-

【STORK】ロゴ画像を横幅いっぱいに広げる方法と「2つの+α」
「ストーク」のテーマで、ロゴ画像を横幅いっぱいに広げる方法をご紹介します。それに加えて、ロゴ周辺のカスタマイズについてもまとめています! -

【STORK】ロゴ画像が小さい?PCとスマホのロゴ画像を別々に設定する方法
「ストーク」のテーマで、ロゴ画像を設定したけれど、スマホで見るとロゴ画像が小さくて文字が見えないと困っていませんか?今回の記事では、スマホとパソコンの画面でロゴ画像を出しわけする方法をご紹介しています! -

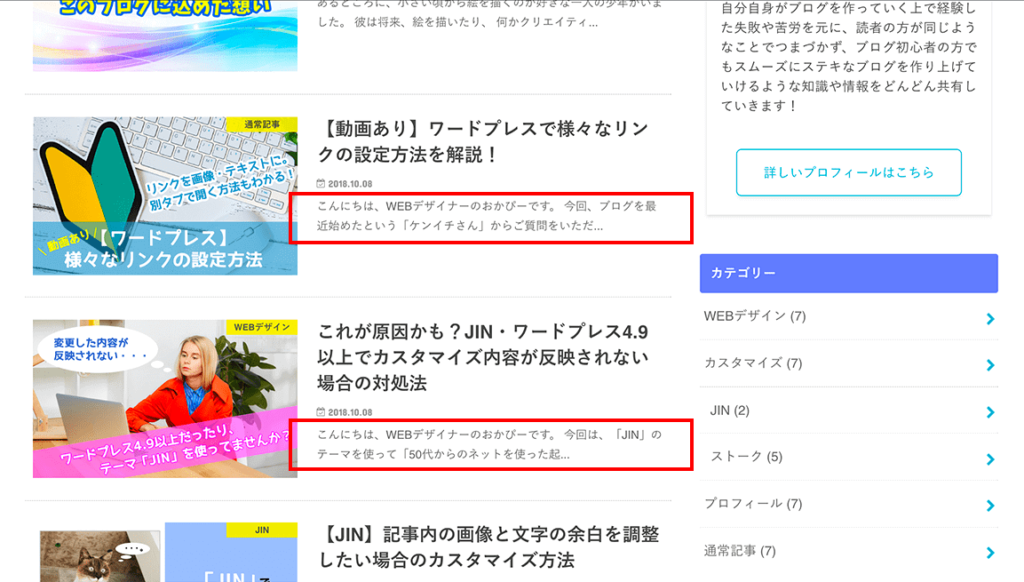
いつも同じ文章から始まってる問題を解決!記事一覧ページで記事ごとの説明文を「抜粋」機能を利用して指定する
「こんにちは、〇〇です。」のように、記事一覧ページで記事の説明文がいつも同じ始まり方になってしまうことはありませんか?ワードプレスの機能を利用して指定してあげた方が記事の内容がわかりやすくなります。 -

Wordで文章を作り、WordPressに貼り付けると表示が変になる件
記事作成時に、Wordのソフトを利用して文章を書いてから、WordPressの投稿で貼り付けをして改行すると、行間がなぜか変になるというご相談です。 -

【JIN】記事一覧画面で記事内容を説明する文字サイズを変更する方法
今回も「JIN」のテーマを使っている「松浦さん」からご質問をいただきました。ブログの記事一覧が出てくる画面で、記事の内容を説明している文字のサイズを大きくしたいというご相談です。 -

WordPressでバックアップを取る方法をパターン別にまとめました!
WordPressでバックアップを取る方法をパターン別にまとめました! -

WordPressで画像の圧縮・alt設定・貼り付けを効率的に行う方法
単純に画像をアップロードするのではなく、「いかに少ないデータ容量の画像を使うのか」、「その画像はどんな画像なのか」もブログを作っていく上でとても重要な要素です。 -

誰でも簡単・キレイに画像を圧縮!プラグイン「Compress JPEG & PNG images」の使い方
画像を記事に貼り付けるときに注意すること、それは圧縮して容量を小さくすることです。大きすぎる画像はブログの表示速度を低下させるだけでなく、ページの読み込みが遅いことで読者の方の離脱も増えてしまいます。余分なデータ容量の画像にいいことはありません。 -

WordPressの画像について最初に読んでほしい記事をご紹介!
このページでは、「ブログで画像を扱う際に役立つ様々な情報をまとめています!」 -

【最終話】僕がWEBデザイナーになったのは、ブログが好きだったから
ブログがもっと自由に作れるようになりたい。楽しめるようになりたい。あなたにもブログを好きでいて欲しい。