カスタマイズ相談– tag –
-

【ご相談者さまの声・制作実績をご紹介】みなさまご相談いただきありがとうございました!
こんにちは!WEBデザイナーのおかぴーです。 当ページでは、これまで僕がお仕事をさせていただいた中で、ご紹介がOKな方のご相談・制作内容を掲載しています。 実際のや... -

【JIN】ボックスの中の余白を調整するカスタマイズ方法
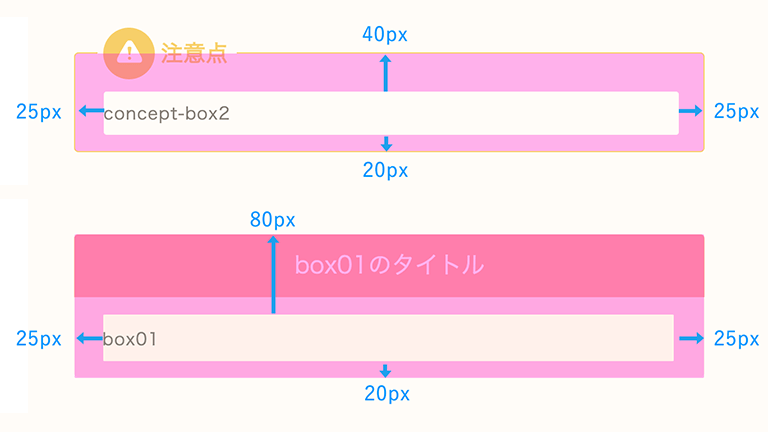
おかぴー おかぴーです。 前回に引き続き、今度はJINのボックス内の余白をカスタマイズしたいと思います。 記事作成時のテーマのバージョン:2.701 『カスタマイズする... -

【JIN】アイコンボックスの中の余白を調整するカスタマイズ方法
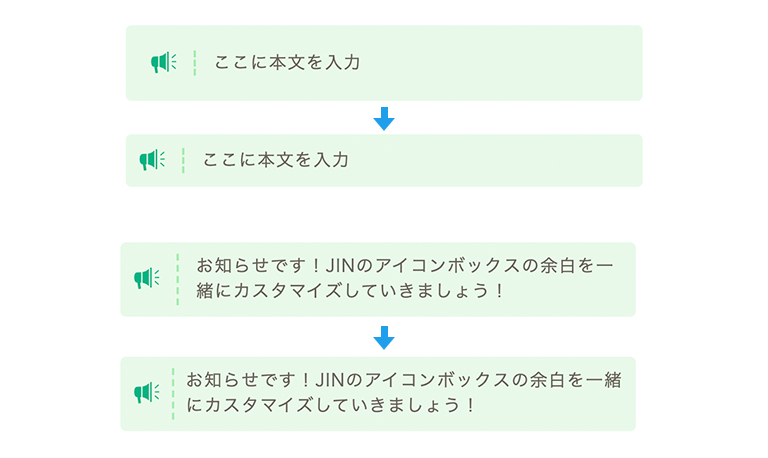
おかぴー おかぴーです! 今回はJINのアイコンボックスの余白を調整したいと思います^^ 記事作成時のテーマのバージョン:2.701 『カスタマイズする前に』 カス... -

【STORK19】ヘッダーのロゴ画像を横幅いっぱいに広げるカスタマイズ
STORK19のタイトルロゴを横幅いっぱいに広げるカスタマイズ方法をご紹介します!使うのはCSSファイルのみでできます。 -

変更内容を下書き状態で共有できる!WordPressのプレビューリンク
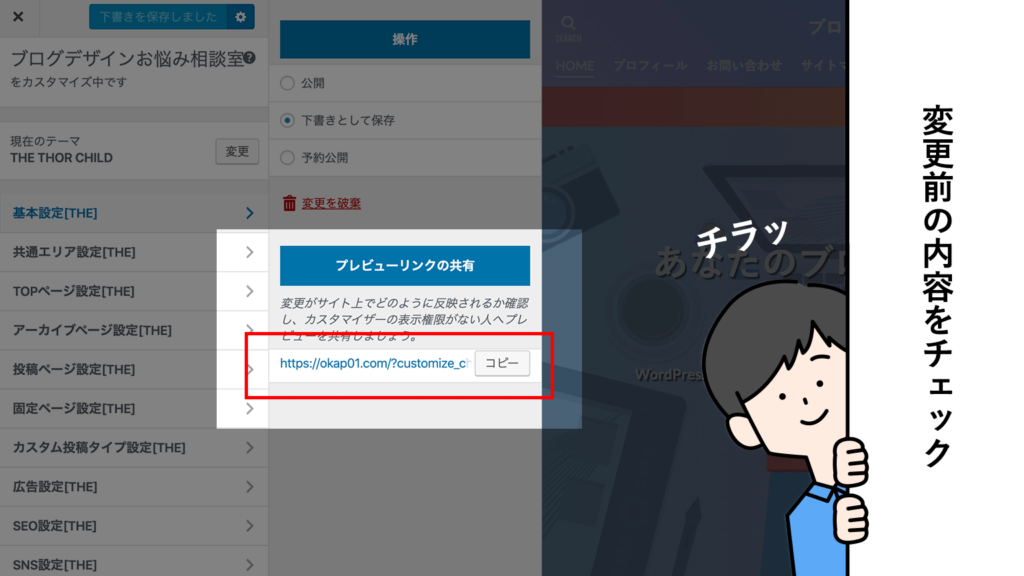
こんにちは、WEBデザイナーのおかぴーです! CSSを変更したり、カスタマイズした内容を自分以外の人にも共有できる便利なWordPressの機能、「プレビューリンク」につい... -

【STORK19】スマホで「ハンバーガー・検索」メニューを非表示にしたい
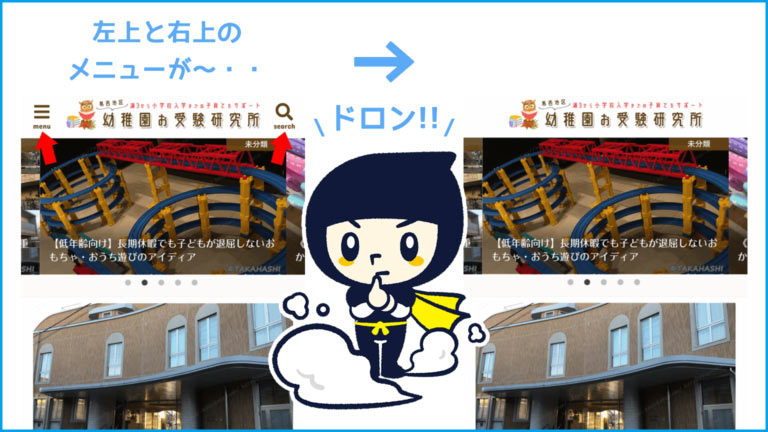
「STORK19」「STORK」のテーマで、スマホ表示にした時の「ハンバーガーメニュー」「検索メニュー」を非表示にするカスタマイズです。スマホの下固定メニューを使っている人は重複するので非表示にしてもいいかも? -

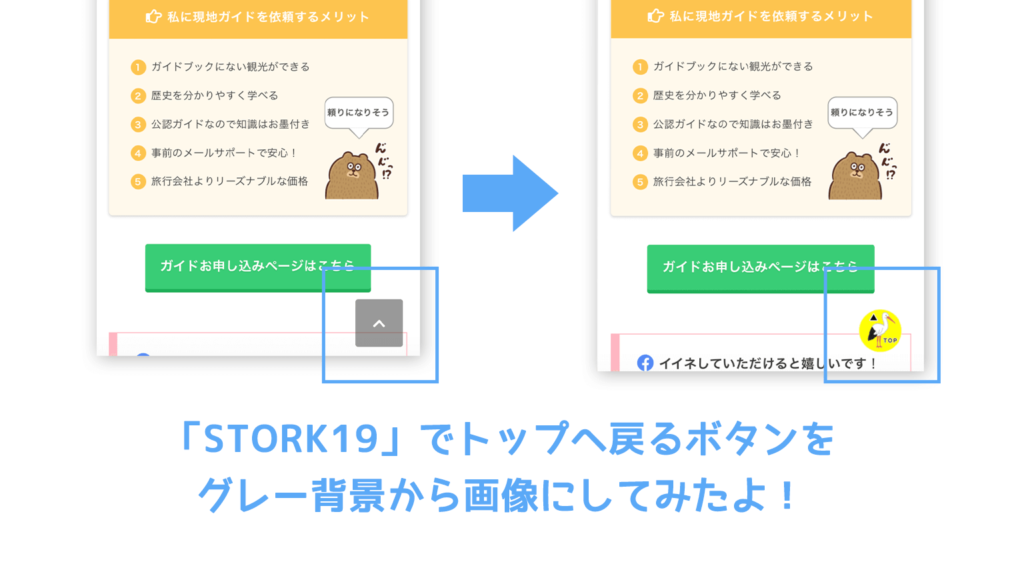
【STORK19】トップへ戻るボタンを画像に変更するカスタマイズ
最近、STORKで新しいテーマ「STORK19」がリリースされましたね。トップに戻るボタンを「グレー背景+矢印」から好きな画像に変更するカスタマイズ方法をご紹介します。 -

ポケモン!ゲットだぜ!!
ピカチュウが家にやってきました!知り合いの羊毛フェルト作家さんの「satomi」さんに、オーダーメイドで作ってもらったんですが、思った以上に可愛く作ってくれて、届いた時に思わずテンションが上がりました^^ -

【JIN】記事のSNSボタンの「はてブ・Pocketボタン」を非表示にする方法
JINのテーマで記事の上・下に表示されるSNSボタンのうち、はてブ・Pocketボタンの非表示方法について解説しました。他のボタンの表示・非表示にも対応できますよ! -

【Cocoon】ヘッダーのブログタイトルの色・サイズ・スタイルをカスタマイズ
Cocoonのテーマのブログタイトルの文字をカスタマイズしました。もともとヘッダー画像に文字を入れて作っていた場合、文字を変えるときにはその画像ごと変更する必要があります。それを、コードを使って簡単に変更できるようにしました。
12