おかぴー– Author –
 おかぴー
おかぴー
ブロガーからWEBデザイナーに転職。WEBデザイナーの目線からブログお役立ち情報を発信しています!
LP・サイト・バナー制作など、幅広くお仕事受付中。
詳しいプロフィールは「こちら」を見てね。
-

お問い合わせはこちら
以下のお問い合わせフォームよりご連絡をお願いいたします。 また、メールアドレスを入力いただく欄がありますが、お問い合わせいただく方へのセキュリティ面を考慮し、... -

CSSのbackground-image(背景画像)をWebP対応させる方法
CSSのbackground-imageで指定した画像を、WebP対応させる方法。①「modernizr-custom.js」ファイルをダウンロードして設置②CSSで背景画像にWebP画像を指定することで対応・非対応ブラウザそれぞれに対応できます。 -

スマホでフォームに文字入力しようとすると画面がズームになる時の解決方法
ブログやWEBページにフォームを設置して、実際に「スマホ」で文字を入力しようとした時に画面がズームになってしまう。その時はfont-size:16px以上にすると解決します。 -

「span data-mce-type=”bookmark”」がWordPressでタブ切り替え時に出た場合の解決策
WordPressで「ビジュアル」タブと「テキスト」タブを切り替えた時に、というタグが出てくる理由と対応策 -

CSSでブラウザを縮めても楕円にならず、まん丸(正円)で文字を中心に配置する方法
今回はCSSでコーディングし、まん丸(正円)を作りたいと思います。まずは完成形を実際にブラウザを縮めてみてください。 -

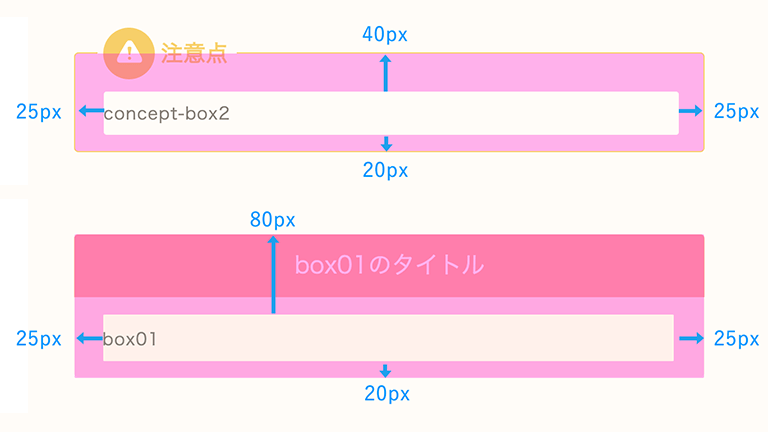
【JIN】ボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです。 前回に引き続き、今度はJINのボックス内の余白をカスタマイズしたいと思います。 記事作成時のテーマのバージョン:2.701 『カスタマイズする... -

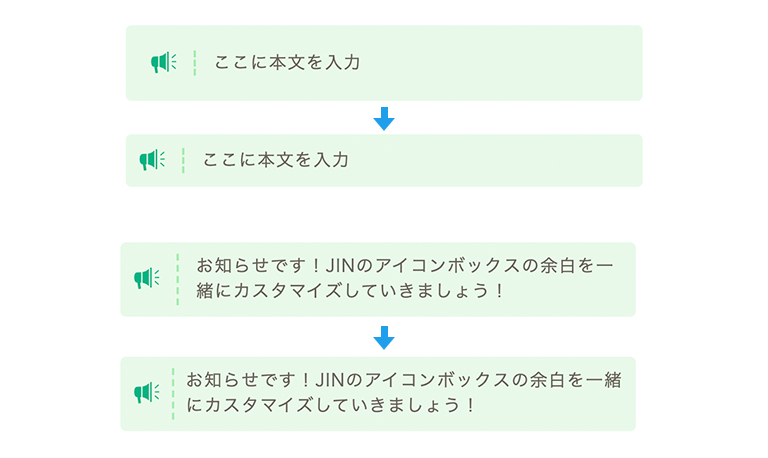
【JIN】アイコンボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです! 今回はJINのアイコンボックスの余白を調整したいと思います^^ 記事作成時のテーマのバージョン:2.701 『カスタマイズする前に』 カス... -

ブログで設置したはずの広告がスマホで表示されない?その原因とは?
「自分のブログをスマホでチェックした時に、サイドバーや記事内に設置してあるはずの広告が表示されてない!」って時にチェックしてみてください。 -

【THE THOR】トップページの新着記事のタイトルを「…」を使って短くする方法
THE THORのテーマで、トップページに表示される新着記事の記事タイトルが長いと感じる場合に、「...」のよくある省略文字を使って短く表示することができます。 -

【動画あり】記事の意図した場所へ飛べる!アンカーリンクの設定方法をご紹介
記事を書いていると「この記事の・この場所に、クリックしたらドンピシャで画面が切り替わって欲しいなぁ」ってことはありませんか?そんな時はアンカーリンクを使えば、「ピンポイントでここを見て!」という記事作りが可能です。
