今回は、Twitterカードの内容がうまく更新されない場合の解決記事を書いていきたいと思います。
主に、このような内容で困っている方に役立つ記事になっています↓
『今回の記事で解決できる内容』
- Twitterカードの画像を設定した(または、設定し直した)けど、新しい画像が反映されない
- 一度パスワード保護した記事を、公開に変更
→でも、なぜかTwitterカードに「保護中」と表示され続けてしまう。
文字だけだと説明が難しいので、画像を使ってお話ししますね。
①の「Twitterカードの画像が更新されない」場合
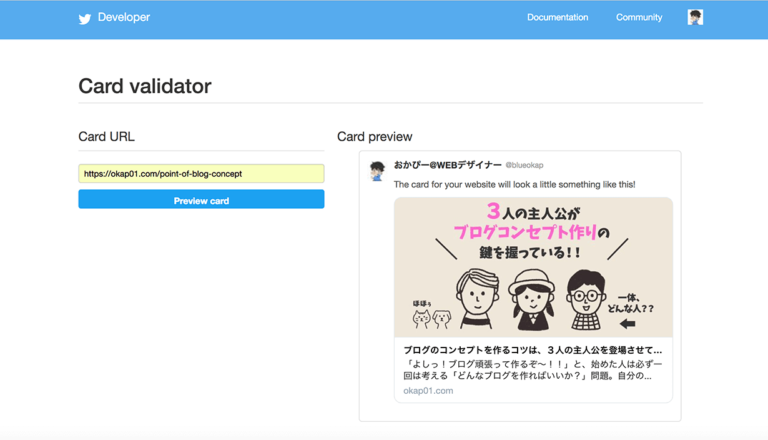
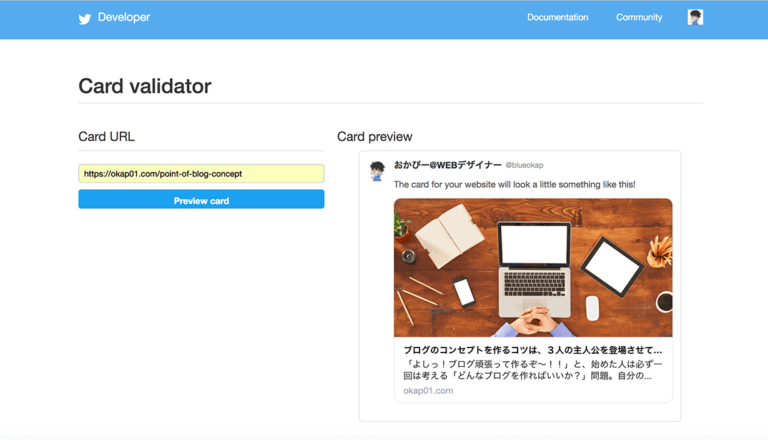
こちらが本来表示させたいアイキャッチ画像↓

でも、意図した画像が表示されなかったり↓

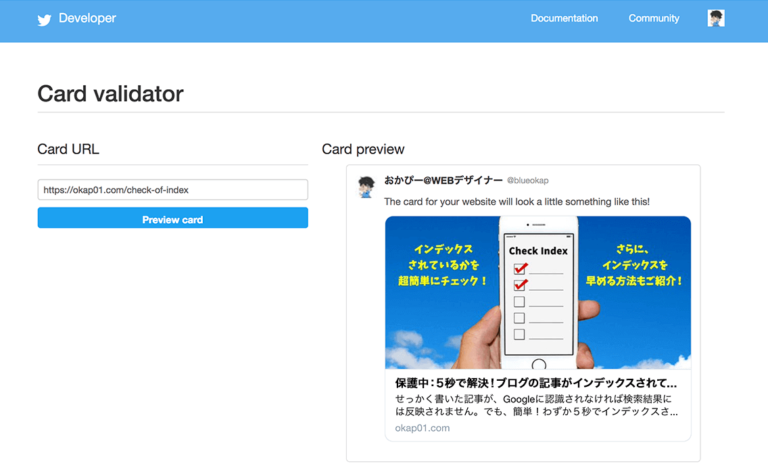
次に、②の「保護中」と出る場合

②については、Twitterカードのタイトル前に「保護中:」出ていて、画像自体は問題ないパターン。
①、②のどちらも今から説明するTwitterカードのキャッシュクリアを試してみて、問題が解決されるか確認してみてください。
Twitterカードは、画像を使って記事をアピールできるオススメのツールです。
テキストリンク(文字だけのリンク)よりも、視覚的に目にとまりやすくなる効果が期待できますので、うまく活用していきましょう!
それではまず、記事作成のきっかけとなった相談内容をご覧いただいて、具体的な解決方法を書いていきます。
Twitterカードのキャッシュクリア方法
やり方はとても簡単。
「Card Validator」というTwitterが公式で提供している確認ページがあります。
このページで、「Card URL」の下にある空欄に情報を更新したい記事のURLを入力
→「Preview card」ボタンを押して確認するだけ。

すると、右側に実際にツイートしたときにどんな感じで表示されるかプレビュー画面が出てきて、設定した画像に切り替わっているか確認ができます。
ただ、一回この作業を行っただけではきちんと更新されない可能性があるので、
一回で更新されないときは、このページでブラウザのキャッシュクリアをして、再度Twitterカードのキャッシュクリアをしてみてください。
一回で更新されない場合には?
- 空欄にURLを入力し、プレビューカードボタンを押す
- 更新されない場合は、このCard Validator画面を開いたままブラウザのキャッシュクリアをしてみるブラウザのキャッシュクリア方法(Chromeの場合)
- MAC→Command+Shift+R
- Windows→Shift+F5キー
- 再度、Twitterカードのキャッシュクリアをする
設定したばかりだと、しばらく時間を置かないと変更されない場合もあるので、その場合は少し経ってからこの作業をしてみてください。
日本語が変なときがある?
この画面を開いたとき、日本語表記のページが開くことがあります。
その状態でプレビュー確認をすると、本来正しく文字が設定されているにも関わらず、ちょっとおかしな翻訳をされている場合があります↓

ブログコンセプトを作る「コッツ」になってしまってます(笑)
本当は、ブログコンセプトを作る「コツ」なんですけど。
この場合は、日本語に翻訳されていると起こることなので、ページを原文表示に戻してやってください。
よく見ると、上の青い帯内の文字「開発者、ドキュメンテーション、コミュニティ」も日本語になってしまっていますね。
公開前に、きちんと表示されるかの確認に使える
僕も記事をTwitterでシェアする前にこのツールを使って、きちんとTwitterカードの設定ができているか確認してからシェアするようにしています。
プラグインの「All in One SEO Pack」を使っているので、個別に設定し忘れていないか確認したり、
たまに作った画像が表示される枠をはみ出してしまっていることがあるので(笑)
なので、Twitterカードを設定したらTwitterでシェアする前にプレビュー確認することをオススメします。
ツイート後の画像にも有効
Twitterカードのキャッシュクリアを行えばツイート後でも記事リンクの内容はちゃんと変更されます。
※ただし、ツイートのテキスト内容は修正されません。あくまで記事のリンク先情報が更新されるだけです。
まとめ:Twitterカードにもキャッシュがあるということ
正しく設定されていた場合、今の方法でTwitterカードの更新されて直るケースがほとんどです。
ブラウザのキャッシュクリアをしてWEBページの最新の情報が表示されるのと同じように、
Twitterカードでもキャッシュが存在するので、このキャッシュクリアをすることで情報が更新されるというわけでした。
これに関連して、もし以下のようなことで困っている人は、もしかしたらブラウザのキャッシュクリアをすれば解決するかもしれません。
『ブラウザのキャッシュが原因の可能性があるもの』
- WordPressの記事の画像が変更されない
- カスタマイズしたCSSは保存されているのに、なぜか反映されない
キャッシュクリアとは、「前に変更した情報を更新する作業のこと」です。
先ほど、キャッシュクリアのショートカットキーをご紹介しましたね↓
ブラウザのキャッシュクリア方法(Chromeの場合)
- MAC→Command+Shift+R
- Windows→Shift+F5キー
もし、あなたのブログで画像やデザインなどの情報が更新されていない場合は、この作業を試してみてください。
 おかぴー
おかぴー他にも、「キャッシュ系のプラグイン」を使っている場合で、そのキャッシュクリアをしていないと反映されないといったケースもあるのですが、
そこまで踏み込むと長くなってしまうので、また別の機会に記事にしていこうと思います^^
その他の原因でうまく表示されないパターンもあるかもしれませんので、解決できない場合はブログのお問い合わせフォームからお気軽にご相談くださいね。






コメント
コメント一覧 (3件)
キャッシュクリアで表示が見えるようになりました!
ありがとうございます!
こんにちは!
コメントありがとうございます(^^)
無事見れるようになって良かったですね!!
ありがとうございます!
blogページでは改善できたのですが、TOPページは改善できないようです…設定に問題があるのでしょうか?