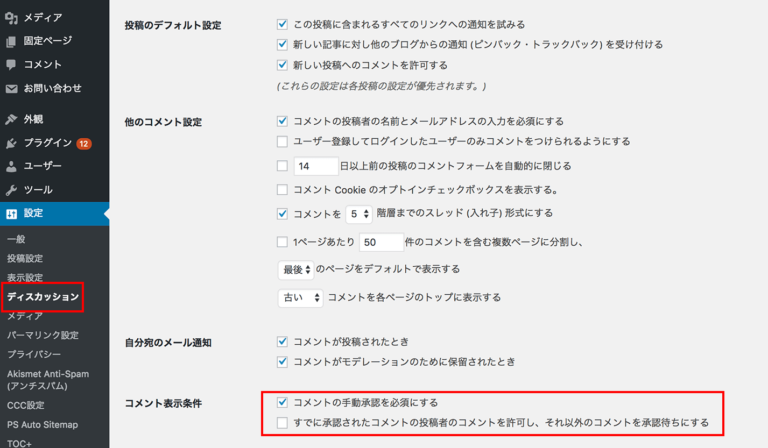
この設定は、「設定>ディスカッション」の中の以下の項目で可能です。

「コメントの手動承認を必須にする」にチェックをしていれば、通常の読者の方からもらったコメントも、一度自分で確認し、
その後にブログ内で表示・返信ができるので、管理としてはとても安心で便利です。
まとめ
 おかぴー
おかぴー以上が、簡単ではありますが、スパムコメントに対する対処法でした。
ブログ運営において、読者の方のコメント(お互いの交流)はPV数が上がったり、信頼度が上がる大事な要素だと僕は考えます。
なので、コメント欄があるのであれば、ぜひ早めにプラグインをインストールして設定を済ませてしまいましょうね。

コメント