最近、STORKで新しいテーマ「STORK19」がリリースされましたね。

引用:STORK19公式ホームページ
以前こちらの記事で、「STORK」のトップへ戻るボタンを画像に変えたカスタマイズをご紹介していたのですが、↓
[sitecard subtitle=関連記事 url=https://okap01.com/stork-customize-back-to-top-btn target=]
「STORK19を持っていて、このテーマでも画像にしたいので教えていただけませんか?」と、
ブログのコメント欄からご質問が届きまして、
前の記事の方法だとうまく行かなかったので今回追記の記事ということで新しく作成しました。
ご相談内容
 Okoさん
Okoさんとても興味深い「カスタマイズ方法」を詳しく載せてくださり、ありがとうございます!
ただ、現在のSTORKのフッターを見てみると、HTMLタグのようなものは見当たらず、
この場合、画像に変えることは難しいでしょうか?
自分なりに試してみても、ロールバック?されたなどエラーになってしまい変更ができません。
お忙しいところ恐れ入りますが、画像に差し替える方法をご教示いただけますと幸いです。
 おかぴー
おかぴーOkoさん、はじめまして!
ご覧いただいた記事は現在販売されている「STORK19」ではなく、1つ前の「STORK」なのでうまく行かないようです。
それでは、一緒にカスタマイズしてみましょー!
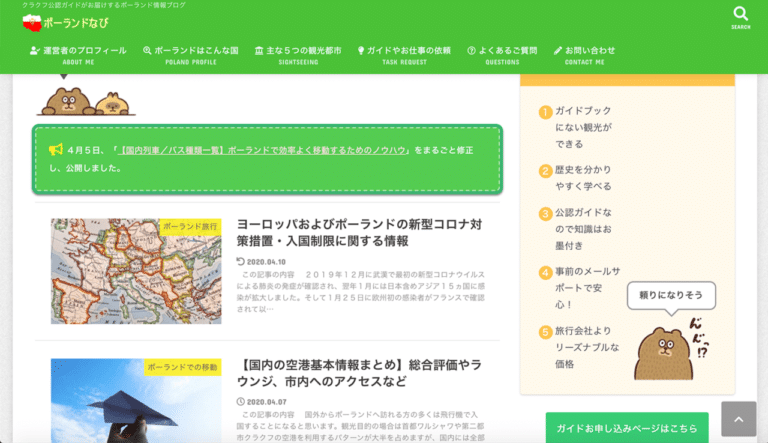
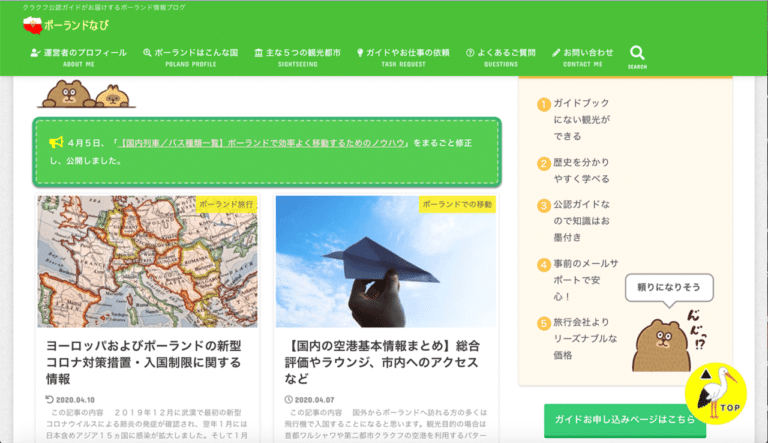
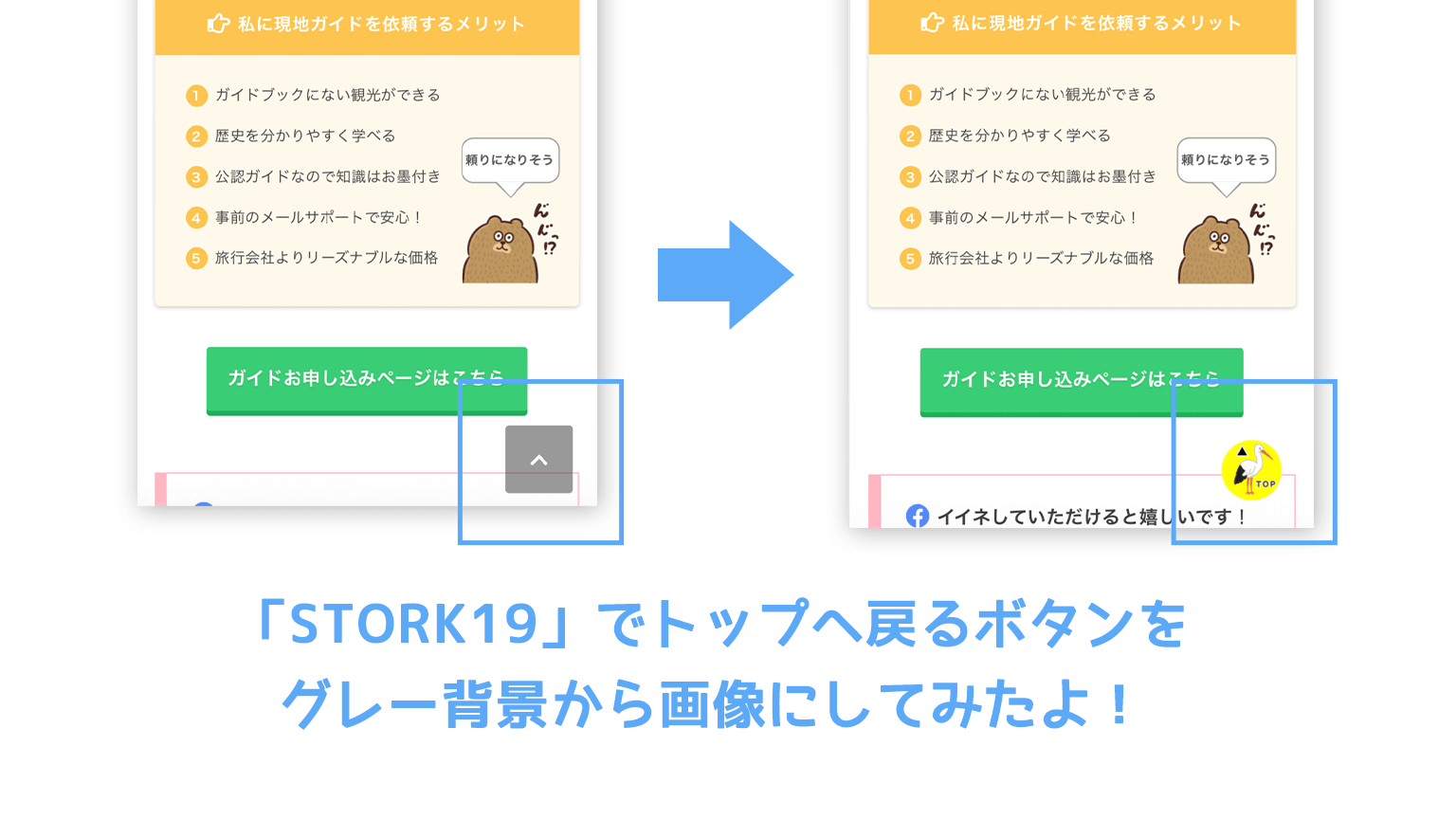
ちなみに、完成形はこちらです↓
<パソコン画面>

↓↓↓
<カスタマイズ後>

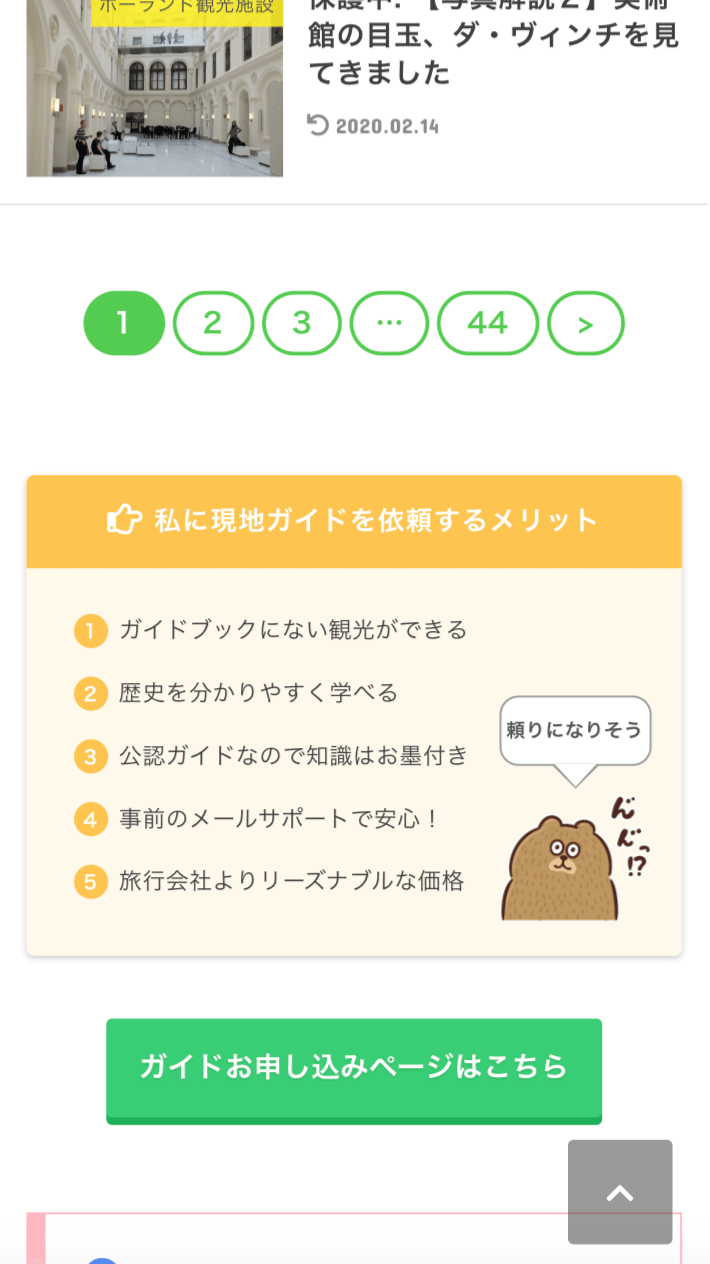
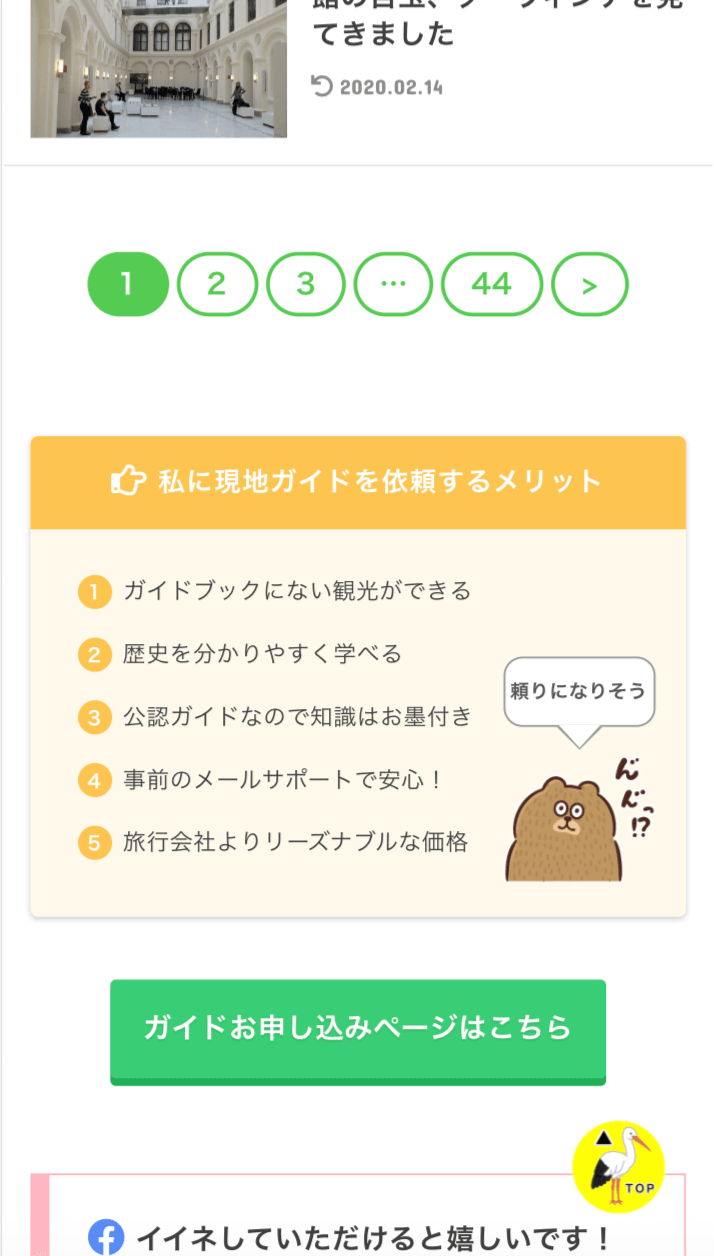
<スマホ画面>

↓↓↓
<カスタマイズ後>

こんな感じに、「グレー背景+矢印」の状態から好きな画像にカスタマイズしました!
ちなみに、スマホだけパソコンより小さく設定しています。
 おかぴー
おかぴー
カスタマイズするファイル
今回は、「CSS」ファイルにコードを追記してカスタマイズします!
background: url(画像のURL);
background-repeat: no-repeat;
width: 120px;
height: 120px;
border-radius: 90%;
background-position: center center;
background-size: cover;
display: inline-block;
}
貼り付ける場所は、「外観>カスタマイズ」の中にある「追加CSS」の一番下に追記してみてください^^
追加CSSを貼り付ける方法はこちらの記事でまとめています↓
[sitecard subtitle=関連記事 url=https://okap01.com/edit-css target=]
 おかぴー
おかぴー詳細は後ほど解説しますね。
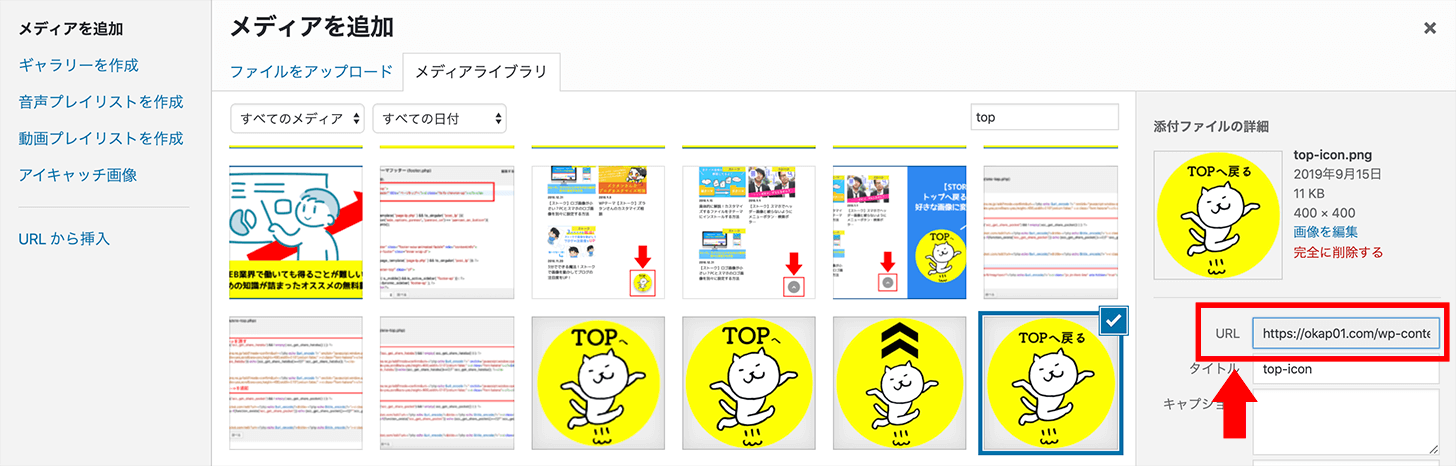
赤文字で「画像のURL」と書いてあるところに、WordPressにアップした画像のURLを直接入力します。
例えば、僕のブログでアップしてた画像を使う場合↓
![]()
赤枠のURLをコピーして、そのまま貼り付けましょう。

この画像であれば、下のURLになります。
↓これを踏まえて、さっきのコードはこうなります。
#page-top a{
background: url(https://okap01.com/wp-content/uploads/2019/09/top-icon.png);
background-repeat: no-repeat;
width: 120px;
height: 120px;
border-radius: 90%;
background-position: center center;
background-size: cover;
display: inline-block;
}
- background:url(画像のURL);
→背景画像を指定します。 - background-repeat: no-repeat;
→ボタンは背景画像として表示して今回設定をしていて、
「no-repeat」により、リピートしないで表示することで大きさに関わらず画像は1つのみ表示されるようになります。 - width、height
→画像の大きさを指定します。
縦横を同じサイズにする場合、両方とも同じ数字になります。 - border-radius
→画像の枠を丸くするためのコード。
90%と指定することで、まん丸の形にできます。 - background-position:center center;
→背景の位置を調整します。
上にも書きましたが、背景画像として今回設定しているため、この指定でど真ん中に表示するように指定できます。 - background-size:cover;
→縦横の大きさに対して、ぴったし表示するためのコードです。
「width:120px;」、「height:120px;」
→この数字はあなたの好きなサイズにしてください。
スマホのサイズも変えたい人もいると思うので、こちらからどうぞ↓
スマホのサイズを変更する場合
今説明してきたコードは、パソコンサイズの指定方法なので、
スマホは別のコードで指定が必要です。
それがこちら↓
#page-top a{
background: url(https://okap01.com/wp-content/uploads/2019/09/top-icon.png);
background-repeat: no-repeat;
width: 48px;
height: 48px;
border-radius: 90%;
background-position: center center;
background-size: cover;
display: inline-block;
}
}
- @media screen and (max-width:767px){}
→横幅767pxまでの場合に適用させる指定コードが追加されてます。
これで各CSSを囲ってあげると、スマホとタブレットあたりのディスプレイサイズで表示した場合に適用させることができます - ※逆に、min-width:768pxとすれば、768px以上のディスプレイサイズで適用できます。
→パソコンは適用させずに、スマホ・タブレットにだけ指定したい場合はこっちを使うことが多いです。 - 本当に「スマホだけ」「タブレットはパソコンサイズでいい」場合は、「max-width:480px」にするといいです。
- width、height
→それぞれ48pxのサイズで設定しています。
サイズを小さくして、横の位置がずれてしまった場合
その場合は、このコードで位置を調整することができます↓
right:20px;
}
Okoさんの感想
 Okoさん
Okoさん昨日教えていただいたコードですが、
本当に、スゴイのひと言に尽きます。
またスマホは小さめのサイズがいいと思い直していたところだった
ご丁寧な解説までありがとうございます (^ ^)
これまで若干の試行錯誤を経て、
お忙しいところ、
今後もおかぴーさんのブログを参考にさせていただきます。
(ちなみに、「Twitter横幅訂正の記事」で「はみ出てしまっているやんけー」
では、今後も本業のWEBデザイナーのお仕事、
陰ながら応援しております。
改めまして、この度は大変お世話になりありがとうございました m(_ _)m
 おかぴー
おかぴーまた気軽にご相談してくださいね!そしてブログとお仕事、頑張ってくださいー(o^^o)
まとめ
これで「STORK19」のテーマで、トップへ戻るボタンを画像に変えることができました!
同じシリーズのテーマでも、新しくリリースされたものでは構成されているコードの書き方は異なるので、「そのままコピペでOK!」とはなりませんね^^;
いやー、つくづく今回、カスタマイズはテーマがあるだけ数があるんだなぁと感じました。
もしあなたもやりたいカスタマイズがあって、思うように設定ができないのであればお気軽にコメントかお問い合わせフォームから連絡ください(o^^o)
あなたのお力になれると思いますのでー。


コメント