今回は、ブログでtwitterのタイムラインをウィジェットに載せている「ニックさん」がこちらの記事を見てくれたらしく、その上でご質問をいただきました↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/setting-twitter-timeline target=]
その内容とは、
twitterで自分のツイート内容のタイムラインをブログに埋め込む方法ではなく、指定した複数のアカウントのツイート内容をタイムラインに表示させる方法です。
さらにやりとりをしていく中で、自分のアカウントも表示させる方法まで発展しました^^
自分を表示させるには、パソコンだけではできなくてスマホでの作業が必須でした。
まずは、今回完成したカスタマイズをご覧ください↓
(写真は僕のリストのスクリーンショットで説明します)

そして、こちらがよくあるtwitterのタイムライン↓

違いはお分かりになりますでしょうか。
よく見るタイムラインは「自分のツイート・リツイート」の内容だけを表示させるものですが、
今回のカスタマイズでは、「自分のツイート・リツイート+自分以外のアカウントのツイート・リツイート」を抜粋したタイムラインが作成可能です。
つまり、複数のアカウントのツイートが表示できていますね。
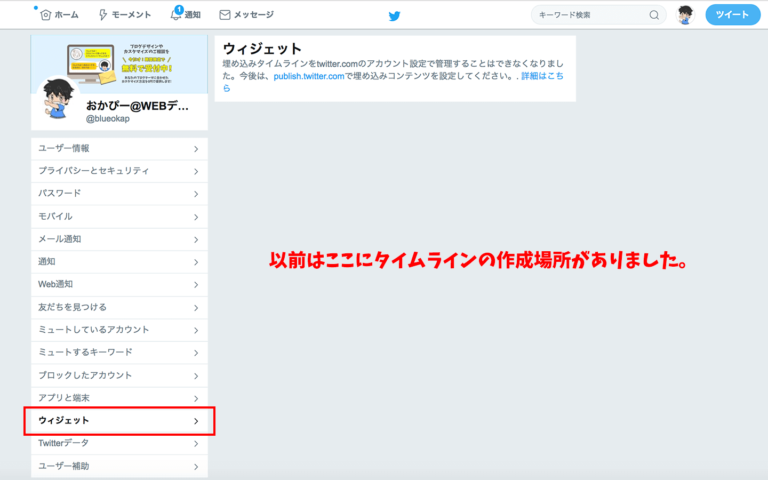
そして、冒頭で出てきた「前回の記事」のおさらいとして、以前のtwitterでは仕様上ウィジェットという項目があり、
そこからタイムラインを作成できましたが、現在はtwitter上で作成不可。

その代わり、「https://publish.twitter.com/#」のサイトで作成するように変わりました↓

たとえば、今回のカスタマイズを活用する例としては、
①複数のメンバーでグループ活動などを行なっていて、そのメンバーの人のツイートを集めた集合体のタイムラインを運用したい場合
②勉強になる人のツイートを確認したい場合、勉強リストのような活用
などでしょうか。
自分以外の人のツイートを抜粋したい方は、参考になると思います。
今回のご相談
 ニックさん
ニックさんおかぴーさん、こんにちは。『ブログでtwitterのタイムラインウィジェットをカスタマイズする方法』を見させていただきメールさせていただきました。
これは、twitterの1つのIDをウィジェットに表示させる方法ですが、twitterの仕様が変わってから複数のIDを表示させる方法がどこを見てもありません。
古い情報しか検索に引っかかってこず、お手上げ状態です。
ご教示よろしくお願い申し上げます。
 おかぴー
おかぴーニックさん、こんにちは!
なるほどです。
確かに、以前僕が作成した記事の内容だけではタイムラインは自分のツイート・リツイートしか見れませんね。
お任せください!^^
自分以外のユーザーのツイートを表示する方法
まずは自分以外の複数のユーザーのツイートをタイムラインに表示する方法から解説します。
具体的には、「表示したいユーザーをリストに追加し、そのリストのURLを使ってタイムラインを作成」していきます。
この設定はパソコンだけでできます。
①ツイッターにログインし、「プロフィールと設定>リスト」に進む。

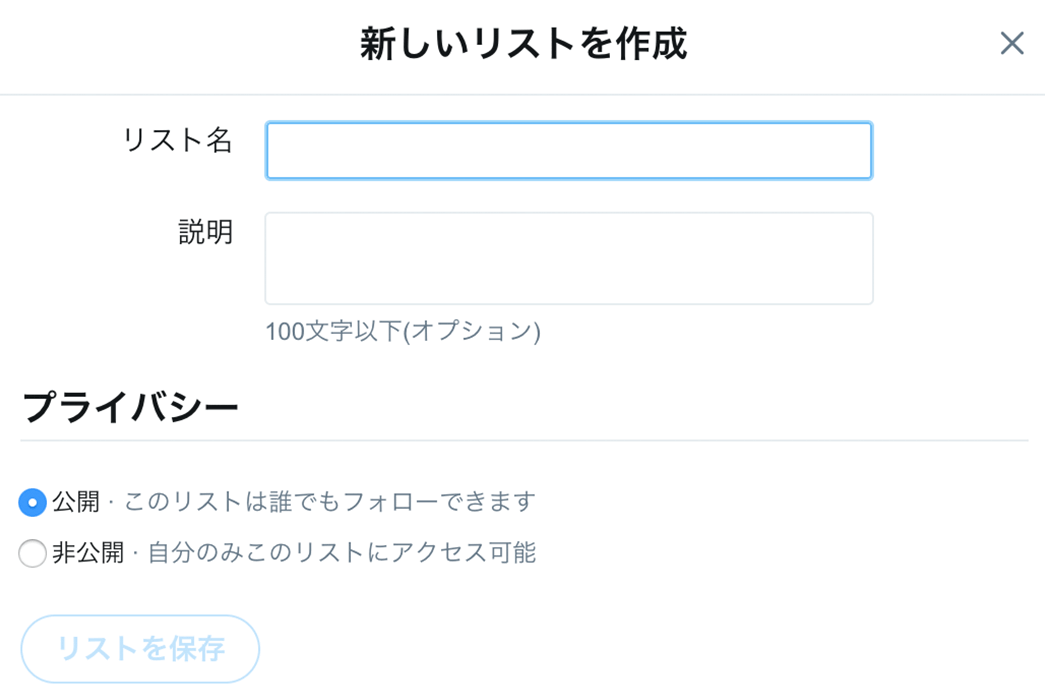
②「リストを作成する」より、新しいリストを作成します。

③リスト名を入力し、プライバシーを公開に設定してリストを保存。

非公開の設定だと、内容が表示されないためタイムライン作成ができません。
④「保存済みリスト」に作成したリストが表示されますので、そのリスト名をクリックしてください。
「リストへ追加するユーザーを検索する」画面から、@で始まるユーザー名で検索。

リストへ追加をクリック。

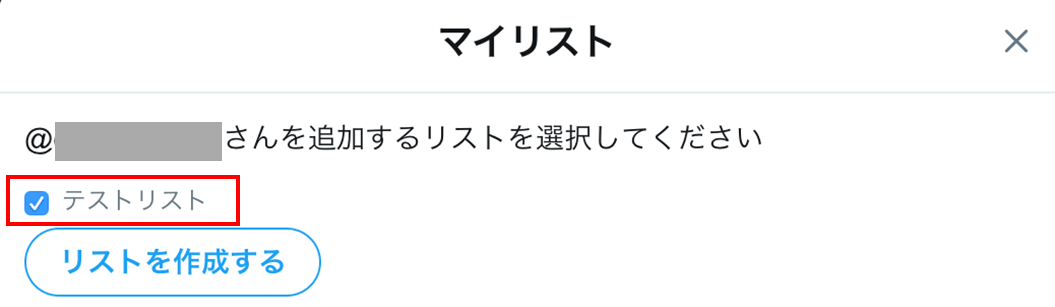
どこに追加するか聞かれますので、追加したいリストにチェックを入れるだけでOKです。

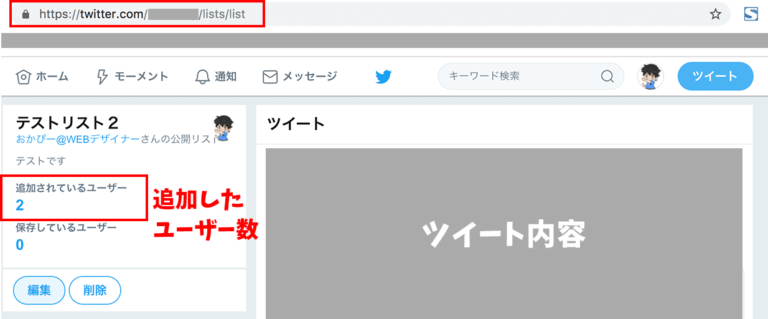
⑤追加したら、リストのところに人数が反映されているはずなので、リストのツイートページのURLをコピーしておきましょう。

ここでコピーするURLは、リストのツイートのURLです。
メンバー(・・・/lists/list/members)のURLはコピペしてもタイムラインは作成できませんので注意してください。
どんなタイムラインになるかは、ツイートやリツイートと共に右側のツイート内容部分で確認できます。
⑥「https://publish.twitter.com/#」にアクセスし、空欄にリストのURLをコピペします。
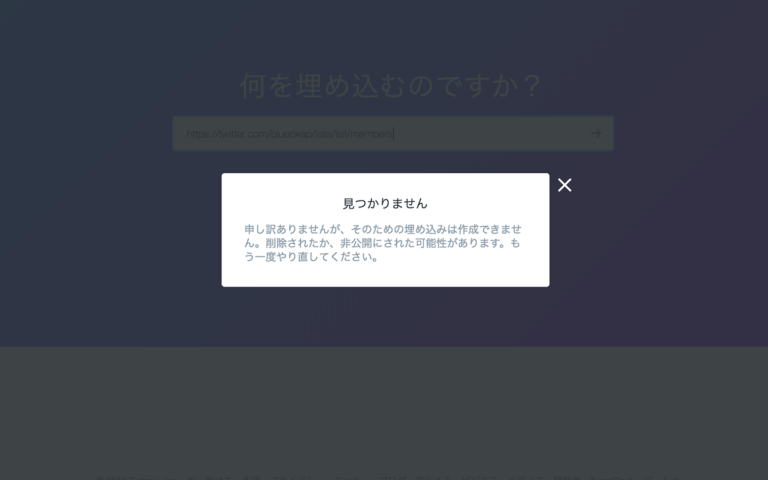
もしここで表示されない場合があるとしたら、URLがうまく機能していない可能性があります。

『表示されないパターン』
- リストではなく、メンバーのページを開いているときのURLをコピペしている
- プライバシー設定が非公開になっている(リスト名の右に鍵マークがついていると非公開)
こういった場合は、僕も試しましたがうまく表示されませんでした。
このページでURLを入力したら、タイムラインのコードが表示されるので、それをワードプレスのウィジェットなどに貼り付けましょう。
具体的な貼り付け方法は、「前回の記事」を参考にしてください。
追加のカスタマイズ依頼:自分をタイムラインに追加したい
ここで、「ニックさん」から追加で依頼がありました。
 ニックさん
ニックさんこれは分けて考えないといけないのでしょうか?
確かに、ここまでの設定では自分は入っていません。
ただ、先ほどの設定④〜⑤と同じように自分のユーザー名をパソコンで検索しても、下の画像のように縦の「◯◯◯」も表示されないため、追加する項目が出てこないという現象が起こりました。

実は、この場合の解決策はなんと「スマホを使う」でした。
どうやらスマホでないと自分を追加するような設定ができないみたいですね。
文章だけだと伝わりづらいかと思ったので、ニックさんにスマホでキャプチャ動画を撮ったものがあるので、一緒に載せておきますね^^
動画内の具体的な手順はこちらです↓
①ツイッターにログイン
②対象のリストまで行き、右上の編集ボタンを押す
③ユーザーの管理へ進む
④自分のユーザー名を検索
@から始まるものです。僕でいうと、@blueokapですね。
⑤画面を戻って、リロードする
ここまで行けば、PCでもリストを確認することができますし、
ツイートもリストの人が全部載っているのがわかります。
⑥対象のリストのURLを、ツイッターのタイムライン作成ページでコピペします。
もしかしたら、タイムラインが全部表示されない可能性がありますが、⑤のときに実際のタイムラインを確認できます。
コードをワードプレスにコピペしてみて、うまく表示されるか見てみてください。
ニックさんの感想
 ニックさん
ニックさん言われた通りやりましたらついにできました!本当にありがとうございます。
twitterですが、ところどころおかしな部分がありますね!
気づかせていただきありがとうございます。
最新のもの(2019年)の情報がなかったので、
おかぴーさんの献身的なアドバイス大変ありがたいと思いました。
 おかぴー
おかぴーついにやりましたね!
おめでとうございます!!
twitterのこの仕組み、なかなか複雑でしたね^^
でも、無事解決できてよかったです。
自分もそう言っていただけると嬉しいです。
またわからないことがあれば、お気軽にご相談くださいね!
うまくタイムラインを作成できましたでしょうか。
twitterのタイムラインを純粋にタイムラインにする方法はあったのですが、今回のカスタマイズの情報は見つからなかったので参考になればいいなと思い、記事にさせていただきました。
他にも気になるところがあれば、どうぞお気軽にご相談ください^^
お待ちしています!





コメント