2021年– date –
-

ブログで設置したはずの広告がスマホで表示されない?その原因とは?
「自分のブログをスマホでチェックした時に、サイドバーや記事内に設置してあるはずの広告が表示されてない!」って時にチェックしてみてください。 -

【THE THOR】トップページの新着記事のタイトルを「…」を使って短くする方法
THE THORのテーマで、トップページに表示される新着記事の記事タイトルが長いと感じる場合に、「...」のよくある省略文字を使って短く表示することができます。 -

【動画あり】記事の意図した場所へ飛べる!アンカーリンクの設定方法をご紹介
記事を書いていると「この記事の・この場所に、クリックしたらドンピシャで画面が切り替わって欲しいなぁ」ってことはありませんか?そんな時はアンカーリンクを使えば、「ピンポイントでここを見て!」という記事作りが可能です。 -

【THE THOR】サイトロゴの設定方法。サイズが小さい時の対処方法もご紹介!
THE THORのサイトロゴはイメージしたものより小さくなることがあります。それは、画像の幅と高さ、ヘッダー表示時のロゴの高さ設定が作用するため。ロゴ画像もjpgとpngのどちらが良いかも解説。 -

【CSSには優先度がある】デザインがうまく反映しない場合はコードの書き方をチェックしよう!
正しく・デザインを変えたい場所を指定してCSSコードを書いているのにうまくカスタマイズの内容が反映されないは、CSS適用の優先度が正しいかチェックしてみてください。 -

CSSのクラス名の書き方・ルールまとめ。パッと見て内容が分かる名前をつけるのがおすすめ。
ルールはこちら。半角英数字のみ使用可能。記号は、「 - 」(ハイフン)、「 _ 」(アンダースコア)のみ使用可能。スペース(全角・半角)は使えない。アルファベットから書いていく(数字から始まると反応しない)。CSSファイル内では、「.」から始めて書く、HTML内では、「.」は書かない。 -

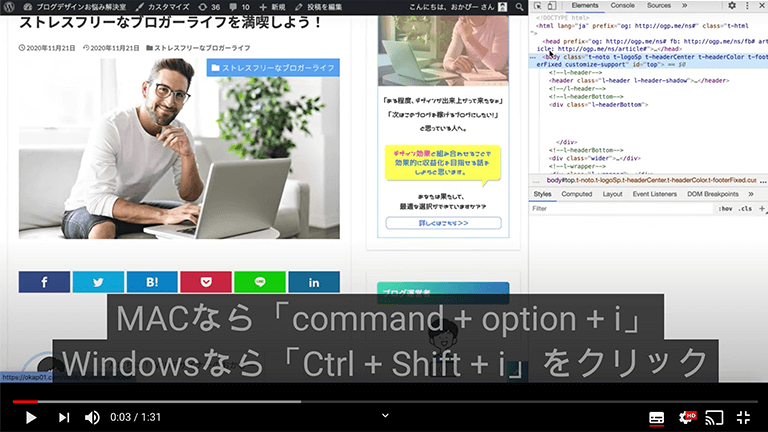
ブロガーも使える便利な開発ツール!更新前のカスタマイズ・スマホ表示・コードの確認も出来ちゃいます。
WordPressでは主に3つの機能をよく使います。①:更新前にブラウザ上でカスタマイズしたいコードを仮に書いて見え方をチェックする。②:パソコンでスマホ表示された場合のレイアウトをチェックする。③:CSSやHTMLコードの中身を確認する。
1
