 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
今回は、あなたのブログを安全・強固なものにするテクニックをまとめました!
せっかくブログを作るのであれば、Googleにもきちんと評価されるような安全なブログ運営をしていきたいですよね。
このまとめ記事では、各項目ごとに防御力がどのくらい上がるのかを僕の個人的な経験を基にし、独断と偏見により(笑)、設定までのかかる時間や重要さを目安にして、具体的に数値化しご紹介しています。
目安としては、ワードプレスの最初の設置が+20くらいの難易度。
ただ、ここに+αで仕組みの把握が必要となるので、より高レベルなことと、ブログのセキュリティ面の強化による数値の上昇などがあります。
ぜひ記事を読み進めて設定をしていって、快適なブログライフを満喫してください^^
防御力+30!【SSL化の巻】
さっそくですが、
あなたのブログはSSL化は終わっていますか?
なんか難しい用語がさっそく出ましたが(笑)、
簡単にいうと「ブログのURLが、https://から始まっていますか?」ということです。
ドメインを作った瞬間は、http://のままなんですが、サーバーの設定画面でSSL化、
つまり、「https://」してくれる機能があります。
これがある、ないではブログが表示されたときの安心感が全く異なるんです!
まずは、こちらをご覧下さい↓

きちんと対応できてるブログは、上のような「保護された通信」という安全性を目で確認できるようになります。
逆に対応していない=http://のままであれば、
下の「保護されていない通信」という、明らかに危なっかしい表記がされます。
これは、Googleがブログを訪れた読者の方を守るための措置なんです。
検索結果にも影響があると言っているくらい大事な内容ですので、必ず設定しましょう。
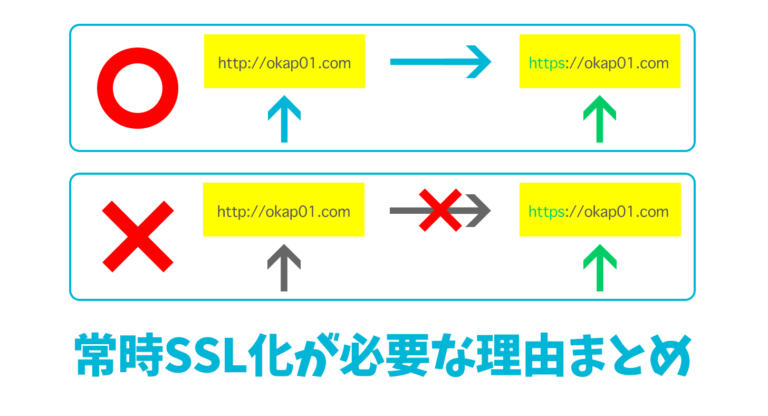
そして、SSL化は済んでいても、すごく見逃しがちな設定があります。
それは、「常時SSL化」です!
SSL化を施しても、http://のURLでアクセスした人は、古いURLでアクセスし続けてしまうのです。。。
これをしないと、完全にSSL化できたとは言い切れません!
常時SSL化含め、設定方法と詳しい内容はこちらの記事にまとめています。
ワードプレスを始めたばかりの初心者の方でも、記事通り進めていけば最初にできる簡単なブログ防御力アップ方法なので、必ず行っておきましょう。

防御力+10!【パーマリンク設定の巻】
さて、SSL化が完了して先ほどの記事を参考にした方は、
常時SSL化も済んで防御力が+20アップしました!
\ テレテレッテッテッテーーーン /
 おかぴー
おかぴーおめでとうございます!
まずは第一関門クリアですね!
次は、記事作成の前の準備として重要な「パーマリンク設定」についてです。
パーマリンクとは、簡単にいうと記事のURLのことでわかりやすい設定が推奨されています。
ある程度記事を作ってから設定しようとすると、手間がかかる項目なのと、
SEO(Googleの評価)としても大切な設定なのですが、そこまで項目も多くないため、このタイミングに確認してレベルアップを図りましょう↓

防御力+40!【バックアップの巻】
さらに次のフェーズへ。
ここでは、一気に防御力を+40させます。
ご存知、バックアップです!!
日々記事を作成したり、デザインをカスタマイズして自分のブログを作っているのに、
突然全てのデータが消えてしまったとしたら・・・??
間違えて上書きしてしまって、前のデータへなかなか戻せないとなったら・・・??
せっかく頑張って作ったものが無くなるのはとても辛いことですよね。
ブログは作っていくと、愛着が湧いてきて、
「さーて!これからどんなブログにしていこうかな♬」
と、ブログを作ったことがある方なら、このワクワクする気持ちがわかっていただけると思います。
この記事を読んでいるあなたもきっとそうだと信じてます^^
ではさっそく本題なのですが、
自分の大切なブログを守るためにも、万が一のためにバックアップを取っておくことはとても大事なことです。
 みみこ
みみこでも、バックアップって大変そう・・・。
また今度にしようかなぁ。
 おかぴー
おかぴーと、みみこさんみたいに僕も最初そう思ってました。
もしかしたら、あなたも同じように思われてるかもしれませんが、「ワードプレスを使っている」時点で、非常に便利なツールをあなたは使っていて、
バックアップも、実は簡単に取れるようなプラグインもしっかり用意されています。
コンテンツがたまっていく前に練習しておけば、いざというときに慌てずに済みますし、
今回ご紹介するプラグインは、一度設定さえしてしまえば定期的に自動でバックアップもとってくれる優れものです。
そんな便利なプラグイン「updraft plus」をご紹介します!
何より安心してコンテンツ作成に集中できると思うので、ぜひこの機会に防御力を底上げさせておきましょう!
防御力+40!【隠れボーナスステージ!】
と、ここで隠れボーナスステージが発生!!

ダンジョン的な奥に、何かがありそうですね!
簡単に個々のファイルの中身をバックアップできる機能を備え、文章の執筆やコーディングも対応できる「テキストエディタ」
バックアップ以外にも使え、ワードプレスの画面が真っ白になったなどのトラブルを解消してくれる「FTPソフト」
先ほどの「パターン別バックアップ方法まとめ」の記事内でも紹介しているのですが、
カスタマイズをする際には使うべきものの代表である「子テーマの設定」など、これらを同時に準備できれば、一気に2倍の防御力を手に入れることが可能です!!
記事内にもリンクはありますが、念のためにこちらにも載せておきます^^
動画も交えながら解説していますので、わかりやすいと好評です。この機会に万全な体制を整えちゃいましょう!


防御力+20!【スパムコメント対応の巻】
現状できうる準備が終わり、ついにブログで記事を書いていくところまで来ました!
記事を書いていくと、読者の方が読んでくれますね。
そして記事の内容に共感してもらえると、記事にはコメントが付くようになります。
嬉しいですね!!
ただ、悲しいことに、その中にはちゃんとコメントを残してくれる方ばかりがいるわけではありません。
記事に対してコメントがあった場合、
自分がコメントを確認してから表示して残しておけるようになれば、
たとえ載せたくない内容が書き込まれたとしてもブログを事前に守ることができますよね。
そんなコメント周りの守りを担ってくれるのが、僕も使っている「Akismet Anti-Spam (アンチスパム)」というプラグインです。
コメント欄の活用がある場合は、コメントを管理しやすい設定にしておきましょう↓

防御力+80!【モバイルファーストと高速化の巻】
バックアップの設定、お疲れ様でした!
この時点で、あなたのブログは防御力が+140になりました!
ひとまず、ここまでくれば記事をどんどん書いていっても安心して進められる領域まで来れました。
テッペキまでもう少し!
ここからは、よりブログの改善を目指すべく行う設定が登場します。
逆に必ずしておく必要はないと言えるかもしれないのですが、しておくことでGoogleからの高評価を得ることができるようになっています。
具体的には、以下の2つを行います。
- モバイルファーストへの対応
- ブログの高速化
これをしておくことで、検索順位にいい影響を与えてくれるようになるということです。
モバイルファースト(+30)
まずはじめに、モバイルファーストとは、スマホを重視した設計が推奨されていることを意味しています。
ここに、モバイルファーストに関する参考となるデータがあります。
「Googleのウェブマスター向け公式ブログ」から引用しましたが、検索順位について言及しているものです↓
多くの素晴らしいウェブサイトが、モバイルでも適切に表示されるようになるのは喜ばしいことです。より多くのウェブサイトがモバイル ファースト インデックスでインデックスされ、サイトへのアクセスに最も使用されるスマートフォンでより多くのユーザーがウェブを検索できるようになることを願っています。Google はこの変更を慎重に確認して評価し続けます。
このページの中にあるもう一つの重要な点として、「モバイルファーストインデックスへの移行」があります。
もともと、レスポンシブデザインのテーマを使ってブログを作っている方であれば、テーマに関して特別対応することはないでしょう。
もちろん、カスタマイズをした場合は、その箇所がモバイルに対応したコーディングになっているかなどの確認は必要になりますが。
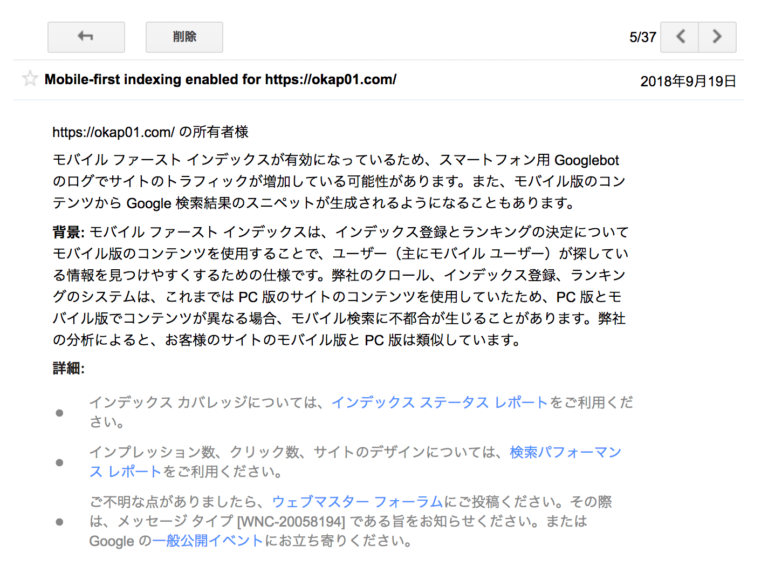
そして、モバイルファーストインデックスが適用されたかどうかは、サーチコンソールに通知がくるようになっています(僕のブログに来た通知です)↓

よって、きちんとモバイル対応したコンテンツ作りをしていれば、いずれ通知がきて検索順位の評価対象がモバイル版に切り替わります。
さらに、このページ内で書いてあることとしては「モバイル版ページの画像代替テキストの欠落」についてです。
簡単にいうと、「画像にalt(画像の説明文)を設定しましょう」というものです。
ただ単に画像をアップするのではなく、Googleにもきちんと認識できるようにどういう画像なのかを設定しておくのが大切という内容です。
こちらにブログの高速化を説明したときの記事に使ったアイキャッチ画像がありますが、
この画像を例に具体例に説明すると、

・代替テキストが指定されてる例
<img src="https://okap01.com/wp-content/uploads/2019/02/pagespeed-insights1.png" alt="pagespeed-insights サムネイル画像">・指定されていない例
<img src="https://okap01.com/wp-content/uploads/2019/02/pagespeed-insights1.png">・代替テキストが指定されてる例
<img src=”https://okap01.com/wp-content/uploads/2019/02/pagespeed-insights1.png” alt=”pagespeed-insights サムネイル画像”>
・指定されていない例
<img src=”https://okap01.com/wp-content/uploads/2019/02/pagespeed-insights1.png”>
違いはわかりましたでしょうか。
最後の「alt=””」の間にその画像がどんな画像なのかを説明したテキストが入っているかどうかです。
画像にこの「alt」を設定する方法を解説した記事がありますので、こちらを参考にしながら設定してみてください。
↓↓↓
一緒に、画像の効果的なアップロードについてもご紹介しています^^
違いはわかりましたでしょうか。
最後の「alt=””」の間にその画像がどんな画像なのかを説明したテキストが入っているかどうかです。
画像にこの「alt」を設定する方法を解説した記事がありますので、こちらを参考にしながら設定してみてください。一緒に、画像の効果的なアップロードについてもご紹介しています^^
↓↓↓

ただし、あまり入れすぎは悪影響を与えてしまうので適度な量のテキストにしましょう。
以下はその点を説明した文章です。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
- 悪い例(代替テキストがない):
<img src="puppy.jpg" alt=""/>- 悪い例(キーワードの乱用):
<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>- 良い例:
<img src="puppy.jpg" alt="puppy"/>- 最も良い例:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
引用:「Googleのウェブマスター向け公式ブログ」
 みみこ
みみこなるほど!
やはり、読者の方のことを考えた良質なコンテンツ作りが大事なわけですね!
 おかぴー
おかぴーそうですね、結局読んでいる方もそれが一番嬉しいですもんね!
ブログの高速化(+50)
これはブログを作っている方なら、
僕から言わなくても、絶対に気になってくる項目ではないでしょうか。
実際にスマホでアクセスしたときの感じが遅かったり、
なかなかページが開かないと、「見に来た人が記事を閉じてしまう〜」とか考えてしまいますよね。
やはり、ブログは速くページが開いた方がいいと、潜在的にわかりますよね。
僕もスマホで全然ページが開かなくて、アンテナらへんがずっと「クルクル」しだしたときは「もう〜〜〜!!(><)」ってなります。
ツイッターでも、ブログの表示速度に悩んでいた方がいらっしゃって、その方にも役に立つと思って作成したのがきっかけでした。
その方が実践したところ、Googleのスピードテストである「PageSpeed Insights」で、モバイルスコアを「28」から「70」まで引きあげることができました。
@blueokap おかぴーさん!早速ブログを見ながら対策1と対策4をやってみたら、モバイル70になりました😭✨本当にありがとうございます🙇🏻♀️ pic.twitter.com/gsEfdUOl9w
— LuLu (@LuLuBlog2018) 2019年2月10日
ブログ、モバイルの表示速度が遅くて悩んでいたら、おかぴーさん(@blueokap )が対策記事を作ってくださいました😭✨
記事を見ながら対策したら、Googleのスピードテストで28だったスコアが70になりました💓
サイト表示速度でお悩みの方、ぜひおかぴーさんの記事を見ながら対策してみてください🌟 https://t.co/2Wu0OV22z1— LuLu (@LuLuBlog2018) 2019年2月10日
 おかぴー
おかぴーLuLuさん、ほんとよかったですね!
おめでとうございます!!
Googleは、速度があまりにも遅いサイトは評価が下がる可能性があると言及もしているので、ユーザーの満足度と、ブログの構成を考えたときには、最終的に表示速度の改善はこれから必須となると考えていいと思います。
そのための内容をまとめた記事がこちらになりますので、あなたのブログの参考にしていただけたら嬉しいです。

【まとめ】+220達成!!
いかがでしたでしょうか。
いくつかの試練を乗り越え、あなたのブログの防御力を底上げすることができましたでしょうか?
各ステージで、記事の内容をこなしていけば現段階で+220にすることに成功しています!
ワードプレスをインストールしただけの状態から比べたら、とてつもなく安全で強固な設定ができました。
ぜひともこの記事の内容を参考にしていただいて、テッペキの防御力を備えたブログを作っていってもらえたらなと思っています。
もうここまで来れば、あとはどんどん読者の方のための記事を作成していくだけですね!
お悩み解決できるもの・エンターテインメント性あふれる面白いもの・実践記事など、ネット検索する人が、どんなものを探して検索するのか。
それが見えてくると、きっと良質なコンテンツにもあふれた、ステキなブログができてくると思います。
一緒にステキなブログにしていきましょう!




コメント